Maison >interface Web >Questions et réponses frontales >Comment ajouter un soulignement en CSS
Comment ajouter un soulignement en CSS
- 藏色散人original
- 2021-04-19 14:30:1917973parcourir
Méthode de soulignement CSS : 1. Utilisez "text-decoration:underline" pour définir le soulignement du texte ; 2. Définissez la bordure du div pour obtenir l'effet de soulignement.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
Il existe généralement deux méthodes :
1. Définissez le soulignement du texte via le code de soulignement CSS : text-decoration:underline.
L'exemple de démonstration est le suivant :
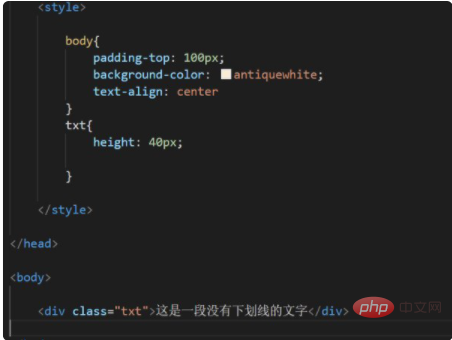
1. L'exemple de code est le suivant :

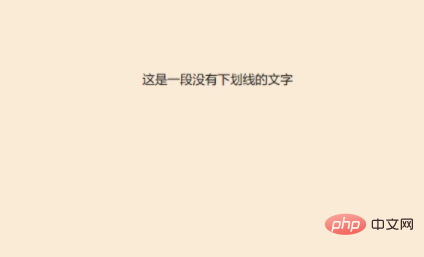
L'effet de page à ce moment est comme suit :

[Apprentissage recommandé : Tutoriel vidéo CSS]
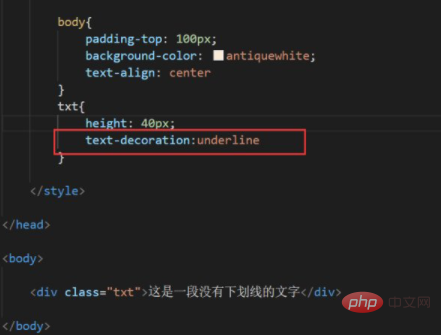
2 Modifiez le style txt à l'étape 1 et ajoutez du texte. -décoration : souligner.

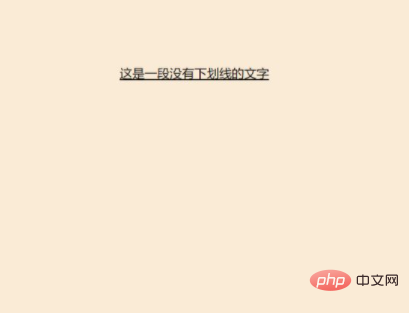
À l'heure actuelle, l'effet de page est le suivant, avec des soulignements apparaissant.

Deuxièmement, obtenez l'effet en définissant la bordure du div :
L'exemple est le suivant :
Sur le code initial de la première méthode, ajoutez deux styles clés : border-bottom : 1px solid black et padding-bottom : 10px, comme suit :

L'effet de page est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

