Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour obtenir des effets d'éléments de page de contrôle des mouvements de la souris ? (exemple de code)
Comment utiliser CSS pour obtenir des effets d'éléments de page de contrôle des mouvements de la souris ? (exemple de code)
- 青灯夜游avant
- 2021-03-26 10:28:483530parcourir
Cet article vous présentera comment utiliser la position de la souris mappée par CSS pour contrôler l'effet des éléments de la page via le mouvement de la souris. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Mappez la position de la souris ou implémentez un effet de glissement, nous pouvons le faire dansJavaScript. Mais en fait, il existe une méthode plus concise en CSS, et on peut toujours réaliser la même fonction sans utiliserJavaScript!
Il est possible d'imiter l'effet "cliquer et glisser" de la souris en utilisant uniquement CSS. Voyons comment obtenir la position de la souris de l'utilisateur et la mapper à l'attribut personnalisé CSS : --positionX et. --positionYMoyen. Voici les étapes spécifiques de mise en œuvre.
Initialisation
Notre premier demo utilisera les propriétés personnalisées --positionX et --positionY pour définir la largeur et la hauteur de l'élément.
<div> <div></div> </div>rrree

C'est notre état initial. Nous avons ici un conteneur .content nommé <div>. Sa largeur et sa hauteur sont remplies de <code>body, qui est le corps du contenu du projet. Le .square avec le nom de classe <div> est l'élément que nous voulons contrôler avec la souris dans cet exemple. <p>Nous avons également ajouté deux attributs personnalisés au contenu. Nous utiliserons la position de la souris pour définir les valeurs de ces propriétés, puis les utiliserons pour définir la largeur et la hauteur de l'élément <code>.square.
Une fois que nous avons dessiné des propriétés personnalisées pour la position de la souris, nous pouvons faire presque tout ce que nous voulons avec elles. Par exemple, on peut les utiliser pour définir le top/left d'un élément positionné de manière absolue, contrôler l'attribut transform, définir le background-position, ajuster le color, ou encore définir le contenu d'un pseudo-élément, etc. . Nous verrons certains de ces effets de démonstration et les liens de projets Codepen correspondants à la fin de l'article.
grille
Le but est de créer une grille invisible à l'écran et d'utiliser la pseudo-classe :hover pour mapper chaque "cellule" à l'une de nos valeurs de groupe de propriétés personnalisées. À ce stade, lorsque le curseur de la souris se déplace vers la droite de l'écran, la valeur de --positionX sera plus élevée : lorsque la souris se déplacera vers la gauche, elle deviendra plus basse. Il en va de même pour --positionY : lorsque le curseur se déplace vers le haut, la valeur sera inférieure, et lorsque le curseur se déplace vers le bas, la valeur sera plus élevée.
Quelque chose à noter concernant la taille de la grille et les tuiles de la grille : nous pouvons en fait créer n'importe quelle taille de grille que nous pouvons atteindre. Plus elle est grande, plus la valeur de la propriété personnalisée sera précise. Mais cela signifie également que nous aurons plus de tuiles de grille. Un trop grand nombre de tuiles de grille peut entraîner des problèmes de performances. Il est très important d'ajuster la taille de la grille pour maintenir l'équilibre approprié en fonction du projet réel.
Maintenant, disons que nous avons besoin d'une grille 10×10, soit un total de 100 tuiles de grille dans notre conteneur. (Dans le développement réel, vous pouvez utiliser une syntaxe telle que pug pour créer rapidement des tableaux. Dans l'exemple, les 100 espaces sont représentés par div)
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: 100px;
height: 100px;
background: white;
}
En raison de la relation en cascade, l'élément .cell est placé en .content devant l’élément.
Nous espérons utiliser la classe .cell pour contrôler .square En raison de la relation en cascade de CSS, un élément ne peut contrôler que ses éléments enfants (ou les éléments enfants des éléments enfants) et les éléments derrière lui. . Éléments frères et sœurs (ou enfants d'éléments frères)
Cela signifie deux choses :
- Chaque
.celldoit précéder l'élément qui doit être contrôlé (dans cet exemple.square. ). - Nous ne pouvons pas mettre ces
.celldans un conteneur, si nous faisons cela, les éléments.contentne seront plus leurs frères et sœurs.
Positionnement des cellules
Il existe de nombreuses façons de positionner .cells. Par exemple, nous pouvons utiliser position: absolute et définir leurs attributs top et left ; ou nous pouvons également utiliser transform pour convertir la position, mais l'option la plus simple est en fait d'utiliser display: grid.
<div> <div></div> </div>
border Juste temporaire, en cours de développement pour que nous puissions voir la grille à l'écran, je la supprimerai plus tard. z-index est très important car nous voulons que la cellule apparaisse au-dessus du contenu.
Voici ce que nous avons fait jusqu'à présent :
body {
background-color: #000;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
border: 1px solid gray;
z-index: 2;
}
<div> <div></div> </div>

Ajouter de la valeur
Nous voulons définir le .cell et la valeur de --positionX. --positionY
当我们 hover 悬停在第一个(左列).cell上时,--positionX 值应为 0。当我们悬停在第二列中的 .cell 上时,值应为 1。第三 2 ,等等。
y轴 也是如此。当我们悬停在第一行(顶部).cell上时,--positionY 应该为 0 ,当我们悬停在第二行的单元格上时,值应该是 1,等等。

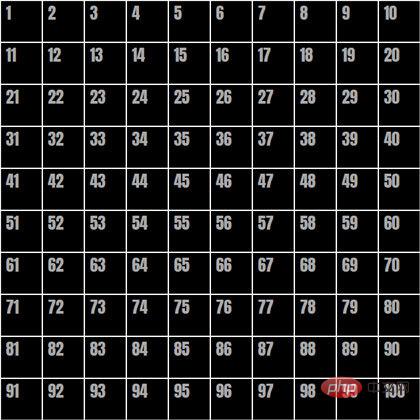
从左到右按顺序排列着白色边框和数字的黑色十乘十方格。
图像中的数字表示网格中每个单元格的编号。如果以一个单一的 .cell 为例——42号单元格——我们可以使用 :nth-child()来选择它:
.cell:nth-child(42) { }
但我们需要记住几件事:
- 我们只希望此选择器只在
hover悬停在单元格上时生效,因此我们需要给它附件:hover。 - 我们希望选择的是
.content元素而不是单元格本身,因此需要使用一般兄弟选择器~来做到这一点。
因此,现在当第42个单元格处于 hover 状态时,要将 --positionX 设置为 1 与--positionY 设置为 3,需要这样做:
.cell:nth-child(42):hover ~ .content {
--positionX: 1;
--positionY: 3;
}
但是有100个单元格,谁想这样做100次呢!?有几种方法可以使上述操作变得更容易:
使用
Sass中的@for循环来遍历所有 100 个单元格,并做一些数学运算,每次遍历设置对应的的--positionX和--positionY值。将 x 轴和 y 轴分开,用带有
:nth-child的功能符号分别选择每行和每列。结合这两种方法,同时使用
Sass@for循环和:nth-child功能符号。
我深思熟虑过什么是最简单最好的方法,虽然所有方法都有优缺点。根据要编写的代码数量、编译代码的质量和数学复杂性方面的考虑,最终我选择了第三种方法。如果你有更好的方法,可以在评论中告诉我。
用 @for 循环设置值
@for $i from 0 to 10 {
.cell:nth-child(???):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(???):hover ~ .content {
--positionY: #{$i};
}
}
这是一个基本循环框架,我们需要循环10次,因为上述构造的网格有10行和10列。将网格分为 x轴和 y轴 ,对每列设置 --positionX,对每行设置 --positionY。现在要做的是找到一个合适的数学表达式,填到 ??? 处,来进行选择每行和每列。
让我们从 x轴 开始
回到我们上面带有数字的网格图像,我们可以看到 第2列 中所有单元格的数字是 10的倍数加2。第2列 中的单元格是 10的倍数加3...
现在,让我们把它转换成 :nth-child 的功能表达式。以下是第2列可以表示为:
:nth-child(10n + 2)
- 10n表示选择每个10的倍数。
- 2 是列号,在我们的循环中,将用
#{$i +1]替换列号来按顺序重复。
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
现在让我们处理y轴
再看一遍网格图像,关注 第4行,网格编号介于 41与50 之间。第5行 的网格编号在 51与60 之间等等。要选择每行,我们需要定义其范围。例如,第四行的范围是:
.cell:nth-child(n + 41):nth-child(-n + 50)
(n + 41) 是范围的开始。(-n + 50) 是范围的结尾。
现在,我们用 $i值 的来代替数学公式中的数字。对于范围的开始,得到 (n + #{10 * $i + 1}) ,对于范围结尾获得 (-n + #{10 * ($i + 1)})。
因此,最终的 @for 循环是:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}
映射完成!当我们悬停在元素上时,--positionX 和 --positionY 的值会根据鼠标位置而变化。这意味着我们可以使用它们来控制内容中的元素。
处理自定义属性
好了,现在我们已经把鼠标位置映射到两个自定义属性,接下来的事情是使用它们来控制 .square 元素的宽度和高度值。
让我们从宽度开始,假设我们希望 .square 元素的的最小宽度为 100px(即当鼠标光标位于屏幕左侧时),我们还希望鼠标光标向右移动的每一步都增长 20px。
使用 calc(),就可以实现:
.square {
width: calc(100px + var(--positionX) * 20px);
}
对于高度我们做同样的操作,但用 --positionY 代替:
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
}
就是这样!现在我们有一个简单的 .square 元素,宽度和高度由鼠标位置控制。将鼠标光标在界面移动,查看正方形的宽度和高度如何相应地变化,下面是整个示例的完整代码。
<div> <div></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
// border: 1px solid gray;
z-index: 2;
}
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
background: white;
transition: all 0.3s;
}

我添加了一个小的过渡效果,看起来更顺畅。当然,这不是必须的。我也注释了 .cell 元素的的 border。
让我们尝试一种替代方法
可能会有一种情况,即您想要"绕过" --positionX 和 --positionY,并将最终值直接设置在 @for循环 中。对于我们的例子而言,可以像下面这样实现:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--squareWidth: #{100 + $i * 20}px;
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--squareHeight: #{100 + $i * 20}px;: #{$i};
}
}
.square 元素从而可以这样自定义属性:
.square {
width: var(--squareWidth);
height: var(--squareHeight);
}
这种方法相比较而言更灵活一些,因为它允许更高级的 Sass 数学(和字符串)函数,但它的主要原理与我们示例的内容是完全相同的。
接下来呢?
好吧,剩下的就由你决定如何使用——而且可能性是无穷无尽的!你能在 CSS 中更进一步地使用映射鼠标位置地技巧吗?下面是几个页面图形会随着鼠标变换的例子:
-
跳动粒子

演示地址:https://codepen.io/amit_sheen/pen/c402584728a49c435fefa388e1692687
-
3D文字

演示地址:https://codepen.io/amit_sheen/pen/261df6f09d15a179b63454bb75acc191
-
透视图像

演示地址:https://codepen.io/amit_sheen/pen/7ec61599091d3be99d503634b1b7e884
-
打字机效果
、
演示地址:https://codepen.io/amit_sheen/pen/af022e80f75789c6b80a8d0eb718f890
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!