Maison >interface Web >Questions et réponses frontales >Quelles sont les unités de vh et wh en CSS3 ?
Quelles sont les unités de vh et wh en CSS3 ?
- 青灯夜游original
- 2022-02-28 16:21:4110160parcourir
En CSS3, vh et wh sont des unités de fenêtre et des unités de longueur relative. wh est la largeur par rapport à la fenêtre, « 1vw » est égal à « 1 % » de la largeur de la fenêtre et vh est la hauteur par rapport à la fenêtre, « 1vh » est égal à « 1 % » de la hauteur de la fenêtre ;

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, vh et wh sont des unités de fenêtre et des unités de longueur relative.
Unités de fenêtre
Tout d'abord, nous devons comprendre ce qu'est une fenêtre. Dans l'industrie, une théorie très respectée est l'explication de la fenêtre d'affichage proposée par Peter-Paul Koch (connu dans le monde sous le nom de "PPK Master") : sur le bureau, la fenêtre d'affichage fait référence au bureau et au navigateur. côté mobile, c'est plus compliqué et implique trois fenêtres : Layout Viewport, Visual Viewport et Ideal Viewport. La « fenêtre » dans l'unité de fenêtre fait sans aucun doute référence à la zone visible du navigateur sur le bureau mais du côté mobile, elle fait référence à la fenêtre de mise en page parmi les trois fenêtres ;

Le "viewport" dans l'unité viewport Selon la spécification CSS3, l'unité viewport comprend principalement les quatre suivants :
vw : par rapport à la largeur de la viewport, 1vw est égal à 1% de. la largeur de la fenêtre
vh : Par rapport à la hauteur de la fenêtre, 1vh est égal à 1% de la hauteur de la fenêtre
vmin : Sélectionnez la plus petite entre vw et vh
vmax : Sélectionnez la plus grande un entre vw et vh
L'unité de la fenêtre d'affichage est différente de l'unité %. L'unité de la fenêtre d'affichage dépend de la taille de la fenêtre d'affichage et est définie en pourcentage de la taille de la fenêtre d'affichage tandis que l'unité % dépend de l'élément ancêtre de ; l'élément.

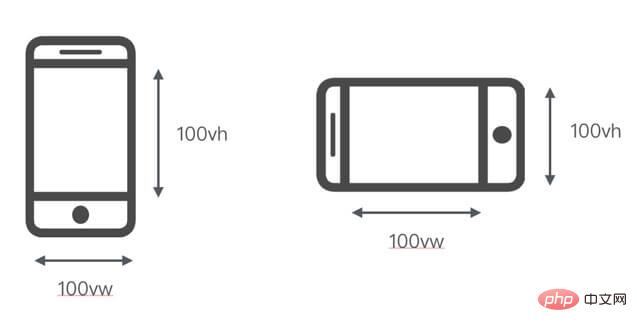
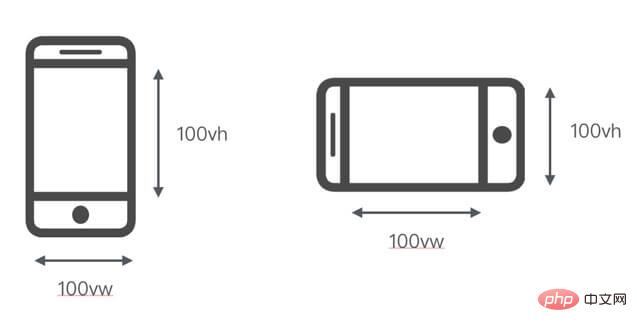
Mesurée en unités de fenêtre d'affichage, la largeur de la fenêtre d'affichage est de 100vw et la hauteur est de 100vh (le côté gauche est la situation d'écran verticale, le côté droit est la situation d'écran horizontale). Par exemple, la taille de la fenêtre d'affichage du navigateur de bureau est 650px, alors 1vw = 650 * 1% = 6,5px (Il s'agit d'un calcul théorique. Si le navigateur ne prend pas en charge 0,5px, le résultat réel du rendu peut être de 7px).
Utilisez l'unité de fenêtre pour adapter la page
Pour le développement de terminaux mobiles, le point le plus important est de savoir comment adapter la page pour obtenir une compatibilité multi-terminal. Différentes méthodes d'adaptation ont leurs propres avantages et inconvénients. En ce qui concerne les mises en page réactives grand public et les mises en page flexibles, la mise en page mise en œuvre via Media Queries nécessite la configuration de plusieurs points d'arrêt de réponse, et l'expérience qu'elle apporte est également très peu conviviale pour les utilisateurs : la mise en page est à une résolution comprise dans la plage de réponse. Il reste inchangé, mais au moment de répondre au changement de point d'arrêt, la disposition provoque des changements de commutation discontinus, comme un tourne-disque à cassette "cliquant" encore et encore. En utilisant le calcul dynamique des unités rem pour une mise en page flexible, un script doit être intégré dans l'en-tête pour surveiller les changements de résolution et modifier dynamiquement la taille de la police de l'élément racine, en couplant CSS et JS ensemble. Existe-t-il un moyen de résoudre ce problème ? La réponse est oui. En utilisant l'unité de fenêtre d'affichage pour implémenter des pages adaptatives, cela peut résoudre à la fois le problème des erreurs de réponse et le problème de dépendance du script.
Méthode 1 : Utilisez uniquement vw comme unité CSS
Dans cette méthode consistant à utiliser uniquement l'unité vw comme seule unité CSS appliquée, nous suivons : 1. Pour convertir la taille du brouillon de conception en unité vw, nous compilons en utilisant les fonctions Sass
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2. Qu'il s'agisse de la hauteur, de la largeur, de l'espacement, etc. du texte ou de la mise en page, utilisez vw comme unité CSS
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3.1 Ligne de pixels physique (c'est-à-dire 1 px sous les écrans ordinaires, 0,5 px sous les écrans élevés). écrans de définition) utilise l'implémentation à l'échelle de la propriété de transformation.
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4. Pour les images qui doivent conserver leurs proportions, padding-top doit être utilisé à la place
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}À partir de là, nous pouvons obtenir un effet de mise en page commun comme suit :
Méthode 2 : Combiner vw et rem, mise en page Plus optimisée
Bien qu'une page comme celle-ci semble bien adaptée, vous constaterez que, comme il s'agit d'une mise en page implémentée à l'aide d'unités de fenêtre, elle évolue automatiquement en fonction de la taille de la fenêtre, que celle-ci soit trop grande ou trop petite. Il perd également les restrictions de largeur maximale et minimale car la fenêtre d'affichage est trop grande ou trop petite. Bien sûr, vous n’avez pas à vous soucier d’une expérience utilisateur aussi peu conviviale, mais nous essayons toujours de corriger ces petits défauts. Alors, j'ai pensé qu'il serait préférable de combiner des unités rem pour réaliser l'aménagement ? Le cœur de la mise en page flexible rem est de modifier dynamiquement la taille de l'élément racine. Ensuite, nous pouvons utiliser :
Définissez l'unité vw pour la taille de l'élément racine qui change avec le changement de la fenêtre, afin que sa taille puisse être. modifié dynamiquement.
Limitez la taille de police maximale et minimale de l'élément racine et utilisez le corps plus la largeur maximale et la largeur minimale
afin que nous puissions atteindre les restrictions maximales et minimales sur la largeur de mise en page. Par conséquent, sur la base des conditions ci-dessus, nous pouvons conclure que l'implémentation du code est la suivante :
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les propriétés de police et de texte de CSS3
- Quelles sont les propriétés de mise en page CSS3 ?
- Quels sont les nouveaux attributs d'arrière-plan en CSS3 ?
- La transformation est-elle un nouvel attribut en CSS3 ?
- Qu'est-ce qui est utilisé pour définir le moment de l'animation de transition en CSS3
- Quelles sont les méthodes pour implémenter une disposition multi-colonnes en CSS3

