Maison >interface Web >tutoriel HTML >Comment convertir des éléments de bloc en d'autres éléments en HTML5
Comment convertir des éléments de bloc en d'autres éléments en HTML5
- 青灯夜游original
- 2022-03-11 16:44:594386parcourir
Méthode de conversion : 1. Ajoutez le style "display:inline;" aux éléments de bloc pour convertir les éléments de bloc en éléments en ligne ; 2. Ajoutez "display:inline-block;" aux éléments de bloc pour convertir les éléments de bloc en éléments en ligne. élément de bloc en ligne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Convertir les éléments de bloc en HTML5 en d'autres éléments (bloc en ligne ou en ligne)
Caractéristiques des éléments de bloc :
(1) Possibilité d'identifier la largeur et la hauteur
(2) marge et remplissage est valable pour le haut, le bas, la gauche et la droite
(3) Il peut automatiquement envelopper les lignes
-
(4) Plusieurs balises d'éléments de bloc sont écrites ensemble et la disposition par défaut est de haut en bas
Caractéristiques des éléments en ligne :
(1) La définition de la largeur et de la hauteur n'est pas valide
(2) La définition de la marge n'est valide que dans les directions gauche et droite, pas vers le haut et vers le bas ; valable dans les directions haut, bas, gauche et droite, ce qui agrandira l'espace
(3) Pas de retour à la ligne automatique
Caractéristiques des éléments de bloc en ligne :
(1) Pas de retour à la ligne automatique
(2) Capable de reconnaître la largeur et la hauteur
-
(3) La disposition par défaut est de gauche à droite
En HTML5, vous pouvez utiliser l'attribut display pour convertir les éléments de bloc en ligne ou en ligne éléments de bloc.
display:inline;Convertir en élément de bloc en lignedisplay:inline;转换为行内元素display:inline-block;
display:inline-block;Convertir en élément de bloc en ligne
 Exemple :
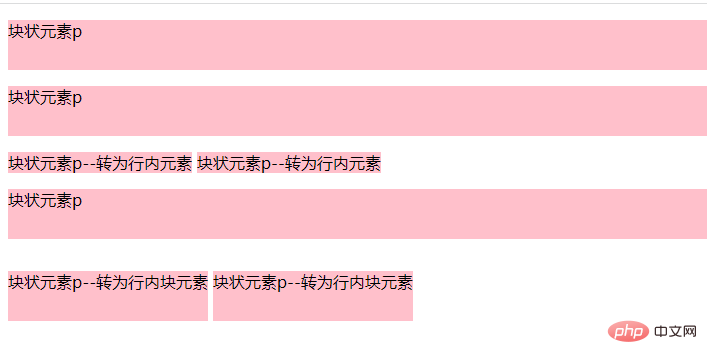
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>
On peut voir que les éléments de bloc et les éléments de bloc en ligne peuvent définir la hauteur, mais les éléments en ligne ne le peuvent pas, tandis que les éléments en ligne et les éléments de bloc en ligne ne s'enroulent pas, mais les éléments de bloc le font. 【Recommandations associées :
tutoriel vidéo HTML🎜, 🎜front-end web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

