Maison >interface Web >Questions et réponses frontales >Que signifie box-shadow en CSS3
Que signifie box-shadow en CSS3
- 青灯夜游original
- 2022-02-28 16:50:156880parcourir
En CSS3, "box-shadow" signifie "box shadow", qui est un nouvel attribut qui ajoute une bordure d'ombre aux éléments ; cet attribut peut ajouter une ou plusieurs ombres à la boîte, la syntaxe "box-shadow : horizontal shadow vertical ombre flou distance taille couleur encart ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.

En CSS3, "box-shadow" signifie "box shadow", qui est un nouvel attribut qui ajoute une ombre de bordure aux éléments.

La propriété box-shadow ajoute une ou plusieurs ombres à la boîte.
Remarque : utilisez les attributs border-image-* pour créer de magnifiques boutons évolutifs !
Syntaxe :
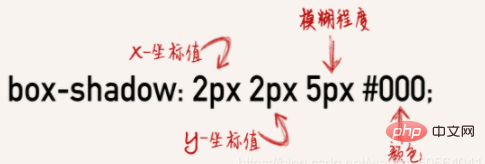
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow Ajoute une ou plusieurs ombres à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0.
h-shadow requis. La position de l'ombre horizontale. Les valeurs négatives sont autorisées.
v-shadow requis. La position de l'ombre verticale. Les valeurs négatives sont autorisées.
flou facultatif. Distance floue.
à tartiner en option. La taille de l'ombre.
couleur en option. La couleur de l'ombre. Voir les valeurs de couleur CSS.
encart facultatif. Changez l'ombre extérieure (début) en ombre intérieure.
Voici quelques petits tests que j'ai faits pour tout le monde :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Résultats d'exécution :
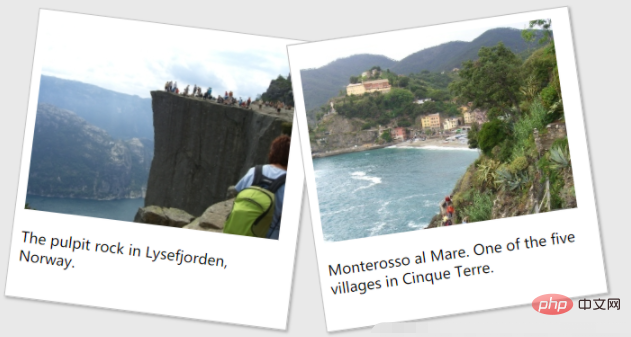
Nous avons également pratiqué la création de photos "polaroid" et la rotation d'images. Par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="pulpitrock.jpg" alt="" width="284" style="max-width:90%">
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="cinqueterre.jpg" alt="" width="284" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>Les résultats d'exécution sont les suivants :

·Il existe de nombreux types d'ombres de boîte, telles que : l'ombre intérieure, l'ombre extérieure, l'ombre à trois côtés, l'ombre double face, l'ombre simple. ombre latérale, trait western... ···,
signifie :
 Par exemple :
Par exemple :
<div class="flex">
<div class="flex-item">
<h3>内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>3边内影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3>右下外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3>扩大阴影示例</h3>
<div class="box boxshadow5"></div>
</div>
<div class="flex-item">
<h3>半透明阴影色示例</h3>
<div class="box boxshadow6"></div>
</div>
</div>css :
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }
.boxshadow3{box-shadow:0 0 10px #000;}
.boxshadow4{box-shadow:2px 2px 5px #000;}
.boxshadow5{box-shadow:0 0 5px 15px #000;}
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}
Résultats d'exécution :

(Partage vidéo d'apprentissage : tutoriel vidéo css , Tutoriel d'introduction au web front-end )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les propriétés de police et de texte de CSS3
- La transformation est-elle un nouvel attribut en CSS3 ?
- Qu'est-ce qui est utilisé pour définir le moment de l'animation de transition en CSS3
- Quelles sont les méthodes pour implémenter une disposition multi-colonnes en CSS3
- Quelles sont les unités de vh et wh en CSS3 ?


