Maison >interface Web >tutoriel CSS >Comment supprimer les bordures en CSS
Comment supprimer les bordures en CSS
- 醉折花枝作酒筹original
- 2021-04-19 19:10:0513661parcourir
Comment supprimer les bordures en CSS : 1. Utilisez "border:none" pour définir un style sans bordure ; 2. Utilisez "border:1px solid transparent" pour définir la transparence de la bordure ; valeur de couleur d'arrière-plan unie" "Définissez la couleur de la bordure pour qu'elle soit la même que la couleur d'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment supprimer la bordure d'un div avec CSS.

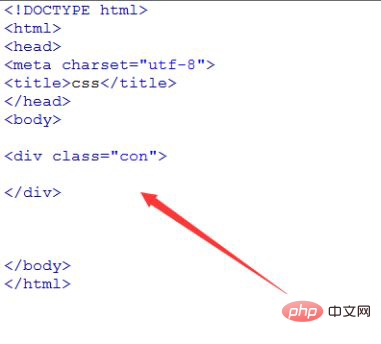
Dans la page test.html, créez un div et définissez son nom de classe CSS sur con. Le code est le suivant :

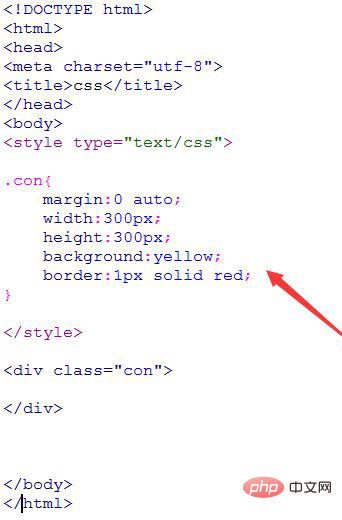
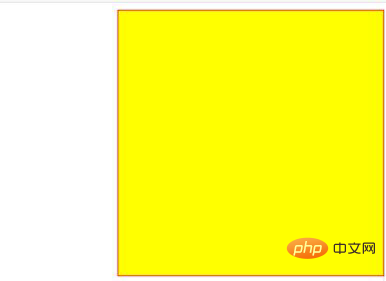
Utilisez CSS pour définir le div à afficher au centre de la page, définissez sa largeur et sa hauteur sur 300 px et définissez le div sur une bordure rouge.


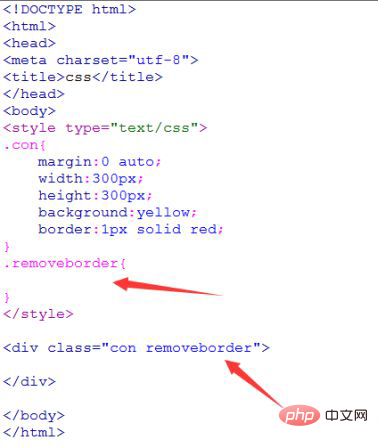
En CSS, définissez un nom de classe Removeborder pour supprimer le style de bordure et ajoutez-le à l'attribut de classe du div.

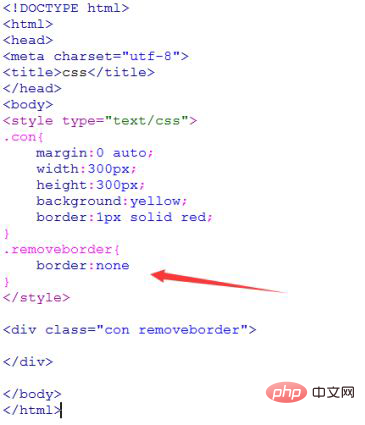
Méthode 1 : Dans le style avec le nom de classe Removeborder, utilisez border:none pour supprimer l'affichage de la bordure du div, comme indiqué dans la figure suivante :


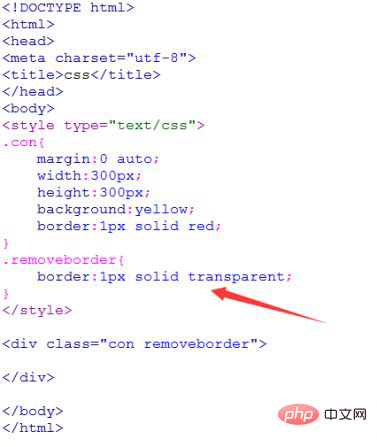
Méthode 2 : Dans le style avec le nom de classe Removeborder, utilisez border:1px solid transparent pour définir la transparence de la bordure afin de supprimer l'affichage de la bordure de le div, comme le montre la figure suivante :


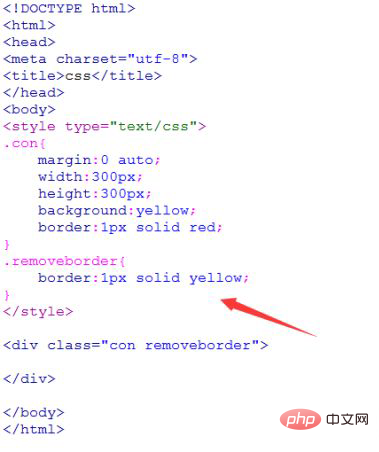
Méthode 3 : Dans le style avec le nom de classe removeborder, utilisez border:1px jaune uni pour que la couleur de la bordure soit la même que la couleur d'arrière-plan. Pour supprimer l'affichage de la bordure du div, comme indiqué ci-dessous :


Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

