Maison >interface Web >Questions et réponses frontales >Comment définir la marge en CSS
Comment définir la marge en CSS
- 藏色散人original
- 2021-04-19 09:39:174925parcourir
Comment définir la marge en CSS : créez d'abord un exemple de fichier HTML ; puis définissez du contenu de texte via la balise p dans le corps ; enfin définissez le style "p.margin {margin: 2cm 4cm 3cm 4cm}" .

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
margin Propriété raccourcie qui définit toutes les propriétés de marge dans une seule déclaration. Cet attribut peut avoir de 1 à 4 valeurs.
Description
Cet attribut raccourci définit la largeur de toutes les marges d'un élément, ou définit la largeur des marges de chaque côté.
Les marges verticalement adjacentes des éléments au niveau du bloc seront fusionnées, tandis que les éléments en ligne n'occuperont pas réellement les marges supérieure et inférieure. Les marges gauche et droite des éléments en ligne ne sont pas fusionnées. De même, les marges des éléments flottants ne sont pas fusionnées. Il est permis de spécifier des valeurs de marge négatives, mais soyez prudent lorsque vous les utilisez.
Remarque : les valeurs négatives sont autorisées.
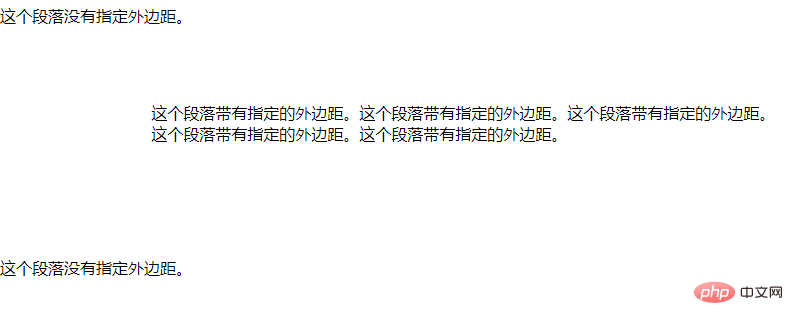
Exemple : effet
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>

[Apprentissage recommandé : tutoriel vidéo CSS]
Exemple 1
margin:10px 5px 15px 20px;
La marge supérieure est de 10px
La marge de droite est de 5px
La marge inférieure est de 15px
La marge de gauche est de 20px
Exemple 2
margin:10px 5px 15px;
La marge supérieure est de 10px
Les marges droite et gauche sont de 5px
La marge inférieure est de 15px
Exemple 3
margin:10px 5px;
Les marges supérieure et inférieure sont de 10px
Les marges droite et gauche sont de 5px
Exemple 4
margin:10px;
Toutes Les quatre marges sont toutes de 10px
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

