Maison >interface Web >tutoriel CSS >Comment utiliser la bibliothèque d'animation animate.css
Comment utiliser la bibliothèque d'animation animate.css
- 清浅original
- 2019-01-22 14:20:419626parcourir
Comment utiliser la bibliothèque d'animation animate.css : introduisez-la dans le code via la balise link, puis ajoutez la classe animée et le nom de la classe d'animation de l'effet d'animation souhaité à l'élément mark pour être animé
Animate.css est une bibliothèque CSS simple qui peut définir des animations sur des pages Web sans écrire trop de code CSS. Il s'agit en fait d'une collection de bibliothèques prêtes à l'emploi pour les effets d'animation CSS3. Cette bibliothèque fournit un total de plus de 50 animations différentes, notamment shake, flash, rebond, flip, rotation (rotateIn/rotateOut), fadeIn/fadeOut, etc. Effets, ces effets sont cohérents sur la plupart des navigateurs prenant en charge CSS3

[Cours recommandé : Tutoriel CSS3]
Nous devons d'abord télécharger la bibliothèque Animate.css et l'introduire dans notre code via la balise de lien
Adresse de téléchargement : http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
Après avoir chargé la bibliothèque Animate.css dans la page Web, nous pouvons accéder à toutes les animations qui y sont écrites, et pour appeler une animation sur un élément
vous devez d'abord ajouter la classe animée au l'élément que vous souhaitez animer, puis ajoutez un espace, puis ajoutez le nom de classe de l'effet d'animation que vous souhaitez
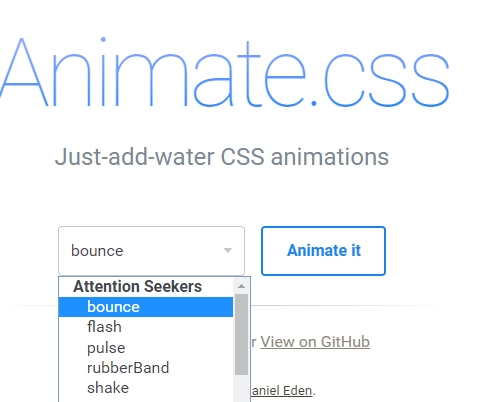
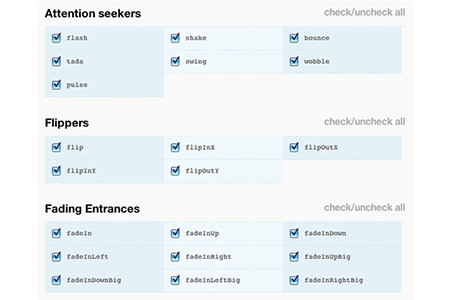
Nous pouvons transmettre ce qui suit Ce lien recherche le nom de classe de l'effet d'animation que nous voulons et affiche le effet d'animation
Adresse du lien : https://daneden.github.io/animate.css/


Exemple : Ajouter un effet d'animation de charnière
<h1 class="animated hinge">PHP中文网</h1>

Si vous souhaitez déclencher des effets via certains événements, vous pouvez le faire via JavaScript. Nous pouvons déclencher l'événement click et ajouter la classe à l'élément
Exemple :
<button class="btn">点击</button>
<h1>PHP中文网</h1>
<script src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$("h1").addClass('animated shake');
});
})
</script>Rendu :

De même, nous pouvons également utiliser le délai d'animation et le nombre d'itérations d'animation pour modifier le délai et le nombre de lectures dans l'animation
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'à travers cet article, tout le monde pourra comprendre la bibliothèque d'animation animate.css.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

