Maison >interface Web >tutoriel CSS >Comment définir la largeur maximale en CSS
Comment définir la largeur maximale en CSS
- 藏色散人original
- 2021-04-19 09:33:556535parcourir
Comment définir la largeur maximale en CSS : créez d'abord un exemple de fichier HTML ; puis définissez du contenu de texte via la balise p dans le corps et enfin définissez la largeur maximale du paragraphe de texte via la "largeur maximale ; " attribut en CSS. Can.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
max-width définit la largeur maximale de l'élément.
Explication
Cette valeur d'attribut définira une limite maximale sur la largeur de l'élément. Par conséquent, l’élément peut être plus étroit que la valeur spécifiée, mais pas plus large. Les valeurs négatives ne peuvent pas être spécifiées.
Par défaut : aucun
Héritage : non
Version : CSS2
Syntaxe JavaScript : object.style.maxWidth="50px"
Valeurs possibles
aucune Par défaut. La définition n'impose aucune limite sur la largeur maximale de l'élément.
length définit la valeur de largeur maximale de l'élément.
% définit la largeur maximale en pourcentage de l'objet au niveau du bloc qui la contient.
inherit spécifie que la valeur de l'attribut max-width doit être héritée de l'élément parent.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Exemple
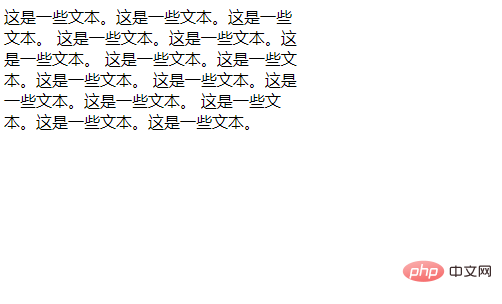
Définir la largeur maximale d'un paragraphe :
<html>
<head>
<style type="text/css">
p
{
max-width: 300px
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
</body>
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

