Maison >interface Web >Questions et réponses frontales >Quel est le mot d'attribut pour définir la vitesse uniforme de l'animation en CSS3 ?
Quel est le mot d'attribut pour définir la vitesse uniforme de l'animation en CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-24 15:50:412755parcourir
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir le mouvement uniforme de l'animation. Lorsque la valeur de l'attribut est définie sur "linéaire", l'effet d'animation est spécifié pour être uniforme et la syntaxe est ". fonction de synchronisation d'animation : linéaire ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est le mot d'attribut pour définir la vitesse uniforme de l'animation en CSS3 ?
animation-timing-function spécifie la courbe de vitesse de l'animation ?
La courbe de vitesse définit le temps nécessaire à l'animation pour passer d'un ensemble de styles CSS à un autre.
La courbe de vitesse est utilisée pour rendre les changements plus fluides.
La syntaxe est la suivante :
animation-timing-function: value;
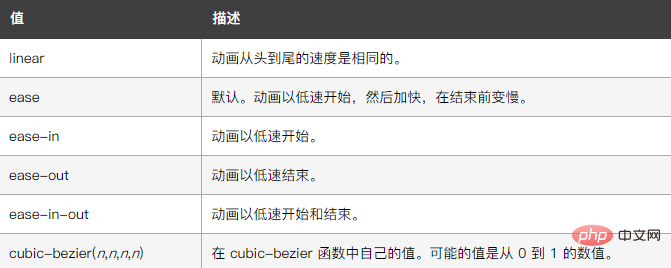
animation-timing-function utilise une fonction mathématique appelée fonction Cubic Bezier pour générer une courbe de vitesse. Vous pouvez utiliser vos propres valeurs dans cette fonction, ou des valeurs prédéfinies :

Les exemples sont les suivants :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
animation-timing-function:linear;
/* Safari and Chrome */
-webkit-animation:mymove 5s infinite;
-webkit-animation-timing-function:linear;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div></div>
</body>
</html>Résultats de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

