Maison >interface Web >Questions et réponses frontales >L'attribut div arrondi coin est-il un nouvel attribut en CSS3 ?
L'attribut div arrondi coin est-il un nouvel attribut en CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-24 11:56:251727parcourir
En CSS3, l'attribut de coin arrondi "border-radius" de div est un nouvel attribut de CSS3. Cet attribut est un attribut abrégé utilisé pour définir le style de coin arrondi des quatre coins. La syntaxe est "border-radius: upper". coin gauche La valeur du coin arrondi est la valeur arrondie du coin supérieur droit, la valeur arrondie du coin inférieur droit est la valeur arrondie du coin inférieur gauche ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut de coin arrondi de div est-il un nouvel attribut de CSS3 ?
L'attribut de coin arrondi de div est border-radius, qui est un nouvel attribut de CSS3 ?
La propriété border-radius est une propriété abrégée utilisée pour définir les quatre propriétés border-*-radius.
Astuce : Cet attribut vous permet d'ajouter des bordures arrondies aux éléments !
La syntaxe est :
border-radius: 1-4 length|% / 1-4 length|%;
Remarque : définissez les quatre valeurs de chaque rayon dans cet ordre. Si le coin inférieur gauche est omis, c'est la même chose que le coin supérieur droit. Si le coin inférieur droit est omis, c'est la même chose que le coin supérieur gauche. Si le coin supérieur droit est omis, c'est la même chose que le coin supérieur gauche. Les valeurs possibles de l'attribut
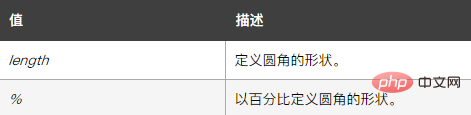
sont les suivantes :

L'exemple est le suivant :
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le fichier CSS sur utf-8
- Vous apprendre étape par étape à utiliser CSS pour créer des diagrammes circulaires dynamiques (avec code)
- Un article expliquant en détail comment implémenter l'animation de chargement des changements dynamiques de longueur de ligne d'arc avec CSS
- Comment ajouter une ombre en CSS3

