Maison >interface Web >tutoriel CSS >Que faire si CSS n'affiche pas d'icônes
Que faire si CSS n'affiche pas d'icônes
- 藏色散人original
- 2021-04-19 09:21:484710parcourir
Solution pour que CSS n'affiche pas les icônes : 1. Vérifiez le chemin de référence de l'icône et modifiez-le ; 2. Vérifiez le nom du fichier de police et modifiez-le en "polices".

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
L'icône de police ne s'affiche pas lorsque CSS y fait référence
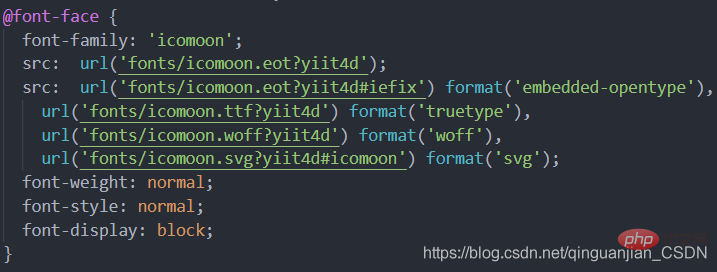
J'ai fait une erreur très stupide aujourd'hui ,Lorsque l'icône de police est référencée par css, ne s'affiche pas, seulement une petite case. Ma première réaction a été que mon chemin était erroné, alors je suis revenu au début du CSS : vérifiez @font-face
Effectivement, j'ai oublié d'ajouter.../fonts/icomoon. .. devant le chemin url(), et ajouté, ne peut toujours pas être affiché. Après une longue recherche, j'ai soudainement découvert le problème : 
Le fichier de police s'appelait font, pas fonts, ce qui n'était pas cohérent avec @font-face. Après modification, il s'affichait normalement. Prenez le temps d'écrire cette erreur et d'autres erreurs « stupides » pour vous rappeler de ne plus les refaire à l'avenir ! ! !
Assurez-vous de faire attention aux problèmes de chemin ! ! !
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

