Maison >interface Web >Questions et réponses frontales >Quel attribut définit la hauteur de la boîte en CSS3
Quel attribut définit la hauteur de la boîte en CSS3
- 青灯夜游original
- 2022-03-15 14:03:413473parcourir
Attributs CSS3 qui définissent la hauteur de la boîte : 1. attribut height, qui peut définir la hauteur de la boîte de l'élément ; 2. attribut max-height, qui peut définir la hauteur maximale de la boîte de l'élément ; 3. min-height ; attribut, qui peut définir la hauteur minimale de la boîte de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Disposition de la boîte
Considérez un élément en HTML comme une boîte rectangulaire (un conteneur pour le contenu). Chaque conteneur est composé d'un contenu d'élément, d'un remplissage, d'une bordure et de marges.

Les attributs qui définissent la hauteur de la boîte en css3 :
attribut height
attribut max-height
attribut min-height
attribut hauteur
l'attribut hauteur peut définir la hauteur de la boîte d'éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
background-color: #FFC0CB;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
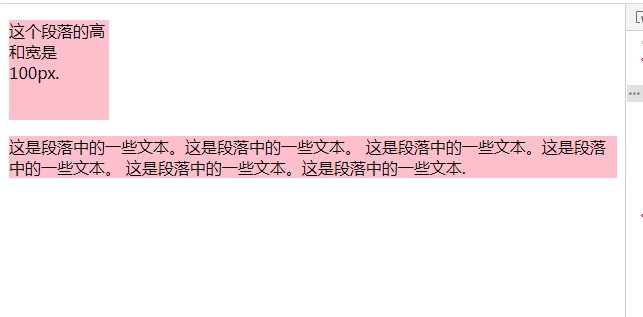
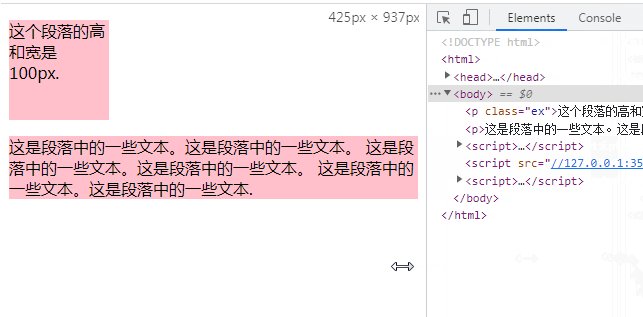
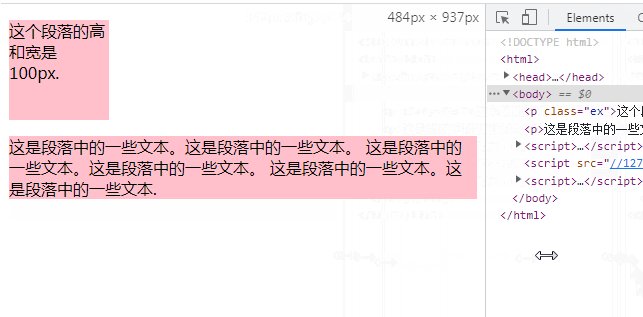
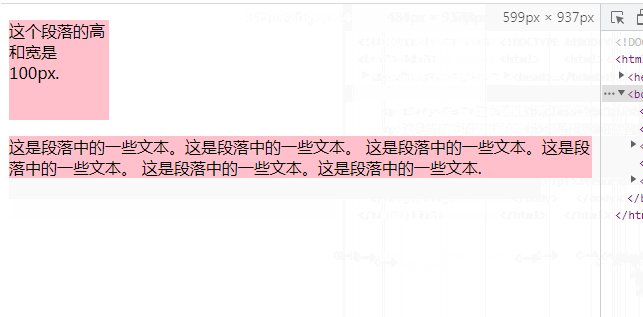
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>
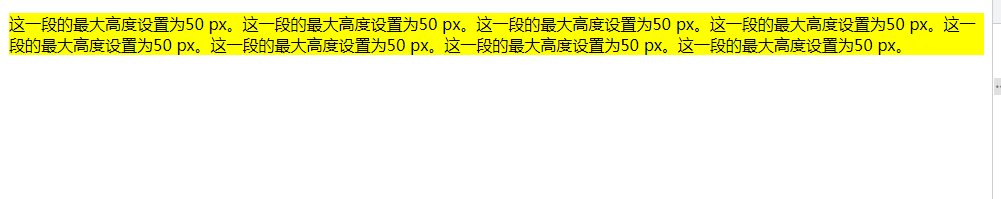
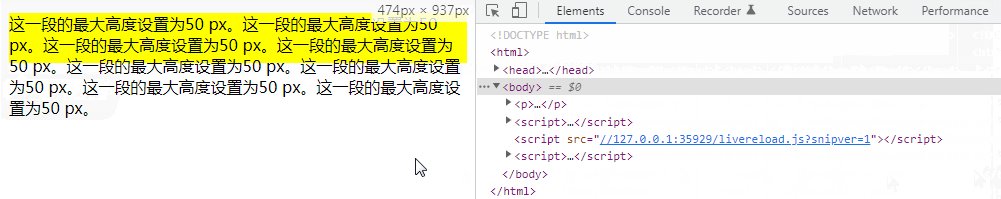
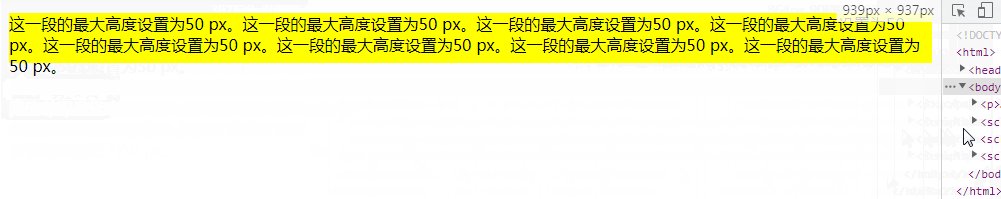
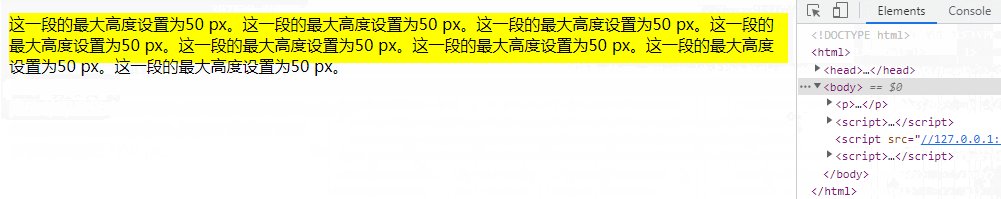
attribut max-height
l'attribut max-height peut définir la hauteur maximale de la boîte d'éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
max-height: 50px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50
px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。</p>
</body>
</html>
min- attribut height
min- L'attribut height peut définir la hauteur minimale de la boîte d'éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
min-height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这段的最小高度设置为100 px。</p>
</body>
</html>
Recommandations associées : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

