Maison >interface Web >tutoriel CSS >Comment utiliser animer.css
Comment utiliser animer.css
- coldplay.xixioriginal
- 2021-03-25 15:50:196548parcourir
Comment utiliser animate.css : placez d'abord le fichier CSS animé dans le dossier ; puis ajoutez le fichier animé en tête du code HTML, et ajoutez du code sur la balise qui nécessite une animation et enfin, ajoutez une boîte infinie ; lire des animations en boucle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment utiliser animate.css :
1 Placez le fichier css animé et un fichier html dans le dossier.

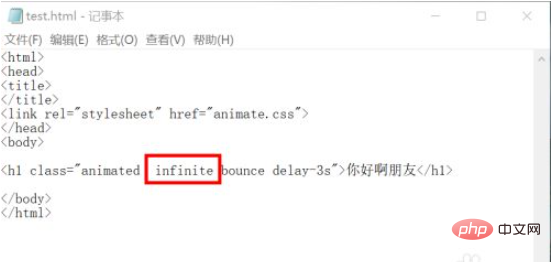
2. Ajoutez notre fichier animé en tête du html.

3. Ajoutez class="animated rebond delay-3s" à l'étiquette qui a besoin d'animation et lisez l'animation de rebond en animation après un délai de 3 secondes.

4. Ajoutez l'infini au milieu pour lire l'animation en boucle.

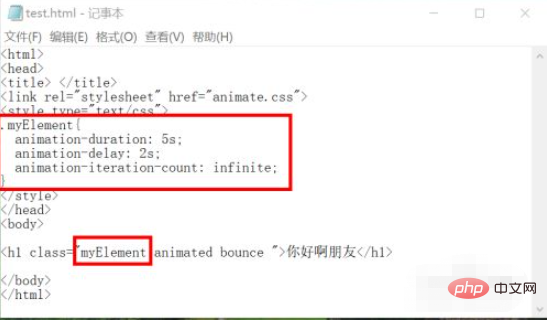
5. Nous pouvons également ajouter le style de classe nous-mêmes, régler la vitesse de lecture sur 5 secondes, retarder de 2 secondes, lire en boucle et écrire la définition directement devant le classe d'étiquette C'est tout.

6. Si vous souhaitez définir le nombre de lectures, vous pouvez changer l'infini à 2, ce qui signifie qu'il sera joué deux fois.

7. Vous pouvez voir l'animation de saut de texte lorsque vous l'ouvrez dans le navigateur. Vous pouvez utiliser d'autres animations de la même manière. Il vous suffit de modifier le nom de l'animation. .

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

