Maison >interface Web >Questions et réponses frontales >Combien de types de dégradés CSS3 existe-t-il ?
Combien de types de dégradés CSS3 existe-t-il ?
- 青灯夜游original
- 2022-03-15 16:13:152780parcourir
Il existe deux types de dégradés CSS3 : 1. Le dégradé linéaire créé par la fonction Linear-gradient(), qui change la couleur le long d'un axe et effectue un dégradé séquentiel du point de départ à la couleur finale ; dégradé créé par la fonction radial-gradient() Dégradé, un dégradé circulaire du point de départ au point final couleur de l'intérieur vers l'extérieur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Deux méthodes de dégradé :
Dégradés linéaires : modifiez la couleur le long d'un axe et effectuez un dégradé séquentiel du point de départ à la couleur finale.
background:linear-gradient(direction,color-stop1,color-stop2,……);
Dégradés radiaux : Un dégradé circulaire du point de départ à la couleur finale de l'intérieur vers l'extérieur.
background:radial-gradient(center,shape size,start-color,……,last-color);
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1
{
width: 200px;
height: 200px;
/*background-image: linear-gradient( #b7ffb5, #a880ff);*/
/*background-image: linear-gradient(to right, #b7ffb5, #a880ff);*/
/*background-image: linear-gradient(to bottom right, #b7ffb5, #a880ff);*/
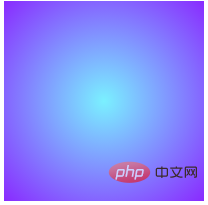
background-image: radial-gradient(#7af0ff, #892aff);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Rendu :
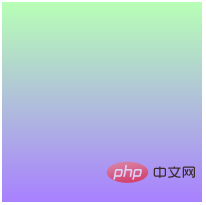
1. Dégradé linéaire haut et bas

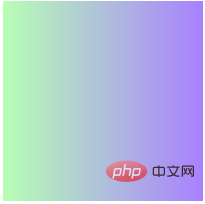
2.
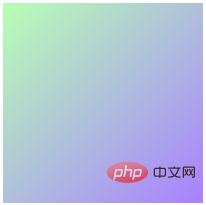
 4 . Path Gradient
4 . Path Gradient
 (Partage de vidéos d'apprentissage :
(Partage de vidéos d'apprentissage :
,
front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

