Maison >interface Web >tutoriel CSS >Partagez des conseils sur l'utilisation de CSS pour obtenir des effets d'animation de chargement sympas
Partagez des conseils sur l'utilisation de CSS pour obtenir des effets d'animation de chargement sympas
- 青灯夜游avant
- 2021-04-19 19:31:422390parcourir
Cet article vous présentera comment utiliser CSS pour obtenir des effets d'animation de chargement sympas. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Étape par étape, voyez quel type d'effet d'animation de chargement vous pouvez créer en utilisant uniquement CSS. (Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Dessiner une batterie
Bien sûr, pour charger la batterie, vous devez d'abord dessiner une batterie avec CSS Ce n'est pas difficile, il suffit d'en créer une :

Oh, ça y est. Maintenant que vous avez la batterie, chargeons-la. L'animation la plus simple consiste à remplir toute la batterie de couleur.
Il existe de nombreuses méthodes et le code est très simple. Il suffit de regarder l'effet :

Il a une saveur interne Si les exigences ne sont pas élevées, c'est à peine suffisant. La puissance est représentée par un dégradé bleu, et l'animation de charge est réalisée grâce à l'animation de déplacement du bloc de couleur. Mais j’avais toujours l’impression qu’il manquait quelque chose.
Ajouter des changements d'ombre et de couleur
Si vous souhaitez continuer l'optimisation, vous devez ajouter quelques détails.
Nous savons que lorsque la batterie est faible, la batterie est généralement indiquée en rouge, et lorsque la batterie est haute, elle est indiquée en vert. Ajoutez ensuite quelques changements d'ombre et une sensation de respiration à l'ensemble du bloc de couleur pour rendre l'effet de charge vraiment émouvant.

Point de connaissance
À ce stade, il n'y a en fait qu'un seul point de connaissance :
- Utiliser le filtre : hue-rotate() pour animer les couleurs du dégradé
Nous ne pouvons pas animer un dégradé couleur La couleur du dégradé est animée directement. Ici, la teinte est ajustée via le filtre, réalisant ainsi l'animation de transformation de couleur du dégradé.
Démo complète de l'exemple ci-dessus : Démo CodePen -- Battery Animation One
Ajouter une vague
ok, ce n'est qu'une petite étape, faisons un pas de plus en avant. Le dessus de la batterie est une ligne droite, ce qui semble un peu terne. Ici, nous allons le transformer. Si nous pouvons changer la ligne droite supérieure en roulement ondulé, l'effet sera plus réaliste.
L'effet après transformation :

Utiliser CSS pour obtenir cet effet de défilement ondulé n'est en fait qu'une méthode aveugle. Pour plus de détails, vous pouvez consulter cet article que j'ai écrit plus tôt :
CSS pur pour obtenir un effet de vague !
Points de connaissance
L'un des points de connaissance ici est l'utilisation mentionnée ci-dessus du CSS pour obtenir un simple effet de vague, qui s'obtient grâce à la cécité. Il suffit de regarder l'image et vous comprendrez :

<.> Démo complète de l'exemple ci-dessus : CodePen Demo -- Battery Animation Two
OK, voilà, les effets ci-dessus ainsi que les changements numériques sont déjà considérés comme un effet relativement bon. Bien sûr, l'effet ci-dessus semble toujours très CSS, mais à première vue, je pense que cela peut être réalisé en utilisant CSS.
Utilisez de puissants filtres CSS pour obtenir un effet d'animation de chargement Android
Et celui ci-dessous ?

Les étudiants qui utilisent des téléphones Android sont certainement familiers avec cela. est un effet de charge. Quand j'ai vu cela, j'étais curieux, cela peut-il être fait en utilisant CSS ?
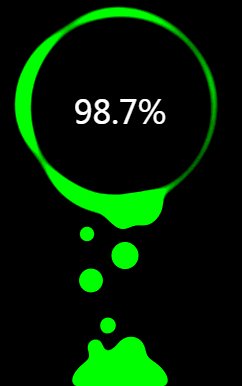
Après quelques tentatives, j'ai découvert que l'utilisation de CSS peut aussi très bien simuler cet effet d'animation :

Le rendu enregistré Gif ci-dessus est entièrement simulé à l'aide de CSS.
Démo complète de l'exemple ci-dessus :Animation de chargement de batterie Huawei
Points de connaissancesDécomposons les points de connaissances. Le plus important est d'utiliser les deux filtres
et , qui permettent d'obtenir très bien cet effet de fusion. filter: contrast()filter: blur()
- : Réglez Gaussien sur l'effet Flou de l'image.
filter: blur() - : Ajustez le contraste de l'image.
filter: contrast()
Regardons d'abord un exemple simple :
Regardez attentivement le processus d'intersection de deux cercles. Lorsque les bords se touchent, cela produira un effet de fusion de limite. Utilisez le filtre de contraste pour supprimer les bords flous du flou gaussien et utiliser le flou gaussien. . Obtenez un effet de fusion. Bien sûr, cet effet a été évoqué à plusieurs reprises dans les articles précédents. Pour plus de détails, vous pouvez consulter : Bien sûr, la transformation des couleurs peut également être ajoutée ici, et l'effet est également très bon : La démo complète de l'exemple ci-dessus : Animation de chargement de batterie Huawei
En ajustant les valeurs de les attributs Cet article est reproduit à partir de : https://juejin.cn/post/6844904029336649741 Auteur : ChokCoco Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! ! 
Transformation des couleurs

Points facilement négligés
filter: blur() et filter: contrast() , l'effet d'animation changera en fait dans une large mesure, et de bons effets nécessitent un débogage constant. Bien sûr, l’expérience y joue également un rôle très important. En dernière analyse, il faut encore essayer davantage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un effet pluie de météores avec CSS3 ? (exemple de code)
- Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
- Utilisez du CSS pur pour obtenir un effet d'animation de chargement simple (exemple de code)
- Comment utiliser CSS pour obtenir des effets d'éléments de page de contrôle des mouvements de la souris ? (exemple de code)
- Utilisez CSS pour obtenir un effet flottant de titre adaptatif (exemple de code)

