Maison >interface Web >tutoriel CSS >Que faire si les polices CSS ne sont pas héritées
Que faire si les polices CSS ne sont pas héritées
- 藏色散人original
- 2021-01-25 09:38:312907parcourir
Les polices CSS ne sont pas héritées car la priorité du caractère générique est supérieure à la priorité du style hérité, donc le style de police obtenu par span provient du caractère générique. La solution est de le modifier en fonction du problème de priorité.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
Question spécifique :
Pourquoi ne peut-on pas hériter de la taille de la police ?
Comme le titre
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
*{
font-size:0;
margin:0;
padding:0;
}
.container{
margin-top:20px;
background-color: orange;
font-size:20px !important;
line-height: 1;
}
</style>
</head>
<body>
<div>
<span style="background-color: #fff;">xxxx</span>
</div>
</body>
</html>Solution :
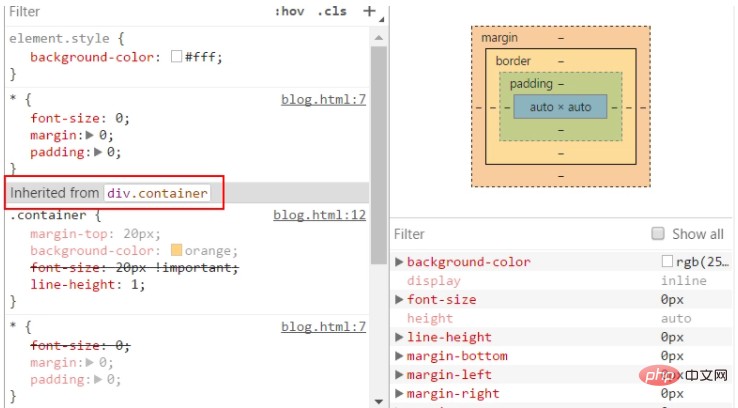
Comme mentionné ci-dessus, la police de span peut hériter de la police du style parent, mais , Parce que cela implique des problèmes de priorité CSS, la priorité des caractères génériques est supérieure à la priorité des styles hérités, donc le style de police obtenu par span provient des caractères génériques. Il y a des images et la vérité :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Deux propriétés de police CSS que vous devez connaître
- Comment définir la transparence des polices CSS ?
- Comment définir le soulignement de la police CSS ? Comment souligner du texte
- Comment contrôler la position de la police CSS
- Comment définir la police CSS pour qu'elle soit centrée sur une seule ligne

