Maison >interface Web >tutoriel CSS >Comment masquer une table en CSS
Comment masquer une table en CSS
- 藏色散人original
- 2021-03-30 11:40:242828parcourir
Comment masquer un tableau en CSS : utilisez d'abord le bloc-notes pour créer une page html ; puis créez un tableau ; enfin écrivez un style de classe pour masquer le tableau "display:none".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Utilisez le bloc-notes pour créer une page HTML

Créez un tableau

dans le navigateur Vérifiez l'effet du tableau créé

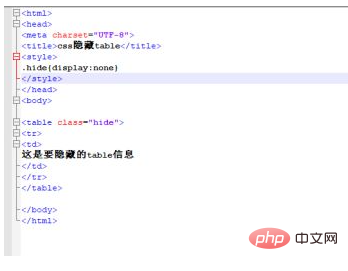
Écrivez un style de classe pour masquer l'affichage du tableau : aucun

Utilisez un navigateur Voir l'effet. [Apprentissage recommandé : Tutoriel vidéo CSS]

C'est tout le code
<html>
<head>
<meta charset="UTF-8">
<title>css隐藏table</title>
<style>
.hide{display:none}
</style>
</head>
<body>
<table class="hide">
<tr>
<td>
这是要隐藏的table信息
</td>
</tr>
</table>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la police CSS
- Quels types de propriétés CSS existe-t-il ?
- Comment définir l'image d'arrière-plan en plein écran via CSS
- Comment définir la hauteur de ligne du texte CSS
- Comment utiliser CSS pour obtenir des effets d'éléments de page de contrôle des mouvements de la souris ? (exemple de code)

