Maison >interface Web >tutoriel CSS >Comment contrôler la position de la police CSS
Comment contrôler la position de la police CSS
- 藏色散人original
- 2020-12-22 11:12:123619parcourir
Comment contrôler la position de la police CSS : créez d'abord un nouveau fichier html ; puis entrez le code CSS dans la balise

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Comment contrôler la position de la police CSS ?
Le matériel à préparer comprend : un ordinateur, un navigateur et un éditeur HTML.
1. Tout d'abord, ouvrez l'éditeur html et créez un nouveau fichier html, par exemple : index.html.

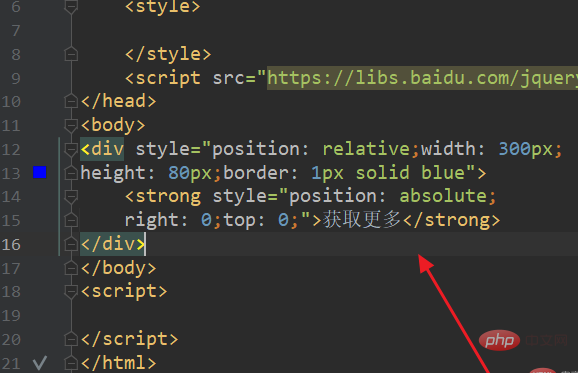
2. Dans la balise
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>

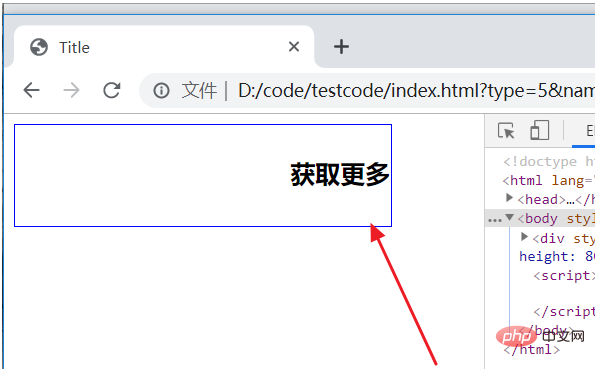
3. Le navigateur exécute la page index.html À ce moment, le texte du lien « Obtenir plus » se déplace au milieu de la barre.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Deux propriétés de police CSS que vous devez connaître
- Comment ajuster l'espacement des polices CSS ? Comment ajuster l'espacement du texte CSS
- Comment définir la transparence des polices CSS ?
- Comment définir le soulignement de la police CSS ? Comment souligner du texte
- Comment implémenter la police CSS pour rester sur une ligne sans retour à la ligne

