Maison >interface Web >tutoriel CSS >Apprenez étape par étape à utiliser CSS3 pour obtenir des effets dynamiques de survol et de clignotement des boutons.
Apprenez étape par étape à utiliser CSS3 pour obtenir des effets dynamiques de survol et de clignotement des boutons.
- 青灯夜游original
- 2021-08-24 18:02:304748parcourir
Dans l'article précédent « Comment créer une mise en page de flux en cascade en utilisant du CSS3 pur ? Dans "Une brève analyse de la méthode des colonnes", nous avons présenté la méthode d'utilisation des propriétés des séries de colonnes CSS3 pour créer une disposition de flux en cascade. Les amis intéressés peuvent en apprendre davantage ~
Et aujourd'hui, nous verrons comment utiliser CSS3. pour ajouter des effets dynamiques aux boutons pour obtenir un effet d'animation d'ombre brillante au survol d'un bouton rend la page Web plus interactive et attrayante !
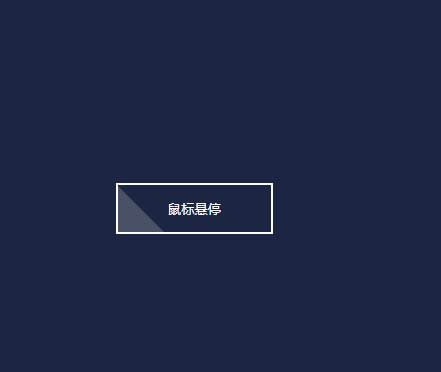
Jetons d'abord un coup d'oeil aux rendus

Étudions comment obtenir cet effet :
Il y a d'abord la partie HTML, définissez un conteneur div pour envelopper le bouton et utilisez Commencez ensuite à définir les styles CSS à décorer : ajustez le style de mise en page, la gamme de couleurs Créez ensuite une superposition flash : Utilisez le sélecteur 在最终效果中,一闪而过的是一个倾斜的长方形;因此我们添加一个 使用top属性和left属性控制长方形的位置 最后实现按钮悬停闪烁动画特效 因为是悬停效果,所以要使用到 这样突然变换位置不是我们要的效果,可以使用 大致实现了,再修饰一下。 只想要button按钮范围内显示长方形覆盖层,那么可给button标签添加一个<div id="shiny-shadow">
<button><span>鼠标悬停</span></button>
</div>

#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}
:after pour faire un rectangle avec transparence et le positionner de manière absolue par rapport au bouton:after选择器制作一个带透明度的长方形,让它相对于button按钮进行绝对定位button {
position: relative;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
}
transform: rotate(-45deg);样式button:after {
transform: rotate(-45deg);
}
button:after {
top: -2px;
left: -1px;
}
:hover选择器;我们要设置鼠标悬停时长方形的位置button:hover:after {
left: 120%;
}
transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
overflow: hidden;button {
overflow: hidden;
}


Dans l'effet final, un Ce qui passe devant est un rectangle incliné ; nous ajoutons donc un transform: rotate(-45deg); style
button:after {
top: -36px;
left: -100px;
}

 Utilisez l'attribut top et l'attribut left pour contrôler la position du rectangle
Utilisez l'attribut top et l'attribut left pour contrôler la position du rectangle
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
position: relative;
overflow: hidden;
}
span {
z-index: 20;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
top: -36px;
left: -100px;
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
</style>
</head>
<body>
<div id="shiny-shadow">
<button><span>鼠标悬停</span></button>
</div>
</body>
</html>
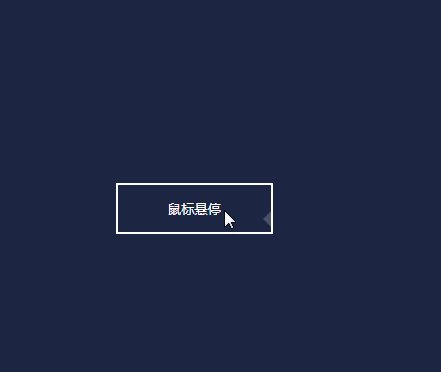
Enfin, implémentez l'effet d'animation clignotant au survol du bouton
🎜🎜🎜Parce qu'il s'agit d'un effet de survol, nous devons utiliser le sélecteur:hover ; nous devons définir le survol de la souris. position du rectangle🎜rrreee🎜
 🎜🎜🎜🎜 Un changement de position aussi soudain n'est pas l'effet souhaité. Vous pouvez utiliser l'attribut
🎜🎜🎜🎜 Un changement de position aussi soudain n'est pas l'effet souhaité. Vous pouvez utiliser l'attribut transition pour ajouter un effet de transition, car cet attribut est css3 Un nouvel attribut, ajoutez un préfixe pour être compatible avec les autres navigateurs🎜rrreee🎜 🎜🎜🎜🎜à peu près implémenté, modifions-le un peu. 🎜🎜Si vous souhaitez uniquement que la superposition rectangulaire soit affichée dans la plage du bouton, vous pouvez ajouter un style
🎜🎜🎜🎜à peu près implémenté, modifions-le un peu. 🎜🎜Si vous souhaitez uniquement que la superposition rectangulaire soit affichée dans la plage du bouton, vous pouvez ajouter un style overflow: Hidden; à la balise du bouton🎜rrreee🎜🎜🎜 🎜🎜🎜🎜 On voit qu'il y a toujours un problème avec la position de la superposition. Dans l'effet final, la superposition ne s'affiche pas au début. Nous utilisons l'attribut top et l'attribut left pour l'ajuster🎜rrreee🎜🎜🎜. 🎜OK, vous avez terminé ! Le code complet est joint ci-dessous : 🎜rrreee🎜La plate-forme de sites Web chinois PHP propose de nombreuses ressources pédagogiques vidéo, invitez tout le monde à apprendre le "🎜tutoriel vidéo CSS🎜" ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Créez une image d'arrière-plan triangulaire sympa en utilisant CSS3
- Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?
- Apprenez étape par étape à utiliser CSS3 pour ajouter des effets d'animation au texte (avec code)
- Comment ajouter un effet de changement de couleur dynamique à l'image d'arrière-plan en CSS3

