Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut border en CSS3
Comment utiliser l'attribut border en CSS3
- 清浅original
- 2018-11-26 15:51:452312parcourir
Aujourd'hui, je vais partager avec vous l'utilisation de l'attribut border en CSS3. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde.
Les bordures en CSS3 ont ajouté de nombreuses nouvelles fonctions, rendant notre conception de bordure plus belle. Ensuite, nous présenterons en détail l'utilisation de plusieurs bordures dans cet article
. bordure css3
(1) Ombre de bordure
box-shadow : h-shadow v-shadow flou propagation couleur encart
h-shadow, v-shadow : positions des ombres horizontales et verticales, vous pouvez écrire des valeurs négatives.
blur : distance de flou (plus la valeur est grande, plus elle est floue).
étalement : la taille de l'ombre
couleur : la couleur de l'ombre
encart : changer l'ombre extérieure (début) en ombre intérieure
les deux premières valeurs sont obligatoires, les quatre valeurs suivantes sont facultatives
div{
width:100px;
height: 100px;
background-color: pink;
box-shadow:10px 10px 10px gray;
}
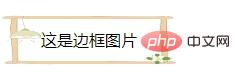
(2) Image de bordure
border- image:src slice width start repeat
src : Le chemin de l'image.
tranche : la bordure de l'image est décalée vers l'intérieur.
width : La largeur de la bordure de l’image.
début : la quantité par laquelle la zone de l'image de la bordure dépasse la bordure.
répéter : indique si la bordure de l'image doit être répétée, arrondie ou étirée.
Faites attention aux problèmes de compatibilité des navigateurs
div{
border:20px solid transparent;
width:100px;
height:50px;
line-height: 50px;
text-align: center;
padding:10px 20px;
border-image:url(images/12.png) 50 50 round;
-moz-border-image:url(images/12.png) 50 50 round; /* Firefox */
-webkit-border-image:url(images/12.jpg) 50 50 round; /* Safari 和 Chrome */
-o-border-image:url(images/12.png) 50 50 round; /* Opera */
}
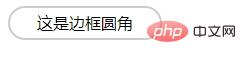
(3) Border-radius
border-radius
div{
width:150px;
height:30px;
border:2px solid #ccc;
border-radius:25px;
line-height: 30px;
text-align: center;
}
Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cela aide tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

