Maison >interface Web >Questions et réponses frontales >Comment ajouter une ombre en CSS
Comment ajouter une ombre en CSS
- 藏色散人original
- 2021-04-19 14:39:193103parcourir
En CSS, vous pouvez définir une ou plusieurs zones d'ombre déroulantes via l'attribut "box-shadow". La syntaxe est telle que "box-shadow : h-shadow v-shadow blur spread color inset ; ". L'attribut est une liste de nuances séparées par des virgules.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
L'attribut box-shadow peut définir une ou plusieurs zones d'ombre déroulantes.
默认值:none 继承:no 版本:CSS3 JavaScript 语法:object.style.boxShadow="10px 10px 5px #888888"
Syntaxe
box-shadow: h-shadow v-shadow blur spread color inset;
Remarque : La propriété boxShadow ajoute une ou plusieurs ombres déroulantes à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et un mot-clé d'encart facultatif. La valeur de la longueur omise est 0.
值 h-shadow必需的。水平阴影的位置。允许负值 v-shadow必需的。垂直阴影的位置。允许负值 blur可选。模糊距离 spread可选。阴影的大小 color可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 inset可选。从外层的阴影(开始时)改变阴影内侧阴影
[Apprentissage recommandé : Tutoriel vidéo CSS]
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
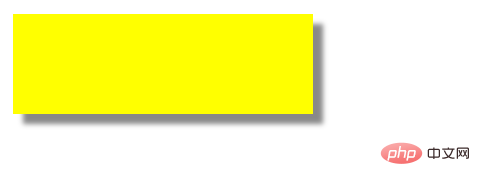
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

