Maison >interface Web >tutoriel CSS >Comment définir l'image d'arrière-plan en plein écran via CSS
Comment définir l'image d'arrière-plan en plein écran via CSS
- coldplay.xixioriginal
- 2021-03-25 17:35:4311680parcourir
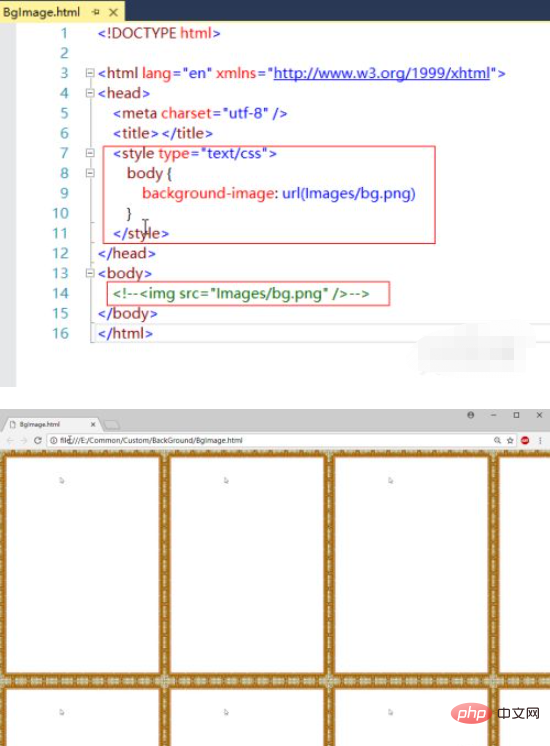
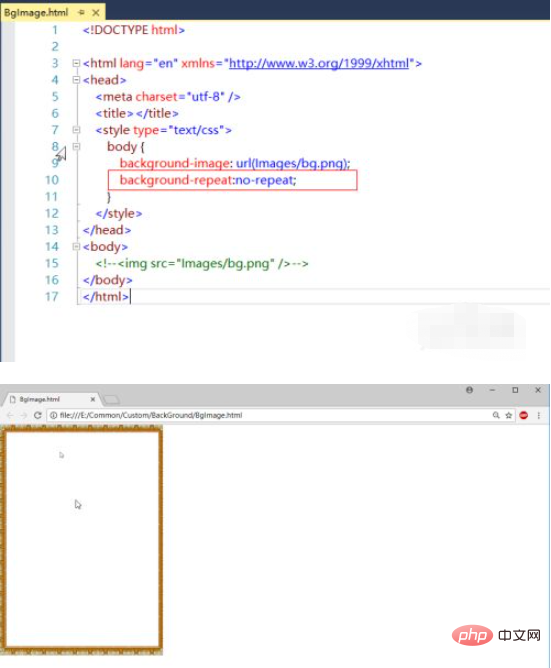
Comment définir l'image d'arrière-plan en plein écran via CSS : 1. Définissez le plein écran via l'attribut [background-size=100%] de CSS 2. Définissez si l'image est répétée via [background- ; répéter].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
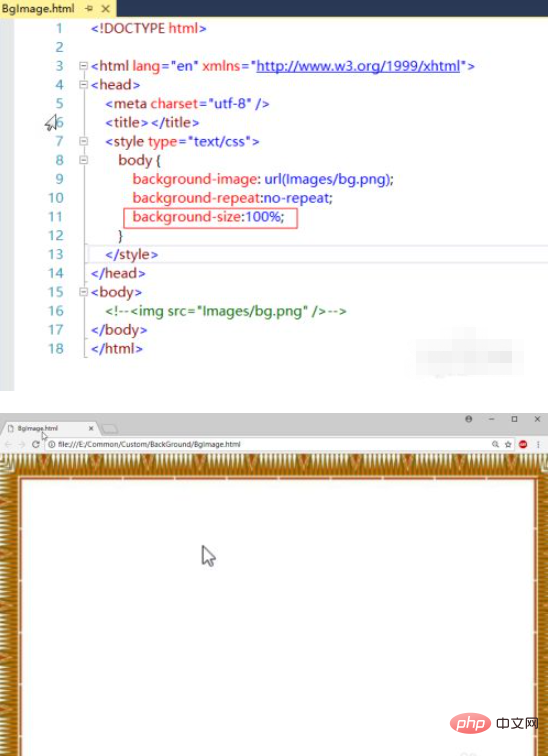
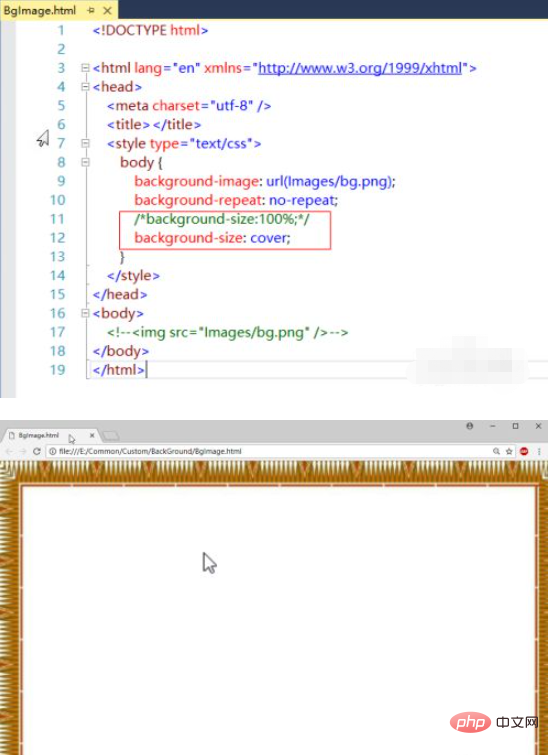
Comment définir l'image d'arrière-plan en plein écran via CSS :
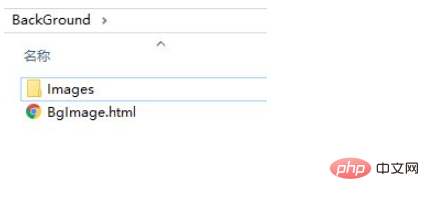
1 Créez une page de test avec la structure de répertoires suivante
BackGround
- - BgImage.html -- Images -- bg.png


 .
.


Tutoriels associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quels types de propriétés CSS existe-t-il ?Article suivant:Quels types de propriétés CSS existe-t-il ?

