Maison >interface Web >tutoriel CSS >Comment implémenter une mise en page multi-colonnes à l'aide de CSS
Comment implémenter une mise en page multi-colonnes à l'aide de CSS
- 一个新手original
- 2017-09-11 10:17:112439parcourir
Plusieurs façons d'implémenter une mise en page multi-colonnes avec CSS
Si les trois p suivants sont affichés sur la même ligne
<p > <p style="background-color:red">1</p> <p style="background-color:yellow">2</p> <p style="background-color:blue">3</p> </p>
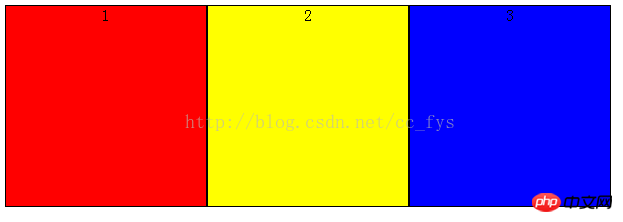
1 : float implémente une disposition multi-colonnes
L'attribut float contrôle si et comment le composant HTML cible flotte. Après avoir défini cette propriété, l'objet sera traité comme un composant de bloc.
Un composant HTML flottant flottera et suivra son prédécesseur jusqu'à ce qu'il rencontre une bordure, un patch interne, un patch externe ou un autre bloc.
p>p{
border:1px solid black;
float:left;
width:200px;
height: 200px;
text-align: center;
}
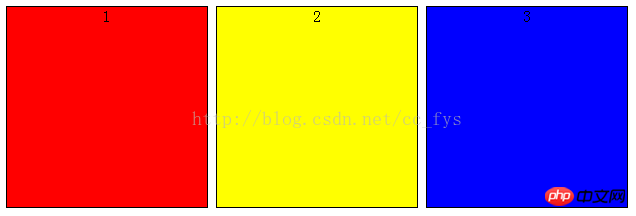
2 : modèle de boîte à blocs en ligne
Les éléments du modèle de boîte en bloc en ligne n'occuperont pas de ligne et il prend également en charge la spécification de la largeur et de la hauteur avec width et height.
Le modèle de boîte en ligne sera aligné en bas par défaut, et vertical-align:top pourra aligner son haut.
p>p{
display:inline-block;
border:1px solid black;
text-align:center;
width:200px;
height: 200px;
vertical-align: top;
}Inline-block Il y aura un espace entre les éléments rendus horizontalement lorsqu'ils sont affichés dans des sauts de ligne ou séparés par des espaces. Supprimez les espaces et les espaces disparaîtront naturellement.

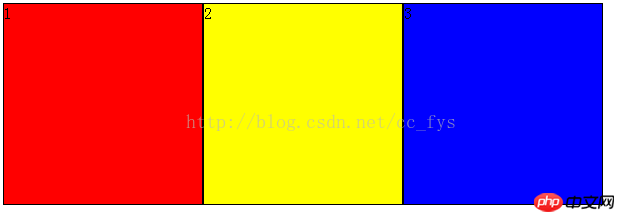
3 : affichage : flex Disposition flexible
La disposition flexible flexible est plus puissante et peut offrir une flexibilité maximale aux modèles en forme de boîte pour mettre en œuvre des dispositions complexes, n'importe quel conteneur peut être désigné comme disposition Flex.
L'attribut flex-direction détermine la direction de l'axe principal, flex-direction: row; signifie une disposition horizontale dans le conteneur parent, flex-direction: column ; Indique la disposition verticale dans le conteneur parent.
p{
display: flex;
flex-direction: row;
height:200px;
width: 600px;
}
p>p{
border:1px solid black;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

