Maison >interface Web >Tutoriel H5 >HTML5+CSS3 dessine dynamiquement un éléphant
HTML5+CSS3 dessine dynamiquement un éléphant
- 青灯夜游original
- 2021-08-30 16:11:293932parcourir
Dans l'article précédent "Utilisez CSS pour créer des effets spéciaux intéressants d'animation de swing de texte", nous avons présenté la méthode d'utilisation de CSS pour créer des effets spéciaux intéressants d'animation de swing de texte. Cette fois, nous allons vous présenter comment dessiner dynamiquement un éléphant en utilisant HTML5+CSS3. Si vous êtes intéressé, vous pouvez en apprendre davantage ~
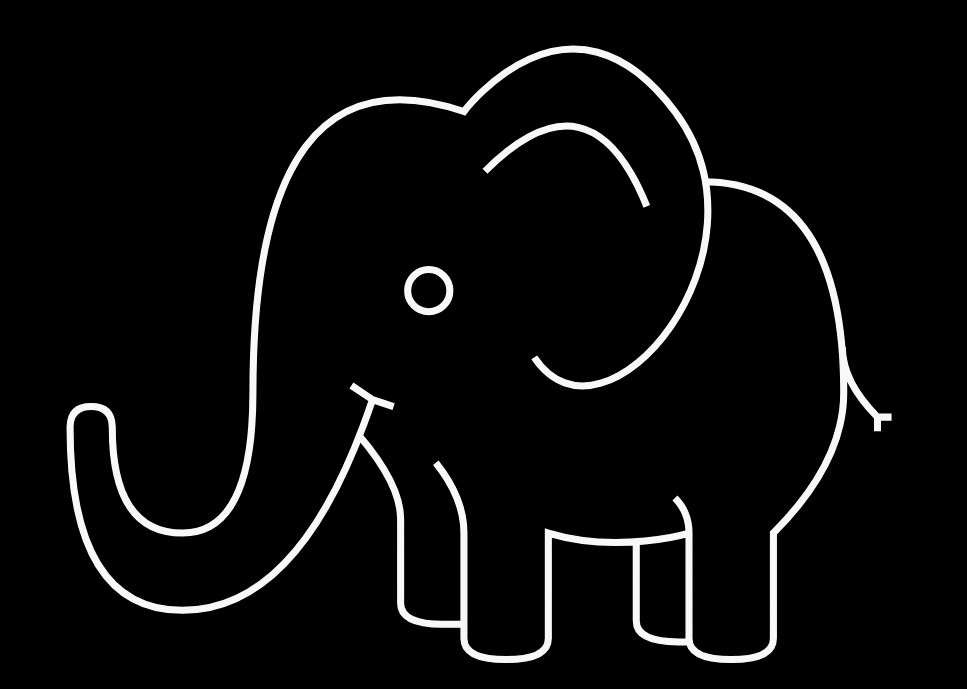
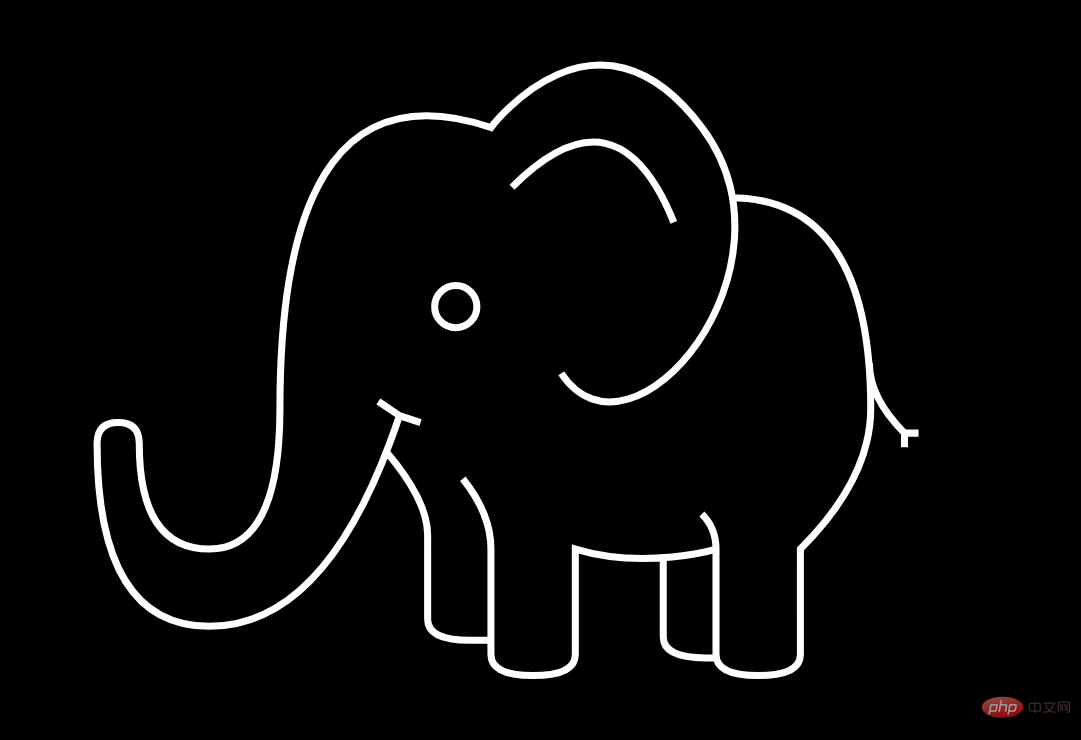
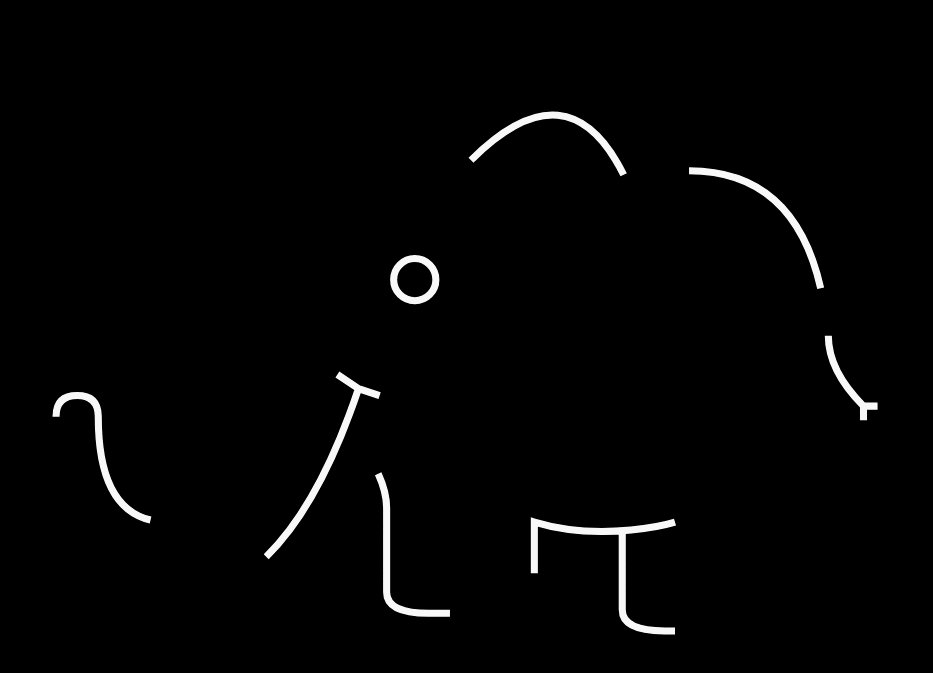
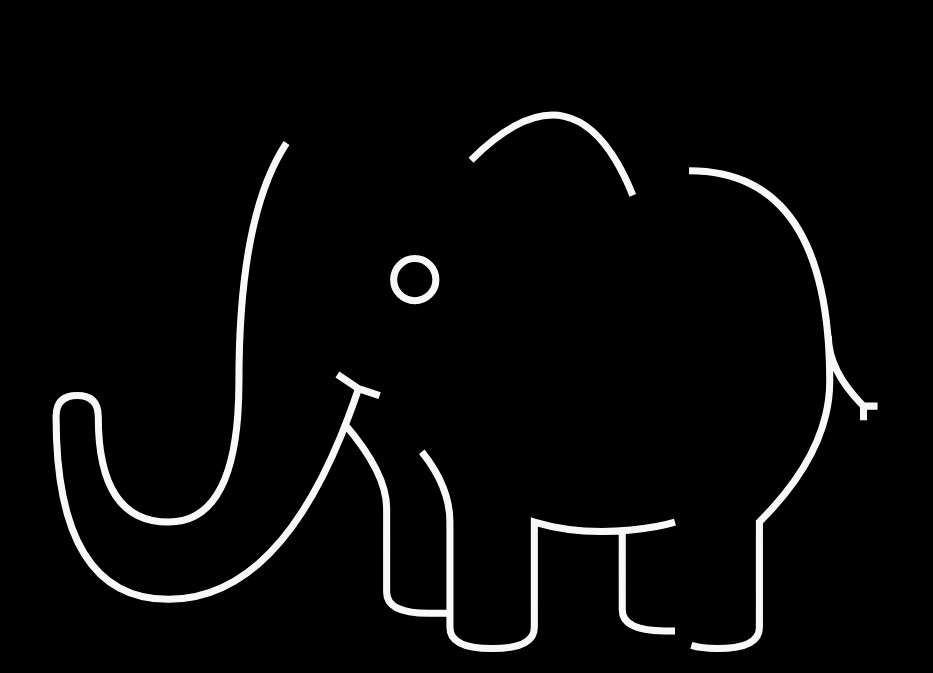
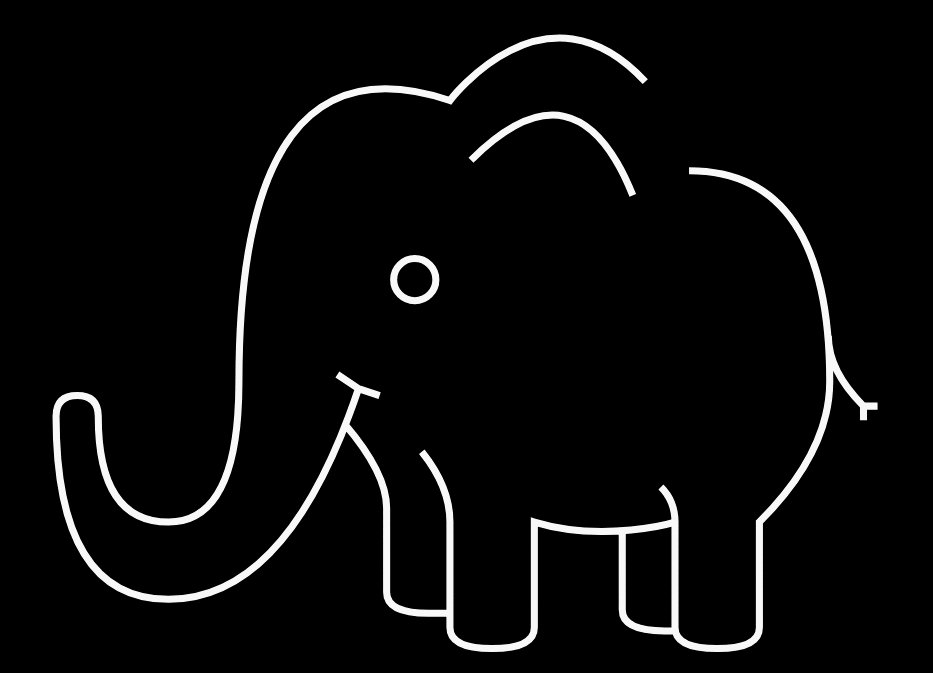
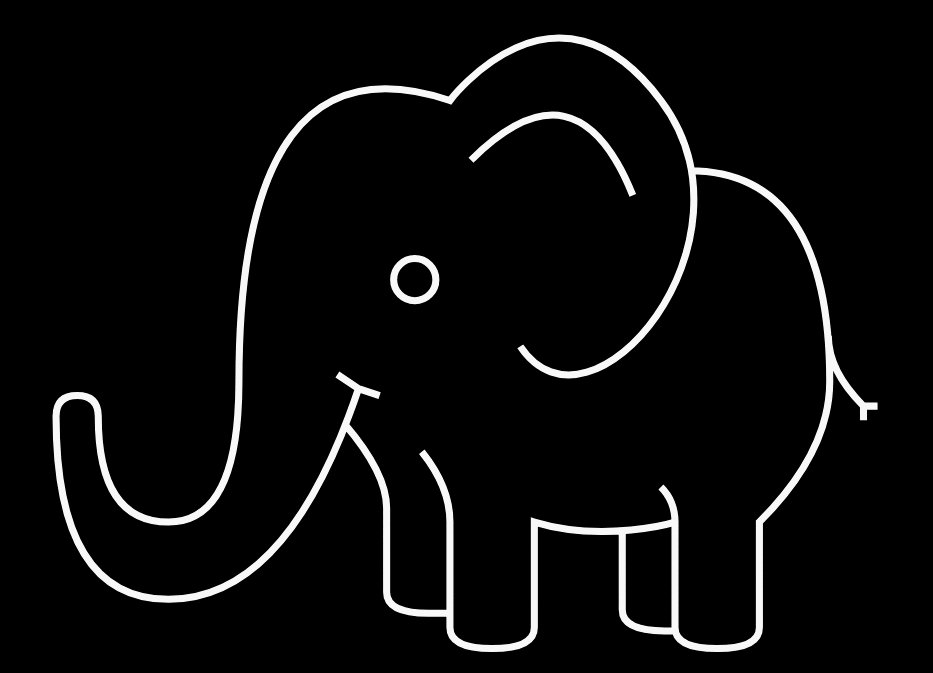
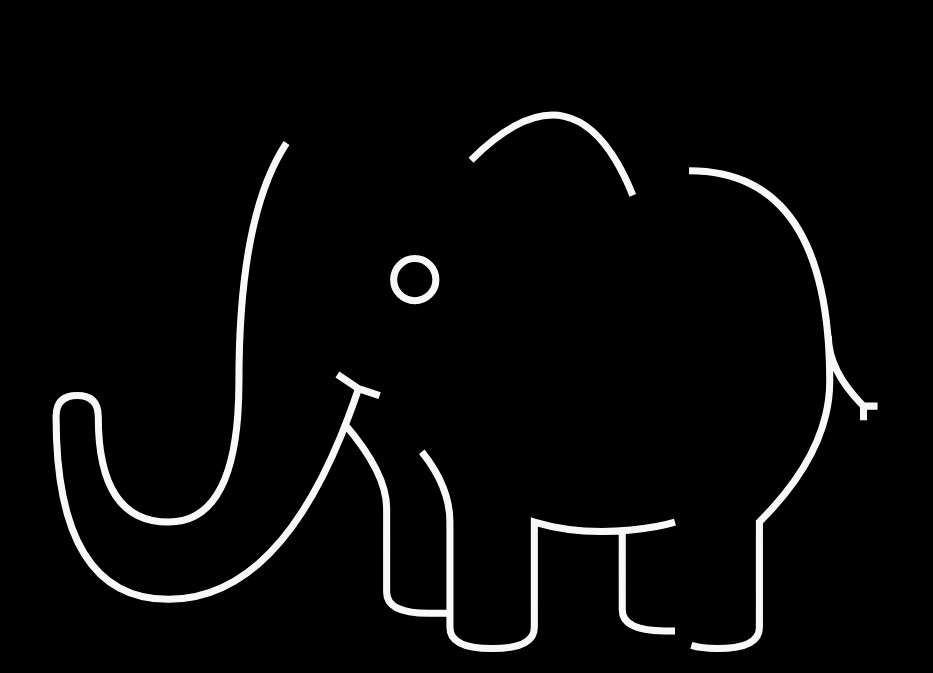
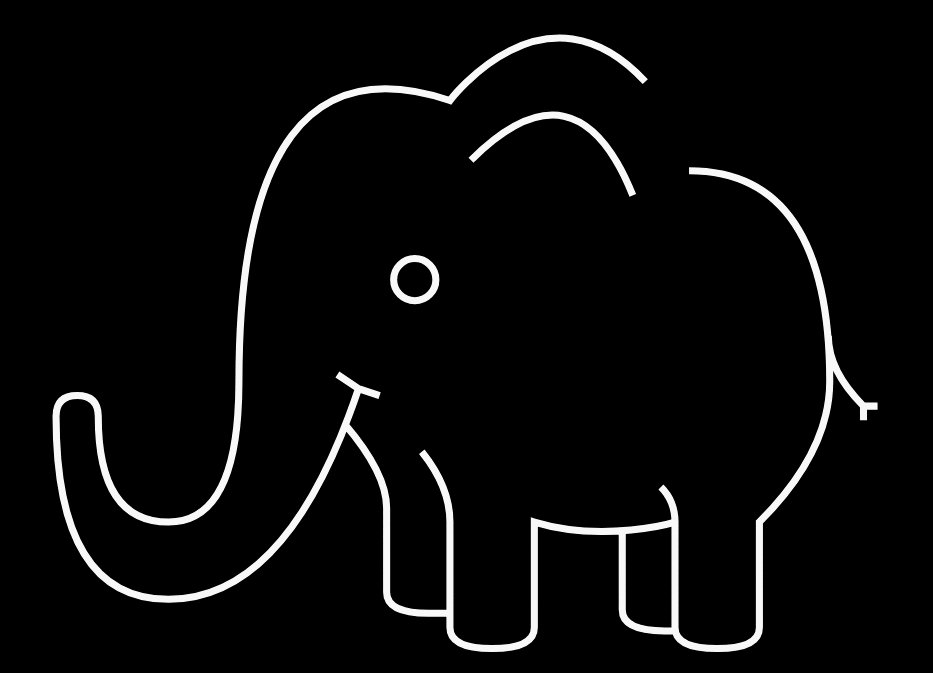
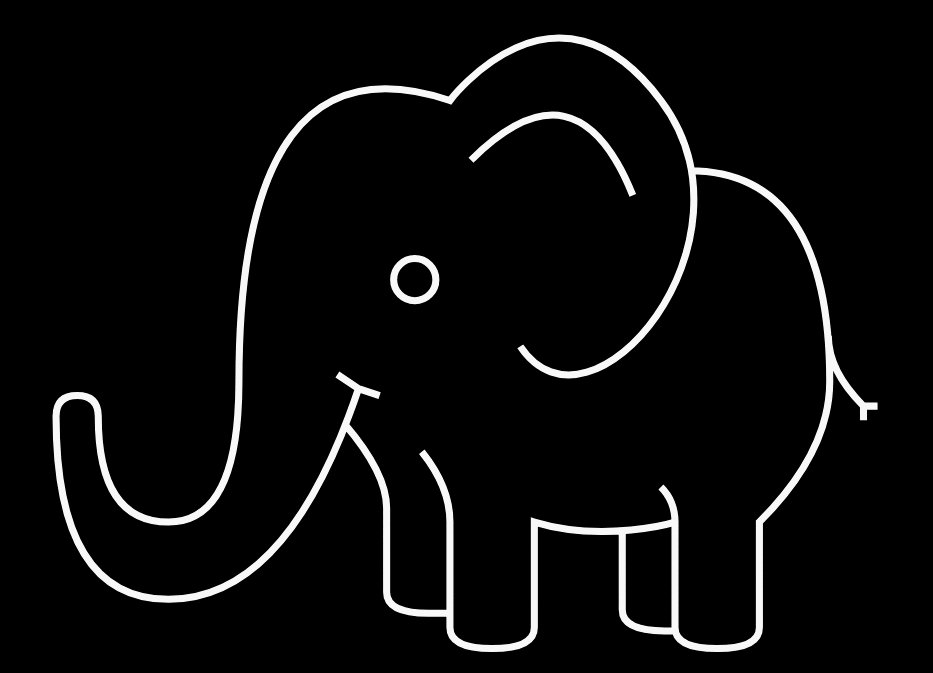
Le contenu principal de l'article d'aujourd'hui est le suivant : utilisez HTML5 svg pour dessiner une ligne d'éléphant, puis. ajoutez-le Effet d'animation, afin qu'il puisse être dessiné lentement. En disant simplement que vous ne comprenez peut-être pas quel est l'effet, jetons un coup d'œil directement au rendu :

Étudions comment obtenir cet effet :
Définissez d'abord la couleur de fond et la couleur de ligne de toute la page, la taille de la toile svg
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}Ensuite, utilisez svg pour tracer une ligne d'éléphant
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120"> <g fill="none" stroke="currentColor" line-join="round" stroke-width="1"> <path class="stroke" d="M2 66 q0 -3 3 -3 q3 0 3 3 q0 15 10 15 q10 0 10 -20 q0 -50 30 -40 s 15 -20 30 0 s -10 50 -20 35 m24 -25 q 20 0 20 30 q0 10 -10 20 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -3 -2 -5 m 2 5 s -10 3 -20 0 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -5 -4 -10 m 4 23 h-3 q -6 0 -6 -3 l0 -12 q 0 -5 -6 -12 m 2 -5 l 3 1 m -3 -1 l -3 -2 m 3 2 q -10 30 -27 30 q -16 0 -16 -26 m 80.5 16.5 v11 q0 3 6 3 h1.5 m-40 -50 a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0 m 11 -17 q 15 -15 23 5 m 27.8 20 q 0 5 5 10 h2 m-2 0 v2 "> </g> </svg>

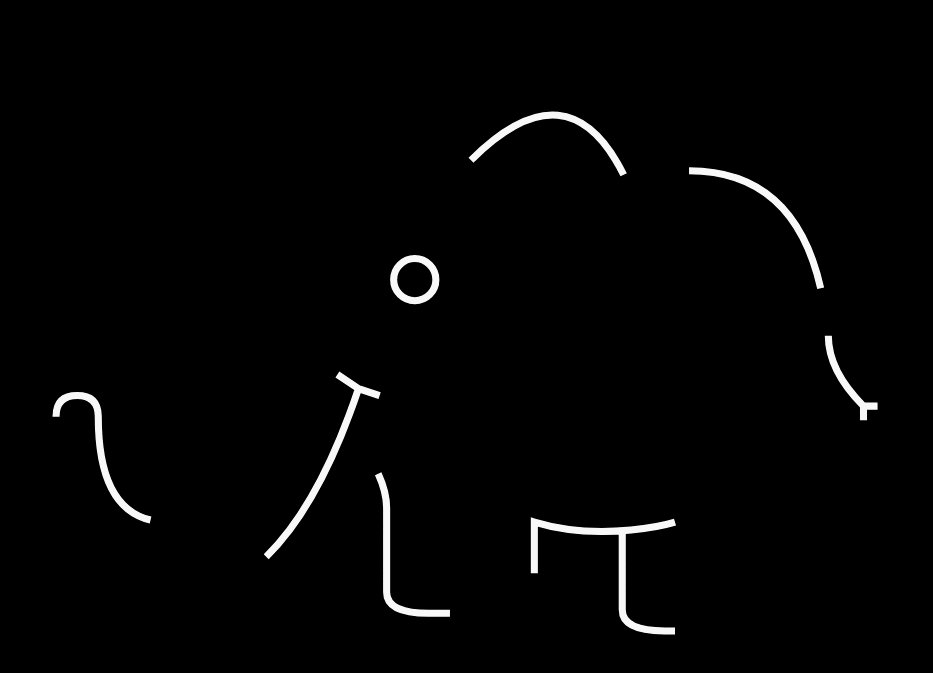
Enfin, obtenez l'effet d'animation :
Utilisez d'abord l'attribut Stroke-dasharray pour contrôler les points et les tirets utilisé pour dessiner le motif de motif de ligne de bordure, Stroke-dashoffset contrôle la distance entre le motif de tiret et le début du chemin. Les valeurs de ces deux propriétés doivent être cohérentes.
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
}Après avoir défini ces deux propriétés, le motif d'éléphant de ligne sera masqué, puis liera une animation à l'élément .Stroke Element .stroke元素绑定一个动画
.stroke {
animation: stroke-anim 4s linear forwards;
}使用@keyframes规则,给动画设置动作,将stroke-dashoffsets属性的值设置为0即可
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
ok!下面给出完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
animation: stroke-anim 4s linear forwards;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
</body>
</html>大家可以直接复制以上代码,在本地进行运行演示。
这里给大家介绍几个关键的标签和属性:
HTML5 <svg></svg>标签用于绘制图像
<g></g> 用于把相关元素进行组合的容器元素,

<path></path> :定义一个路径

animation 属性是一个简写属性:
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
通过 @keyframes 规则,能够创建动画。
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}stroke-dasharray属性可控制用来描边的点划线的图案范式。作为一个外观属性,它也可以直接用作一个CSS样式表内部的属性。
stroke-dashoffset
Utilisez la règle @keyframes pour définir l'action du animation. Définissez simplement la valeur de l'attribut Stroke-dashoffsets sur 0rrreee
<svg></svg> est utilisée pour dessiner des images 🎜🎜<g></g> est utilisée pour dessiner l'élément conteneur associé pour combiner des éléments, 🎜🎜 🎜🎜
🎜🎜<path></path> : Définir un chemin 🎜🎜 🎜🎜L'attribut
🎜🎜L'attribut animation est un attribut abrégé : 🎜rrreee🎜Grâce à la règle @keyframes, vous pouvez créer animations. 🎜rrreee🎜L'attribut Stroke-dasharray contrôle le motif des lignes pointillées utilisées pour les traits. En tant que propriété d’apparence, elle peut également être utilisée directement comme propriété dans une feuille de style CSS. 🎜🎜Stroke-dashoffset L'attribut spécifie la distance entre le mode tiret et le début du chemin. Si une valeur Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon d'implémenter des bordures irrégulières à l'aide des filtres CSS3+SVG
- Un article expliquant comment utiliser SVG pour dessiner des graphiques de tendances en HTML (partagez le code)
- Utilisez CSS3 pour créer des effets d'animation de chargement pratiques (deux types)
- Utilisez CSS pour créer des effets d'animation de swing de texte intéressants

