Maison >interface Web >tutoriel CSS >Comment rendre l'élément invisible en CSS
Comment rendre l'élément invisible en CSS
- 青灯夜游original
- 2021-04-28 18:31:474323parcourir
En CSS, vous pouvez utiliser l'attribut de visibilité pour rendre un élément invisible. Il vous suffit d'ajouter le style "visibility:hidden;" à l'élément. L'attribut de visibilité peut spécifier si l'élément est visible. Lorsque la valeur de l'attribut est "cachée", l'élément peut être défini pour être invisible.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut de visibilité pour rendre un élément invisible.
L'attribut de visibilité précise si l'élément est visible.
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
Description :
L'attribut de visibilité spécifie s'il faut afficher la boîte d'élément générée par un élément. Cela signifie que l’élément occupe toujours son espace d’origine, mais peut être totalement invisible. L'effondrement des valeurs est utilisé dans les tableaux pour supprimer des colonnes ou des lignes de la disposition du tableau.
Lorsque le style visibility:hidden; est défini, l'élément sera masqué (complètement invisible), mais il ne disparaîtra pas et occupera toujours de l'espace. Le style HTML d'origine ne sera pas modifié après le masquage ; 🎜> sera hérité des descendants, les descendants pourront également s'afficher via les paramètres d'affichage
visibility: visible; ne déclenchera pas les événements qui ont été liés à l'élément, et la modification dynamique de cet attribut entraînera un redessin.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
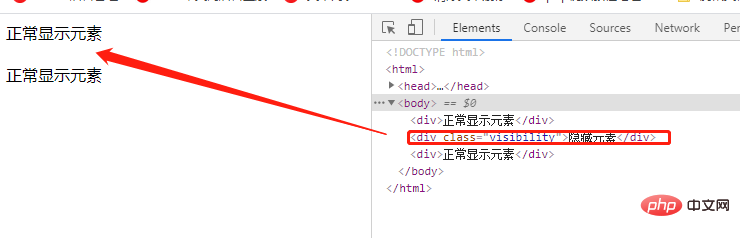
</html>Rendu :
 (Partage de vidéos d'apprentissage :
(Partage de vidéos d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

