Maison >interface Web >Questions et réponses frontales >Comment contrôler aucun saut de ligne en CSS
Comment contrôler aucun saut de ligne en CSS
- 藏色散人original
- 2021-04-19 09:07:0816082parcourir
Comment implémenter le contrôle CSS du retour à la ligne : créez d'abord un exemple de fichier HTML ; puis définissez du contenu de texte dans le corps, enfin, en définissant la valeur de l'attribut d'espace blanc en CSS sur nowrap ; contrôler le texte sans retour à la ligne.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
En CSS, vous pouvez utiliser l'attribut white-space pour afficher le texte sans retour à la ligne ; définissez simplement la valeur de l'attribut white-space sur nowrap pour forcer le texte à ne pas s'enrouler.
L'attribut white-space spécifie comment gérer les espaces dans l'élément. Il a les valeurs d'attribut suivantes :
normal : Par défaut. Les espaces blancs sont ignorés par le navigateur.
pre : Les espaces vides seront conservés par le navigateur. Il se comporte comme la balise
<p>nowrap : Le texte ne sera pas renvoyé à la ligne. Le texte continuera sur la même ligne jusqu'à ce que la balise <br> </p><p>pré-enveloppement : préserve les séquences d'espaces, mais enveloppe les lignes normalement. </p><p>pré-ligne : fusionne les séquences d'espaces mais conserve les nouvelles lignes. </p><p>[Apprentissage recommandé : <a href="https://www.php.cn/course/list/12.html" target="_blank">Tutoriel vidéo CSS</a>]</p><p>Exemple : </p><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
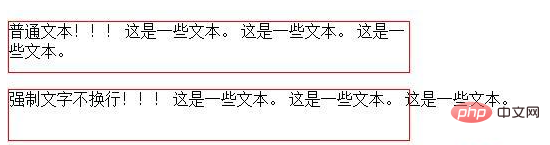
</html>Rendu :

L'attribut white-space peut être utilisé avec l'attribut overflow et l'attribut text-overflow. Le texte est utilisé sans retour à la ligne, et la partie excédentaire est masquée et affichée sous forme de points de suspension
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
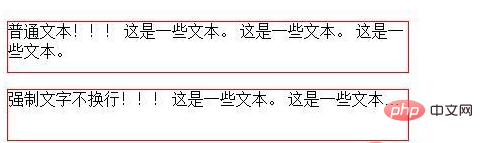
</html>Rendu : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

