Maison >interface Web >Questions et réponses frontales >Quelles sont les méthodes pour implémenter une disposition multi-colonnes en CSS3
Quelles sont les méthodes pour implémenter une disposition multi-colonnes en CSS3
- 青灯夜游original
- 2022-02-28 13:52:071883parcourir
Comment implémenter une disposition multi-colonnes en CSS3 : 1. Utilisez float pour implémenter une disposition multi-colonnes ; 2. Utilisez le modèle de boîte en ligne pour implémenter une disposition multi-colonnes ; disposition multi-colonnes ; 4. Utilisation La méthode "display: table" implémente une disposition multi-colonnes.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Plusieurs façons d'implémenter une mise en page multi-colonnes avec CSS
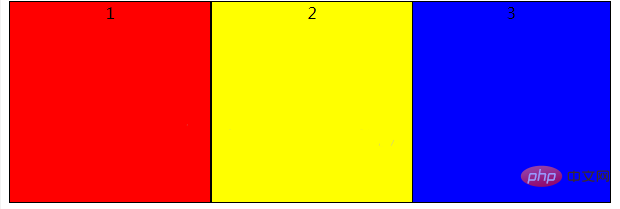
Si les trois divs ci-dessous sont affichés sur la même ligne
<div id="parent">
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</div>
1 : le flotteur a de nombreuses implémentations Disposition des colonnes
L'attribut float contrôle si et comment le composant HTML cible flotte. Après avoir défini cette propriété, l'objet sera traité comme un composant de bloc. Il existe quatre valeurs flottantes : left (flottant vers la gauche), Right (flottant vers la droite), none (non flottant), hériter (héritant de la valeur de l'élément parent. Définissez box1, box2 et box3 pour qu'ils flottent vers le). left Si l'élément frère suivant d'un élément flottant est également défini dans la même direction flottante, il sera affiché immédiatement après le nouvel élément.
Après avoir défini float, l'élément s'éloignera du flux normal du document. Leurs éléments parents ne seront pas étirés, donc la hauteur de #parent est de 0 pour le moment.
#parent>div{
border:1px solid black;
float:left;
width:200px;
height:200px;
text-align: center;
}
#box1{
background-color:red;
}
#box2{
background-color:yellow;
}
#box3 {
background-color:blue;
}Nous pouvons également définir box1 et box2 pour qu'ils flottent vers la gauche et box3 pour ne pas flotter. Étant donné que box1 et box2 sont définis comme flottants, ils sont séparés du flux de documents ordinaire. Pour box3, c'est comme si box1 et box2 n'existaient pas devant Box3 sera également affiché sur cette ligne, mais il sera bloqué par box1. La définition de margin-left:400px; de box3 peut donner l'impression qu'elle est affichée derrière box1 et box2. À l'heure actuelle, #parent est ouvert par box3 et la hauteur est désormais de 202 pixels.
#parent>div{
border:1px solid black;
width:200px;
height:200px;
text-align: center;
}
#box1{
float:left;
background-color:red;
}
#box2{
float:left;
background-color:yellow;
}
#box3 {
margin-left:400px;
background-color:blue;
}2 : modèle de boîte en bloc en ligne
Les éléments du modèle de boîte en bloc en ligne n'occuperont pas une seule ligne et il prend également en charge la spécification de la largeur et de la hauteur avec la largeur et la hauteur. display:inline-block restitue l'objet en tant qu'objet en ligne, mais le contenu de l'objet est rendu en tant qu'objet bloc. Les objets en ligne suivants seront disposés sur la même ligne. Habituellement, vous devez définir vertical-align:top pour aligner le haut.
#parent>div{
display:inline-block;
border:1px solid black;
width:200px;
height:200px;
text-align: center;
}
#box1{
background-color:red;
}
#box2{
background-color:yellow;
}
#box3 {
background-color:blue;
}Inline-block Il y aura un espace entre les éléments présentés horizontalement lorsqu'ils sont affichés dans des sauts de ligne ou séparés par des espaces. Si vous supprimez les espaces, les espaces disparaîtront naturellement, de sorte que les espaces ne seront pas affichés.
<div> <div>1</div> <div>2</div> <div>3</div> </div>
3 : display : flex Disposition flexible
Définissez le diaplay du conteneur #parent :flex ; le conteneur parent est équivalent à une boîte flexible. Les divs à l'intérieur seront disposés selon le modèle défini par flex-direction. La fonction de mise en page flexible Flex est relativement puissante, ce qui peut offrir une flexibilité maximale au modèle de boîte pour implémenter une mise en page complexe. N'importe quel conteneur peut être désigné comme mise en page Flex. L'attribut flex-direction détermine la direction de l'axe principal flex-direction: row; signifie une disposition horizontale dans le conteneur parent et flex-direction: column signifie une disposition verticale dans le conteneur parent.
#parent{
display: flex;
flex-direction: row;
}
#parent>div{
border:1px solid black;
width:200px;
height:200px;
text-align: center;
}
#box1{
background-color:red;
}
#box2{
background-color:yellow;
}
#box3 {
background-color:blue;
}4 : display: table
display:table L'élément avec cet ensemble d'attributs est affiché sous forme de table au niveau du bloc, similaire à
| et |
Vous pouvez utiliser cette série de table-row-group, table-header-group, table- Footer-group, table-row, etc. utilisent d'autres balises pour implémenter des dispositions de type tableau. #parent{
display: table;
}
#parent>div{
display:table-cell;
border:1px solid black;
width:200px;
height:200px;
text-align: center;
}
#box1{
background-color:red;
}
#box2{
background-color:yellow;
}
#box3 {
background-color:blue;
}(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS, Tutoriel d'introduction au front-end Web) |
|---|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter une mise en page multi-colonnes à l'aide de CSS
- Quel est le mot d'attribut pour définir la vitesse uniforme de l'animation en CSS3 ?
- CSS3 réalise l'effet d'animation consistant à ramasser des boulettes de riz gluant avec une cuillère (super mignon) !
- La transformation est-elle un nouvel attribut en CSS3 ?
- Qu'est-ce qui est utilisé pour définir le moment de l'animation de transition en CSS3

