Maison >interface Web >tutoriel CSS >Comment définir la police CSS
Comment définir la police CSS
- coldplay.xixioriginal
- 2021-03-25 14:54:1116555parcourir
Méthode de configuration de la police CSS : [font-family] spécifie la famille de polices de l'élément. [font-family] peut enregistrer plusieurs noms de police en tant que système [de secours] si le navigateur ne prend pas en charge le troisième a. police, la suivante sera essayée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir la police CSS :
font-familySpécifie la famille de polices de l'élément. font-family Plusieurs noms de polices peuvent être enregistrés comme système de « secours ». Si le navigateur ne prend pas en charge la première police, il essaiera la suivante.
Exemple :
Définir la police du texte :
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
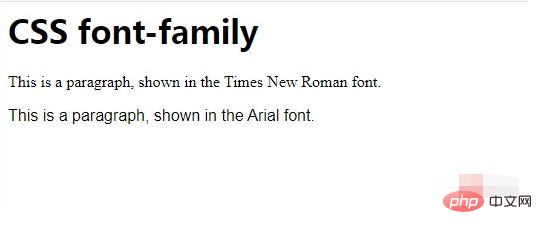
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>Rendu :

En CSS, il y a deux types différents de noms de familles de polices :
Famille de polices universelle - une combinaison de systèmes de polices avec une apparence similaire (comme "Serif" ou "Monospace")
Famille de polices spécifique - un nom spécifique famille de polices (telles que "Times" ou "Courier")
En plus de diverses familles de polices spécifiques, CSS définit 5 familles de polices générales :
-
Polices Serif
Police sans empattement
Police monospace
Police cursive
-
Police Fantasy
Tutoriels associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

