
Les plats clés
- Les sélecteurs CSS correspondent aux règles aux éléments, avec les spécifications de niveau 3 et de niveau 4 des sélecteurs introduisant plusieurs nouveaux sélecteurs. Il s'agit notamment de nouveaux sélecteurs d'attributs et combinateurs, et une gamme de nouvelles classes pseudo-classes. Les combinateurs
- sont des séquences de caractères qui expriment une relation entre les sélecteurs de chaque côté. Ils incluent le combinateur descendant (Whitespace), Child Combinator (>), Adjacent Sibling Combinator () et General frère Combinator (~).
- Le combinateur descendant sélectionne tous les éléments qui sont des descendants d'un élément spécifié, l'enfant combinateur sélectionne tous les éléments qui sont des enfants directs d'un élément spécifié, le combinateur de frère adjacent sélectionne tous les éléments qui sont les frères et sœurs suivants d'un élément spécifié et Le combinateur général de frères et sœurs sélectionne tous les éléments qui sont des frères et sœurs d'un élément spécifié.
- Les combinateurs CSS peuvent être combinés avec des sélecteurs de pseudo-classes et d'attribut, et ils peuvent être utilisés pour styliser des éléments imbriqués. Cependant, ils n'ont aucune spécificité eux-mêmes; Ils aident uniquement à déterminer la spécificité d'un sélecteur en définissant la relation entre les éléments.
Les règles CSS sont appariées aux éléments avec des sélecteurs. Il existe plusieurs façons de le faire, et vous connaissez probablement la plupart d'entre eux. Le type d'élément, le nom de classe, l'ID et les sélecteurs d'attributs sont tous des sélecteurs CSS bien soutenus et largement utilisés.
Les spécifications de niveau 3 et de niveau 4 des sélecteurs ont introduit plusieurs nouveaux sélecteurs. Dans certains cas, ce sont de nouvelles variantes de types existants. Dans d'autres cas, ce sont de nouvelles caractéristiques de la langue.
Dans ce chapitre, nous examinerons le paysage actuel du navigateur pour les sélecteurs CSS, en mettant l'accent sur les nouveaux sélecteurs. Cela inclut de nouveaux sélecteurs d'attributs et combinateurs, et une gamme de nouvelles classes pseudo-classes. Dans la section Choisir les sélecteurs sagement , nous examinons le concept de spécificité.
Ce chapitre ne s'attend pas à un regard complet sur tous les sélecteurs - cela pourrait être un livre en soi. Au lieu de cela, nous nous concentrerons sur les sélecteurs avec un bon support de navigateur qui sont susceptibles d'être utiles dans votre travail actuel. Certains matériaux peuvent être un vieux chapeau, mais il est inclus pour le contexte.
Astuce: couverture du navigateur pour les sélecteurs
Un aperçu complet de l'état actuel de la prise en charge du navigateur pour les sélecteurs peut être trouvé à CSS4-Selectors.

Ce qui suit est un extrait de notre livre, CSS Master, écrit par Tiffany B. Brown. Des copies sont vendues dans les magasins dans le monde entier, ou vous pouvez l'acheter sous forme de livre électronique ici.
combinateurs
Les combinateurssont des séquences de caractères qui expriment une relation entre les sélecteurs de chaque côté. L'utilisation d'un combinateur crée ce que l'on appelle un sélecteur complexe. Les sélecteurs complexes peuvent, dans certains cas, être le moyen le plus concis de définir les styles.
Vous devriez être familier avec la plupart de ces combinateurs:
-
combinateur descendant, ou caractère blanc
-
Child Combinator, ou>
-
combinateur de frères et sœurs adjacent, ou
-
combinateur de frère général, ou ~
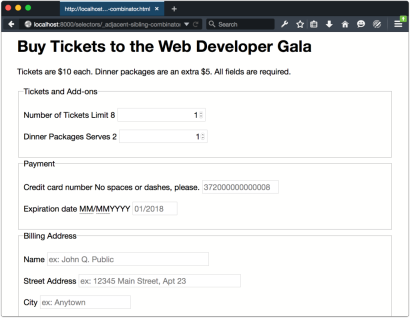
illustrons chacun de ces combinateurs. Nous les utiliserons pour ajouter des styles au formulaire HTML indiqué ci-dessous.

Cette forme a été créée en utilisant le morceau suivant de HTML:
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
Le combinateur descendant
Vous êtes probablement bien familier avec le combinateur descendant. Il existe depuis les premiers jours du CSS (bien qu'il ait été sans nom de type avant CSS2.1). Il est largement utilisé et largement pris en charge.
Le combinateur descendant n'est qu'un caractère blanc. Il sépare le sélecteur parent de son descendant, suivant le motif a b , où b est un élément contenu par a . Ajoutons quelques CSS à notre balisage d'en haut et voyons comment cela fonctionne:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>
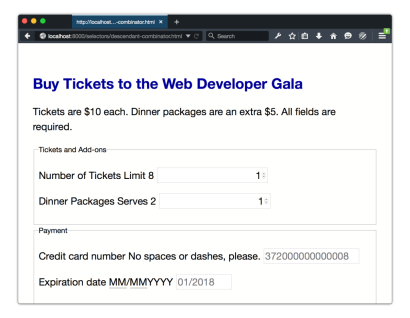
Nous venons de changer la couleur de notre titre de forme, dont le résultat peut être vu ci-dessous.

Ajoutons un peu plus de CSS, cette fois pour augmenter la taille de notre message de tarification («Les billets sont de 10 $ chacun»):
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
Il y a un problème avec ce sélecteur, cependant, comme vous pouvez le voir ci-dessous. Nous avons en fait augmenté la taille du texte dans All des paragraphes de notre formulaire, ce qui n'est pas ce que nous voulons. Comment pouvons-nous résoudre ce problème? Essayons l'enfant combinateur.

L'enfant combinateur
Contrairement au combinateur descendant, l'enfant combinateur (>) ne sélectionne que les enfants des enfants immédiats d'un élément. Il suit le modèle a> b , correspondant à n'importe quel élément b où a est l'ancêtre immédiat.
Si les éléments étaient des personnes, pour utiliser une analogie, l'enfant combinateur correspondrait à l'enfant de l'élément mère. Mais le combinateur descendant correspondra également à ses petits-enfants et aux arrière-petits-enfants. Modifions notre sélecteur précédent pour utiliser l'enfant combinateur:
<span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>
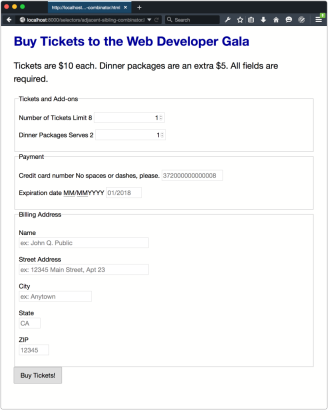
Maintenant, seuls les enfants directs de l'article sont affectés, comme indiqué ci-dessous.

Le combinateur de frères et sœurs adjacent
Avec le combinateur de frères et sœurs adjacent (), nous pouvons sélectionner des éléments qui se suivent et ont le même parent. Il suit le modèle a b . Les styles seront appliqués aux éléments b qui sont immédiatement précédés d'éléments a .
Revenons à notre exemple. Remarquez que nos étiquettes et entrées sont à côté des autres. Cela signifie que nous pouvons utiliser le combinateur de frères et sœurs adjacent pour les faire reposer sur des lignes séparées:
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
Vous pouvez voir les résultats ci-dessous.

Regardons un autre exemple qui combine le sélecteur universel (*) avec un sélecteur de type:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>
Cet exemple ajoute une marge 5EM en haut et en bas de chaque élément de champ, illustré ci-dessous. Puisque nous utilisons le sélecteur universel, il n'est pas nécessaire de se soucier de savoir si l'élément précédent est un autre champ ou un élément P.

Remarque: Plus d'utilisations du sélecteur de frère adjacent
Heydon Pickering explore des utilisations plus intelligentes du sélecteur de frères adjacents dans son article «Axiomatique CSS et hiboux lobotomisés».
Et si nous voulons coiffer un élément de frère qui n'est pas adjacent à un autre, comme avec notre champ de billets? Dans ce cas, nous pouvons utiliser le combinateur général de frère général.
Le combinateur général de frères et sœurs
avec le combinateur général de frère général - un tilde - nous pouvons sélectionner des éléments qui partagent le même parent sans considérer s'ils sont adjacents. Étant donné le motif a ~ b , ce sélecteur correspond à tous les éléments b qui sont précédés d'un élément a , qu'ils soient ou non adjacents.
Regardons à nouveau le nombre de billets. Son balisage ressemble à ceci:
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
Notre élément d'entrée suit l'élément d'étiquette, mais il y a un élément de portée entre les deux. Étant donné qu'un élément de portée se situe entre l'entrée et l'étiquette, le combinateur de frères et sœurs adjacent ne fonctionne pas ici. Changeons notre combinateur de frères et sœurs adjacent en un combinateur général de frère:
<span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>
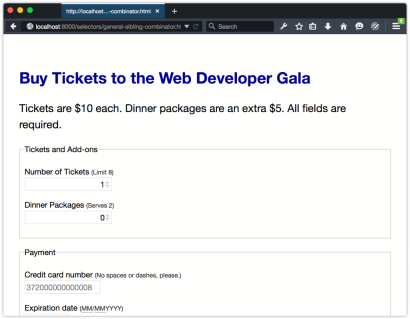
Maintenant, tous nos éléments d'entrée se trouvent sur une ligne séparée de leurs éléments d'étiquette, comme le montre ci-dessous.

L'utilisation du combinateur de frères et sœurs généraux est le plus pratique lorsque vous manquez de contrôle total sur le balisage. Sinon, vous feriez mieux de régler votre balisage pour ajouter un nom de classe. Gardez à l'esprit que le combinateur général de frère général peut créer des effets secondaires involontaires dans une grande base de code, alors utilisez avec soin.
Questions fréquemment posées (FAQ) sur les sélecteurs CSS et les combinateurs
Quels sont les différents types de combinateurs CSS et comment fonctionnent-ils?
Les combinateurs CSS sont utilisés pour expliquer la relation entre deux ou plusieurs sélecteurs CSS. Il existe quatre types de combinateurs dans CSS: le combinateur descendant (espace), le combinateur d'enfants (plus grand que le symbole>), le combinateur de frères et sœurs adjacent (plus symbole) et le combinateur général de frère (symbole Tilde ~). Le combinateur descendant sélectionne tous les éléments qui sont descendants d'un élément spécifié. L'enfant combinateur sélectionne tous les éléments qui sont des enfants directs d'un élément spécifié. Le combinateur de frères et sœurs adjacent sélectionne tous les éléments qui sont les prochains frères et sœurs d'un élément spécifié. Le combinateur général de frères et sœurs sélectionne tous les éléments qui sont des frères et sœurs d'un élément spécifié.
Comment utiliser l'enfant combinateur dans CSS?
Le combinateur d'enfants dans CSS est représenté par le symbole ">" . Il est utilisé pour sélectionner des éléments qui sont des enfants directs d'un élément spécifique. Par exemple, si vous souhaitez sélectionner tous les éléments
qui sont des enfants directs d'un élément
, vous l'écririez comme «div> p». Cela appliquera les styles CSS uniquement aux élémentsqui sont des enfants directs de l'élément
, pas à ceux qui sont imbriqués plus profondément.
Quelle est la différence entre un enfant combinateur et Un combinateur descendant?
La principale différence entre un enfant combinateur et un combinateur descendant réside dans leur spécificité. Un enfant combinateur (>) sélectionne uniquement les enfants directs d'un élément spécifique, tandis qu'un combinateur descendant (espace) sélectionne tous les descendants (enfants, petits-enfants, etc.) d'un élément spécifique. Par exemple, «div> p» sélectionne uniquement les éléments
qui sont des enfants directs d'un élément
, tandis que «div p» sélectionne tous les élémentsdans l'élément
, quelle que soit la façon dont profondément ils sont imbriqués.
Comment fonctionne le combinateur de frères et sœurs adjacent en CSS?
Le combinateur de frères et sœurs adjacent CSS est représenté par le symbole «». Il est utilisé pour sélectionner un élément qui est directement après un autre élément spécifique, et les deux éléments partagent le même parent. Par exemple, si vous souhaitez sélectionner un élément
qui suit directement un élément
, vous l'écririez comme «div p». Cela appliquera les styles CSS uniquement à l'élémentqui suit directement l'élément
.
Puis-je combiner plusieurs combinateurs CSS en une seule règle?
Oui, oui, Vous pouvez combiner plusieurs combinateurs CSS en une seule règle pour créer des sélecteurs plus spécifiques et complexes. Par exemple, vous pouvez combiner l'enfant combinateur et le combinateur de frère adjacent pour sélectionner un élément qui est à la fois un enfant direct et un frère adjacent d'éléments spécifiques. La règle «div> p p» sélectionnera un élément
qui est un enfant direct d'un élément
et qui suit également directement un autre élément.
Qu'est-ce que le combinateur général de frère général dans CSS?
Le combinateur de frères général en CSS est représenté par le symbole «~». Il est utilisé pour sélectionner des éléments qui sont des frères et sœurs d'un élément spécifique. Contrairement au combinateur de frères et sœurs adjacent, le combinateur général de frère général sélectionne tous les éléments qui sont des frères et sœurs d'un élément spécifique, pas seulement celui qui le suit directement. Par exemple, «Div ~ p» sélectionnera tous les éléments
qui sont des frères et sœurs d'un élément
.
Comment puis-je utiliser les combinateurs CSS pour styliser des éléments imbriqués?
Les combinateurs CSS peuvent être très utiles pour styliser des éléments imbriqués. Par exemple, vous pouvez utiliser le combinateur descendant pour styliser tous les éléments
dans un élément
en écrivant «div p». Vous pouvez également utiliser l'enfant Combinator pour ne styliser que les enfants directs d'un élément en écrivant «div> p». En combinant différents combinateurs, vous pouvez créer des sélecteurs très spécifiques qui ciblent exactement les éléments que vous souhaitez coiffer.
Puis-je utiliser des combinateurs CSS avec des pseudo-classes?
Oui, vous pouvez Utilisez des combinateurs CSS avec des pseudo-classes. Par exemple, vous pouvez utiliser l'enfant Combinator avec la pseudo-classe: premier enfant pour sélectionner le premier enfant d'un élément spécifique. La règle «div> p: premier-enfant» sélectionnera le premier élément
qui est un enfant direct d'un élément
.
Quelle est la spécificité des combinateurs CSS ?
Les combinateurs CSS eux-mêmes n'ont pas de spécificité. Cependant, ils aident à déterminer la spécificité d'un sélecteur en définissant la relation entre les éléments. La spécificité d'un sélecteur est calculée en fonction du nombre de sélecteurs d'ID, de sélecteurs de classe et de sélecteurs de type qu'il contient. Un sélecteur avec des sélecteurs plus spécifiques remplacera un sélecteur avec des sélecteurs moins spécifiques.
Puis-je utiliser des combinateurs CSS avec des sélecteurs d'attribut?
Oui, vous pouvez utiliser des combinateurs CSS avec des sélecteurs d'attribut. Par exemple, vous pouvez utiliser l'enfant combinateur avec un sélecteur d'attribut pour sélectionner des éléments qui ont un attribut spécifique et sont des enfants directs d'un élément spécifique. La règle «div> p [title]» sélectionnera tous les éléments
qui ont un attribut de titre et sont des enfants directs d'un élément
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que CSS Grid?Apr 30, 2025 pm 03:21 PM
Qu'est-ce que CSS Grid?Apr 30, 2025 pm 03:21 PMCSS Grid est un outil puissant pour créer des dispositions Web complexes et réactives. Il simplifie la conception, améliore l'accessibilité et offre plus de contrôle que les méthodes plus anciennes.
 Qu'est-ce que CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Qu'est-ce que CSS Flexbox?Apr 30, 2025 pm 03:20 PML'article traite de CSS Flexbox, une méthode de mise en page pour l'alignement et la distribution efficaces de l'espace dans les conceptions réactives. Il explique l'utilisation de Flexbox, la compare à la grille CSS et détaille la prise en charge du navigateur.
 Comment pouvons-nous rendre notre site Web réactif à l'aide de CSS?Apr 30, 2025 pm 03:19 PM
Comment pouvons-nous rendre notre site Web réactif à l'aide de CSS?Apr 30, 2025 pm 03:19 PML'article traite des techniques de création de sites Web réactifs à l'aide de CSS, y compris des balises de méta de la fenêtre, des grilles flexibles, des médias fluides, des requêtes multimédias et des unités relatives. Il couvre également l'utilisation de la grille CSS et de Flexbox ensemble et recommande le cadre CSS
 Que fait la propriété CSS Box-Sizizing?Apr 30, 2025 pm 03:18 PM
Que fait la propriété CSS Box-Sizizing?Apr 30, 2025 pm 03:18 PML'article traite de la propriété CSS-Box-Sizing, qui contrôle comment les dimensions des éléments sont calculées. Il explique des valeurs telles que la boîte de contenu, la boîte de bordure et la boîte de padding, et leur impact sur la conception de la disposition et l'alignement de la forme.
 Comment pouvons-nous animer à l'aide de CSS?Apr 30, 2025 pm 03:17 PM
Comment pouvons-nous animer à l'aide de CSS?Apr 30, 2025 pm 03:17 PML'article discute de la création d'animations à l'aide de CSS, de propriétés clés et de combinaison avec JavaScript. Le principal problème est la compatibilité du navigateur.
 Pouvons-nous ajouter des transformations 3D à notre projet en utilisant CSS?Apr 30, 2025 pm 03:16 PM
Pouvons-nous ajouter des transformations 3D à notre projet en utilisant CSS?Apr 30, 2025 pm 03:16 PML'article discute de l'utilisation de CSS pour les transformations 3D, les propriétés clés, la compatibilité du navigateur et les considérations de performances pour les projets Web. (Compte de caractère: 159)
 Comment pouvons-nous ajouter des gradients dans CSS?Apr 30, 2025 pm 03:15 PM
Comment pouvons-nous ajouter des gradients dans CSS?Apr 30, 2025 pm 03:15 PML'article discute de l'utilisation des gradients CSS (linéaire, radial, répétant) pour améliorer les visuels du site Web, l'ajout de profondeur, de concentration et d'esthétique moderne.
 Que sont les pseudo-éléments dans CSS?Apr 30, 2025 pm 03:14 PM
Que sont les pseudo-éléments dans CSS?Apr 30, 2025 pm 03:14 PML'article traite des pseudo-éléments dans CSS, de leur utilisation dans l'amélioration du style HTML et des différences par rapport aux pseudo-classes. Fournit des exemples pratiques.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Version Mac de WebStorm
Outils de développement JavaScript utiles

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux







