Maison >interface Web >Questions et réponses frontales >Quels types de méthodes de stockage existe-t-il en HTML5 ?
Quels types de méthodes de stockage existe-t-il en HTML5 ?
- 青灯夜游original
- 2022-03-15 14:51:414942parcourir
Types de stockage HTML5 : 1. Stockage local « localstorage », adapté au stockage à long terme des données ; 2. Stockage local « sessionstorage », les données stockées sont automatiquement supprimées après la fermeture du navigateur 3. Cache hors ligne « cache d'application » ; ", fichiers de cache locaux requis par l'application.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Avant h5, les cookies étaient principalement utilisés pour le stockage. L'inconvénient des cookies est qu'ils transportent des données dans l'en-tête de la requête et que leur taille est inférieure à 4 Ko. Pollution du domaine principal.
Applications principales : panier d'achat, connexion client
Pour le navigateur IE, il existe UserData, la taille est de 64 Ko, seul le navigateur IE le prend en charge.
HTML5 propose deux nouvelles méthodes de stockage des données côté client :
- localStorage - stockage des données sans limite de temps
- sessionStorage - stockage des données pour une session
1. aucune limite de temps. Les données sont toujours disponibles après le jour, la semaine ou l'année suivante.
localStorage : adapté au stockage à long terme des données, les données ne seront pas perdues après la fermeture du navigateur
Méthode de stockage :Stockées sous forme de paires clé-valeur (Key-Value), stockées ; de façon permanente, n'expire jamais à moins d'être supprimé manuellement.
Taille :5 M par nom de domaine
Support :
 Remarque : IE9 localStorage ne prend pas en charge les fichiers locaux. Vous devez déployer le projet sur le serveur pour le prendre en charge !
Remarque : IE9 localStorage ne prend pas en charge les fichiers locaux. Vous devez déployer le projet sur le serveur pour le prendre en charge !
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
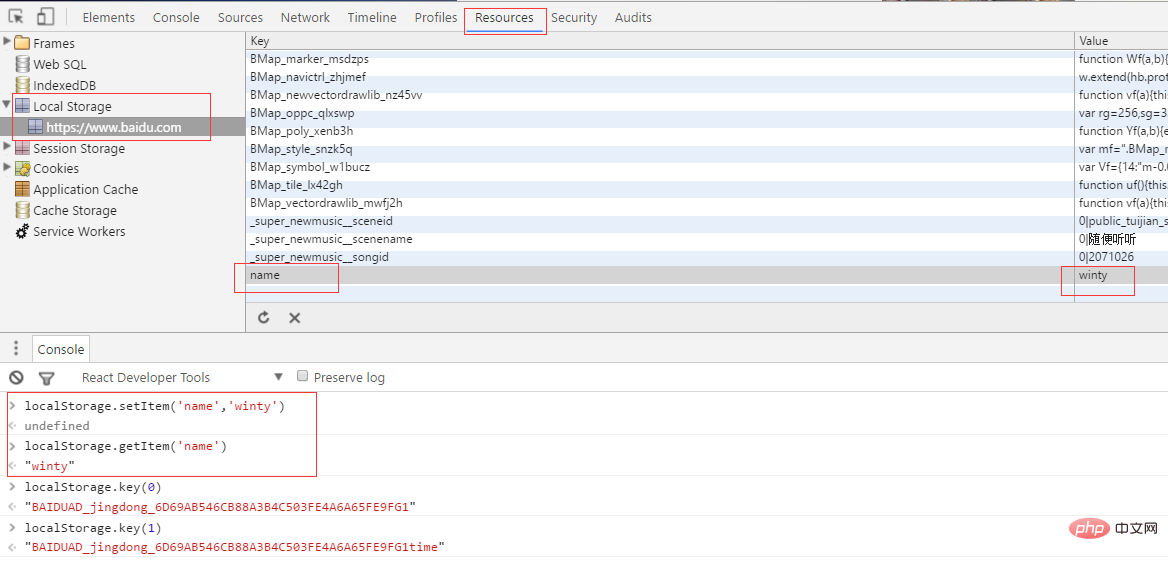
- getItem //Obtenir l'enregistrement
- setIten//Définir l'enregistrement
- removeItem//Supprimer le enregistrement
- clear//Effacer l'enregistrement

array, image, json, style, script. . . (Tant que le contenu peut être sérialisé dans une chaîne, il peut être stocké)
2. Stockage de sessions de stockage local
Le stockage local et le stockage de session dans l'API de stockage local de HTML5 sont les mêmes dans leur utilisation. être utilisé après la fermeture de la page Empty, et localStorage sera toujours enregistré.
3. Mise en cache hors ligne (cache d'application)
HTML5 introduit le cache d'application, qui peut mettre en cache le Web et l'utiliser lorsqu'il n'y a pas de réseau. Créez un cache d'application en créant un fichier manifeste de cache.
Fichiers de cache locaux requis par l'application
Utilisation :①Fichier manifeste de configuration
Sur la page :
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>Fichier manifeste :
Le fichier manifeste est un simple fichier texte qui indique au navigateur ce qui est mis en cache (et ce qui ne l'est pas).
Les fichiers manifestes peuvent être divisés en trois parties :
①
CACHE MANIFEST- Les fichiers répertoriés sous cette rubrique seront mis en cache après le premier téléchargement ②
NETWORK- Les fichiers répertoriés sous cette rubrique doivent être connectés au serveur connexion, et ne seront pas mis en cache ③
FALLBACK- Les fichiers répertoriés sous cette rubrique spécifient la page de secours lorsque la page n'est pas accessible (comme une page 404)
Démo complète :CACHE MANIFEST
# 2016-07-24 v1.0.0
/theme.css
/main.js
NETWORK:
login.jsp
FALLBACK:
/html/ /offline.html
Le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest".
Par exemple, Tomcat :
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>API commune : Le noyau est l'objet applicationCache, qui possède un attribut d'état indiquant l'état actuel du cache de l'application :
0 (UNCACHED) : Pas de cache, cela c'est-à-dire qu'il n'y a aucune application liée à la page Cache
1 (IDLE) : Idle, c'est-à-dire que le cache de l'application n'a pas été mis à jour
2 (CHECKING) : Vérification, c'est-à-dire que le fichier de description est en cours de téléchargement et de vérification pour les mises à jour
3 (TÉLÉCHARGEMENT) : Téléchargement, c'est-à-dire que le cache de l'application télécharge la description Les ressources spécifiées dans le fichier
4 (UPDATEREADY) : Mise à jour terminée, toutes les ressources ont été téléchargées
5 (IDLE) : Abandonné , c'est-à-dire que le fichier de description du cache de l'application n'existe plus, la page ne peut donc plus accéder au cache de l'application
Événements associés :
Indique un changement dans l'état du cache de l'application :
vérification : Déclenchée lorsque le navigateur regarde pour les mises à jour du cache de l'application
error : Déclenché lorsqu'une erreur est envoyée lors de la vérification des mises à jour ou du téléchargement des ressources
noupdate : Lors de la vérification Déclenché lorsque le fichier de description constate que le fichier n'a aucun changement
downloading : Déclenché lors du téléchargement de les ressources du cache d'application commencent
progress : déclenchées par le téléchargement continu pendant le processus de téléchargement de fichiers et de cache d'application
updateready : déclenchées lorsque le nouveau cache d'application sur la page est téléchargé. Déclencheur
cached : déclenché lorsque le cache d'application est entièrement disponible
Trois avantages du Cache Application :① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
Remarques :
1. Les navigateurs peuvent avoir des limites de capacité différentes pour les données mises en cache (la limite fixée par certains navigateurs est de 5 Mo par site)
2. Si le fichier manifeste ou un fichier répertorié en interne ne peut pas être téléchargé normalement, l'ensemble du processus de mise à jour sera considéré comme un échec et le navigateur continuera à utiliser l'ancien cache. 3. Le code HTML qui fait référence au manifeste doit avoir la même origine que le fichier manifeste et être dans le même domaine. mettra automatiquement en cache le fichier manifeste référencé, ce qui signifie que si le contenu HTML est modifié, la version doit être mise à jour pour être mise à jour.
5. Le CACHE dans le fichier manifeste n'a rien à voir avec l'ordre de position de NETWORK et FALLBACK. S'il s'agit d'une déclaration implicite, elle doit être au début
6 Les ressources dans FALLBACK doivent avoir la même source. le fichier manifeste. 7. Après la mise à jour de la version, elle doit être actualisée. La nouvelle version ne sera démarrée qu'une seule fois (la page sera actualisée une fois) et vous devez ajouter un événement de version d'écoute.
8. Même si l'attribut manifeste n'est pas défini pour les autres pages du site, la ressource demandée sera accessible à partir du cache si elle se trouve dans le cache
9. Lorsque le fichier manifeste change, la demande de ressource elle-même déclenchera un message. mise à jour.
Mise en cache hors ligne et traditionnelle Différences entre la mise en cache du navigateur :
1. La mise en cache hors ligne concerne l'ensemble de l'application, tandis que la mise en cache du navigateur est un seul fichier
2. déconnecté, mais la mise en cache du navigateur ne le peut pas 3. La mise en cache hors ligne peut notifier de manière proactive les ressources de mise à jour du navigateurRecommandations associées : "Tutoriel vidéo HTML
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels formats vidéo l'élément vidéo html5 prend-il en charge ?
- Quels sont les principaux éléments structurels du HTML5
- Quels sont les nouveaux attributs de formulaire en HTML5
- Quel est le langage de la génération précédente de HTML5 ?
- Keygen est-il une nouvelle balise en HTML5 ?
- Comment convertir des éléments de bloc en d'autres éléments en HTML5

