Maison >interface Web >tutoriel CSS >La différence entre le retour à la ligne et le saut de mot dans l'habillage de texte CSS
La différence entre le retour à la ligne et le saut de mot dans l'habillage de texte CSS
- yuliaoriginal
- 2018-09-10 14:22:092611parcourir
Au travail, nous rencontrons souvent des situations dans lesquelles nous devons envelopper du texte. Il existe de nombreuses façons d'envelopper du texte, telles que : le retour à la ligne, la coupure de mot. Beaucoup de gens se demanderont ce que sont ces deux choses. les deux sauts de ligne, quelle est la différence ? Il y a aussi beaucoup de gens qui sont confus et ne peuvent mémoriser que le retour à la ligne : break-word ; word-break : break-all pour forcer les sauts de phrase. Alors aujourd’hui, je vais vous parler de la différence entre le retour à la ligne et le saut de mot.
La différence entre word-wrap et word-break
word-break : break-all et word-wrap : break-word sont tous deux écrits pour faire des phrases en anglais Enveloppez si la largeur du parent n'est pas suffisante. Les deux propriétés sont utilisées pour envelopper du texte, mais il existe des différences subtiles. La plupart du temps, lorsque vous entrerez en contact avec ces deux propriétés, vous ne pourrez pas faire la différence.
Différence :
word-wrap : break-word est utilisé pour forcer le retour à la ligne du texte. Dans des circonstances normales, lorsque la largeur du parent n'est pas suffisante, que le mot anglais soit automatiquement enveloppé ou non, lorsqu'un mot entier ne suffit pas, le mot entier sera renvoyé à la ligne suivante. Cela semble être une solution très raisonnable. manière d'écrire, mais dans certains cas, des problèmes inattendus peuvent survenir. Autrement dit, lorsque la longueur d'un mot anglais dépasse la longueur du conteneur parent, le mot anglais affichera toujours le mot entier et dépassera la portée du conteneur.
Une autre situation est que lorsqu'un mot est très long, le mot sera automatiquement renvoyé à la ligne, ce qui laissera également beaucoup d'espace sur la ligne précédente. Dans ce cas, IE a créé un nouvel attribut, word-break: break-all, qui force le texte à se retourner, qu'une phrase soit ou non un mot entier lorsqu'elle atteint la largeur de la ligne du conteneur parent. divise les mots en phrases. Si un mot dépasse la largeur du conteneur parent, le mot est divisé en nouvelles lignes.
Exemple
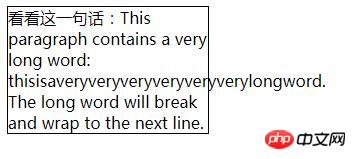
1. Sans lui donner de style, vous pouvez voir que le mot super long a débordé du conteneur parent
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>Rendu :

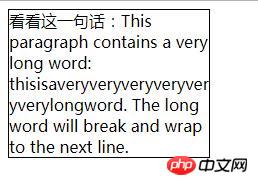
2. Maintenant, nous y ajoutons word-wrap: break-word, vous constaterez que le mot extra long affichera la partie excédentaire sur la ligne suivante.
word-wrap: break-word;
Rendu :

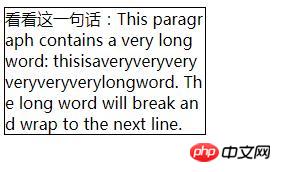
3 Ensuite, nous ajouterons word-break : break-all, vous trouverez Fill in all the. pièces vierges au-dessus.
word-break: break-all;
Rendu :

Ce qui précède présente principalement l'utilisation du retour à la ligne : break-word et word-break : break-all, et Si vous ne comprenez pas la différence entre le retour à la ligne et le saut de mot en regardant le texte, vous pouvez les comparer avec des exemples et des images pour voir quelle est la différence.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

