Maison >interface Web >Questions et réponses frontales >Quelles propriétés sont utilisées pour créer des coins arrondis en CSS3
Quelles propriétés sont utilisées pour créer des coins arrondis en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-16 11:25:473790parcourir
En CSS3, l'attribut "border-radius" est utilisé pour créer des coins arrondis. Cet attribut est un attribut raccourci qui peut être utilisé pour définir les quatre styles de coins arrondis d'un élément. La syntaxe est "border-radius : 1-". 4 longueur|% / 1-4 longueur|%".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quels attributs sont utilisés pour créer des coins arrondis en CSS3
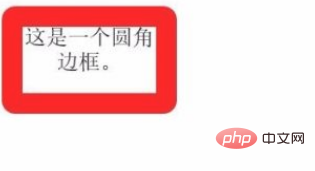
Tout d'abord, définissez la bordure arrondie, principalement en utilisant l'attribut CSS3 border-radius pour définir l'effet arrondi. La syntaxe spécifique est la suivante :
{ border-raidus : none | length | length ;} Le paramètre none est la valeur par défaut, ce qui signifie qu'il n'y a pas d'effet d'arrondi ; et un identifiant d'unité, et ne peut pas être une valeur négative.


Deuxièmement, spécifiez deux rayons de congé. La propriété border-radius peut contenir deux valeurs de paramètre : la première valeur de paramètre représente le rayon horizontal du coin arrondi et le deuxième paramètre représente le rayon vertical du coin arrondi. Les deux paramètres sont séparés par une barre oblique (/).


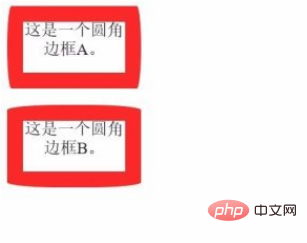
Troisièmement, dessinez quatre bordures arrondies avec des coins différents. border-radius peut dessiner des bordures arrondies avec quatre coins différents :
{ border-radius : top-left | bottom-right | bottom-left ;} Les paramètres représentent respectivement le coin supérieur gauche. cercle d'angle Rayon d'angle, rayon d'angle supérieur droit, rayon d'angle inférieur droit, rayon d'angle inférieur gauche.


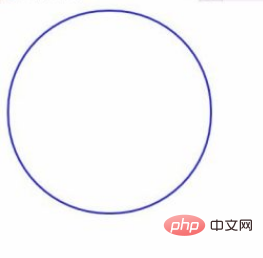
Quatrièmement, dessinez une bordure circulaire. La propriété border-radius peut dessiner différentes bordures arrondies en fonction de différentes valeurs de rayon, ou elle peut également dessiner un cercle parfait.


Les développeurs peuvent définir la taille du rayon de bordure en fonction de leurs propres besoins.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

