Maison >interface Web >tutoriel CSS >Comment ajuster l'espacement des polices CSS ? Comment ajuster l'espacement du texte CSS
Comment ajuster l'espacement des polices CSS ? Comment ajuster l'espacement du texte CSS
- 不言original
- 2018-10-08 11:35:269201parcourir
Dans le processus de développement front-end, les mots peuvent parfois sembler relativement compacts, ce qui rendra la page inesthétique. Alors, comment résoudre ce problème ? Nous devrions pouvoir penser à définir l'espacement du texte via css pour agrandir la distance entre les mots. Cela sera plus conforme à la conception de la mise en page et rendra la page plus belle. suit ? Cet article vous présentera la méthode de ajustement de l'espacement des polices CSS. Les amis dans le besoin peuvent s'y référer.
La façon de résoudre l'espacement entre les mots en CSS est d'utiliser l'attribut de style CSS letter-spacing. L'attribut letter-spacing est utilisé pour ajuster l'espacement entre les mots, c'est-à-dire la distance entre les caractères.
Jetons un coup d'œil directement à l'utilisation de l'attribut d'espacement de texte CSS letter-spacing.
Par exemple, letter-spacing:20px ; c'est-à-dire que la distance entre les mots est définie sur 15px.
Code d'ajustement de l'espacement des polices CSS :
<html>
<head>
<style type="text/css">
p{font-size:20px;
letter-spacing: 20px
}
</style>
</head>
<body>
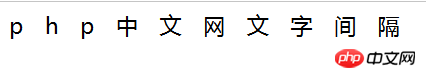
<p>php中文网文字间隔</p>
</body>
</html>Ajustement de l'espacement des polices CSS L'effet est le suivant :

Remarque : Si la définition de l'espacement des mots n'a aucun effet, vérifiez si le div est au mauvais niveau ; nous pouvons également définir l'espacement des lignes via la hauteur de ligne.
Ce qui précède représente l'intégralité du contenu de cet article. Pour plus d'informations sur l'attribut d'espacement de texte CSS, vous pouvez vous référer au manuel d'utilisation CSS pour un apprentissage plus approfondi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

