Maison >interface Web >tutoriel CSS >Comment référencer des fichiers CSS dans des pages Web HTML
Comment référencer des fichiers CSS dans des pages Web HTML
- coldplay.xixioriginal
- 2021-04-29 10:35:3411261parcourir
Comment référencer des fichiers CSS dans des pages Web HTML : 1. Intégrez les styles CSS directement dans les éléments de balise HTML ; 2. Utilisez le style intégré en HTML ; 3. Utilisez [@import] pour référencer des fichiers CSS externes ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment citer des fichiers CSS dans des pages Web HTML :
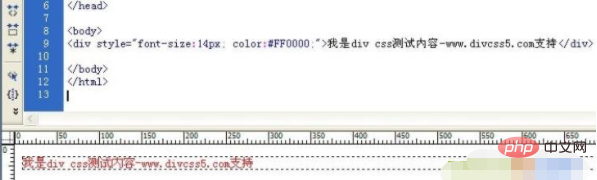
1. Intégrez les styles CSS directement dans les éléments de balise HTML, tels que <div style="font-size:14px; color:#FF0000;">Je suis un contenu de test CSS div. -www.divcss5.com prend en charge <code>

2. Insérez le code de déclaration de style dans la partie en-tête de l'en-tête html comme suit :
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>La méthode spécifique est la suivante :

3. Utilisez @import pour référencer des fichiers CSS externes
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>css引用方法实例-www.divcss5.com测试实例</title> <style type="text/css"> <!-- @import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/ --> </style> </head> <body> <div class="ceshi">我是div css测试内容www.divcss5.com支持</div> </body> </html><.>
Tutoriels associés recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

