Maison >interface Web >tutoriel CSS >Résumé de ce à quoi vous devez faire attention à propos de Border lors de l'écriture de CSS
Résumé de ce à quoi vous devez faire attention à propos de Border lors de l'écriture de CSS
- PHP中文网original
- 2017-03-30 14:54:191945parcourir
J'ai écrit un morceau de CSS aujourd'hui. J'y ai soudainement pensé en écrivant, alors je l'ai écrit et je l'ai partagé avec vous ; nous y étions peut-être habitués padding est différent selon les navigateurs, mais vous ne l'avez peut-être pas remarqué ;

Parlons de un scénario d'abord, par exemple :
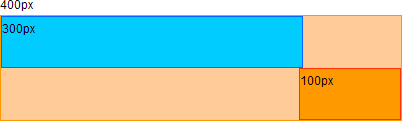
Une boîte jaune d'une largeur de 400 px, une petite boîte bleue d'une largeur de 300 px à gauche et une boîte rouge d'une largeur de 100 px à droite. Cela devrait rentrer parfaitement, n'est-ce pas ? est exactement 400 ! D'accord, essayons d'abord !
J'ai commencé à écrire (tête omise) :
<style>
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>Regardez l'effet :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>L'effet final est comme ceci :

La raison pour laquelle je ne l'ai pas déposé est parce que j'ai écrit une bordure : 1px; Alors supprimons-la et jetons un œil
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>Eh bien, c'est ça. c'est vrai, posez-le.
Donc :
La bordure est calculée en dehors de la largeur. Regardons le code ci-dessous :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>Si vous utilisez IE ; alors vous verrez l'intervalle entre eux Beaucoup plus petit, FIREFOX devrait être le même que l'effet original
Regardez ensuite le dernier effet :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>Les deux petites cases à l'intérieur ont des bordures ; , et la largeur n'a pas changé. Dans ce cas, je l'ai mis dans IE.
Regardez la différence de code, j'en ai ajouté moins :
Code du programme
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">Si vous ne l'ajoutez pas (complétez Non) ; il doit être exécuté selon html3.0, je n'en suis pas sûr.
Code du programme
Transférer un paragraphe :
DOCTYPE est l'abréviation de
document type (type de document), qui est utilisée pour indiquer la version de XHTML ou HTML que vous utilisez.
La DTD (telle que xhtml1-transitional.dtd dans l'exemple ci-dessus) est appelée la définition du type de document, qui contient les règles du document. Le navigateur interprétera l'identité de votre page en fonction de la DTD que vous avez définie et affichera. il.
Voici un rappel amical pour s'en souvenir lors de l'écriture de CSS. Si les exigences de comparaison de pages ne sont pas assez strictes, essayez de laisser un petit espace lors du calcul. De cette façon, même s'il y a une bordure de 1px, cela n'aura pas d'impact sérieux sur la page, 1px c'est mieux, mais si elle fait 10px, votre page sera terminée. Je préfère : si la boîte a de la largeur, n'ajoutez pas de remplissage. Il est impossible de ne pas ajouter de bordure. Personne ne rira d’avoir plusieurs ensembles d’une ou deux couches. Ceux-ci peuvent éviter de nombreux problèmes de compatibilité des navigateurs.
Articles Liés
Voir plus- Explication détaillée du z-index en CSS (1)
- L'utilisation de la disposition en pourcentage de largeur dans la disposition CSS
- CSS pour modifier la conception et le style de l'écran lors de l'impression (exemple de code)
- Comment concevoir une page de formulaire en utilisant CSS (avec exemples)
- Comment utiliser l'attribut border en CSS3

