Maison >interface Web >tutoriel CSS >10 outils de visualisation CSS qui valent la peine d'être collectés (partagés)
10 outils de visualisation CSS qui valent la peine d'être collectés (partagés)
- 青灯夜游avant
- 2021-11-08 10:58:503107parcourir
Cet article partagera avec vous 10 outils de visualisation CSS qui valent la peine d'être collectés, qui peuvent générer rapidement des extraits CSS. La pêche au travail n'est pas un problème, croyez-moi, vous en tomberez amoureux.

1. Neumorphisme
Adresse : https://neumorphism.io/
Ce site Web génère l'interface utilisateur correspondante pour la section ou le div, il génère également Vous pouvez personnaliser border-radius, box-shadow, etc. section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

2. Shadows Brumm
地址:https://shadows.brumm.af/
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

3. CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/
这个算是我用的最多的,早期录的CSS视频,很多复杂点的效果都是用这个工具帮我生成,前列推荐。

4. Fancy Border Shape Generator
地址:https://9elements.github.io/fancy-border-radius/
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。

5. Cubic Curve
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier


Adresse : https://shadows.brumm.af/
Il peut générer plusieurs ombres superposées pour nous, un effet très cool, et nous pouvons également personnaliser la couleur à partir des courbes.

 3. CSS Clip-path Maker
3. CSS Clip-path Maker
Adresse : https://bennettfeely.com/clippy/
C'est celui que j'utilise le plus Dans mes premières vidéos CSS, j'ai utilisé cet outil pour m'aider avec de nombreux effets complexes. . Générer, recommandé au premier plan.
4. Générateur de formes de bordure fantaisie
Adresse : https://9elements.github.io/fancy-border-radius/Il génère des formes impressionnantes en utilisantborder-radius, nous pouvons utiliser librement dans le projet et obtenons la forme souhaitée grâce à un réglage fin.


Adresse : https://cubic-bezier.com/Générer cubic-bezier pour l'animation CSS.
6. CSS Gradient
Adresse : https://cssgradient.io/Si vos projets doivent souvent utiliser des dégradés, alors vous tomberez amoureux de ce site Web. Je l'utilise depuis longtemps et c'est parfait. Ici, vous pouvez également utiliser certains outils, tels que les boutons de dégradé, etc.
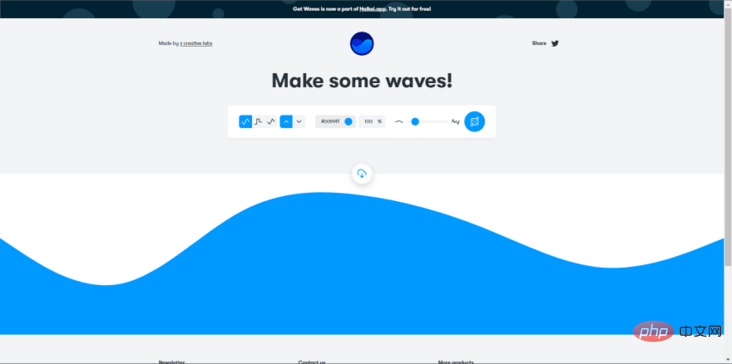
7. Générateur de vagues CSS
 Les trois générateurs de vagues suivants peuvent générer tout type de vagues. Les amis qui s'inquiètent toujours de dessiner des vagues peuvent les utiliser.
Les trois générateurs de vagues suivants peuvent générer tout type de vagues. Les amis qui s'inquiètent toujours de dessiner des vagues peuvent les utiliser.
CSS WavesAdresse : https://getwaves.io/
Il peut générer des vagues simples et dispose de quelques fonctions de personnalisation.
Vagues multiples de dégradéAdresse : https://www.softr.io/tools/svg-wave-generator
Il peut générer plusieurs vagues de dégradé, ce qui est génial.
Vagues animées multiples
Adresse : https://svgwave.in/
Il peut générer plusieurs vagues de dégradé, mais la principale caractéristique est qu'il peut également générer une animation en temps réel pour cela.
8. CSS Grid Generator
CSS Grid
Adresse : https://cssgrid-generator.netlify.app/
🎜Il génère un superbe CSS pour la grille, vous pouvez utiliser div pour le personnaliser. , il créera également des éléments enfants pour celui-ci. 🎜🎜🎜🎜🎜🎜🎜Zone de grille CSS🎜🎜🎜🎜Il peut générer des zones de grille. Nous pouvons nommer et personnaliser les zones en fonction de vos besoins spécifiques. 🎜🎜🎜🎜🎜🎜9. Chargement de GIF/SVG animés🎜🎜🎜Adresse : https://loading.io/🎜🎜Ce site Web peut générer plusieurs animations de chargement et les télécharger en SVG, GIF, PNG et autres formats, mais c'est mieux. La fonctionnalité est que vous pouvez personnaliser ces animations au niveau suivant. 🎜🎜🎜🎜🎜🎜10. Bibliothèque d'icônes gratuite🎜🎜🎜🎜🎜Flaticons🎜🎜🎜🎜Adresse : https://www.flaticon.com/🎜Cette bibliothèque contient plus de 5,7 millions d'icônes vectorielles. Toute icône possible peut être trouvée ici et vous pouvez l'utiliser.
icons8
Adresse : https://icons8.com/
Cette bibliothèque dispose également d'un grand nombre d'icônes, vous pouvez les personnaliser ou utiliser l'icône directement sans la télécharger.
Résumé
J'espère que vous avez appris quelque chose de cet article, si c'est le cas, venez profiter de la courtepointe.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS+JS implémente le bouton Love Like (exemple de code)
- Une brève analyse de la syntaxe de base de Scss et de la méthode d'importation de fichiers SASS
- Comment mettre du texte en gras et ajouter des bordures avec CSS (partage de compétences)
- N façons de créer diverses barres de progression en utilisant du CSS pur (partage de résumé)
- Partagez un pseudo-élément ::marqueur CSS3 intéressant, qui rend le numéro de liste plus vivant


)
)
)
)
)