Maison >interface Web >Questions et réponses frontales >Comment annuler des puces dans une liste avec CSS
Comment annuler des puces dans une liste avec CSS
- 青灯夜游original
- 2022-03-15 19:04:468921parcourir
Comment annuler les puces : 1. Utilisez l'attribut list-style, ajoutez simplement le style "list-style:none;" à l'élément li ; 2. Utilisez l'attribut list-style-type, ajoutez simplement " list- ; style-type:none;" le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La liste HTML (Liste) peut organiser plusieurs éléments de contenu liés pour rendre le contenu plus organisé. Dans les listes, vous pouvez placer du texte, des images, des liens, etc., et vous pouvez définir une liste dans une autre liste (listes imbriquées).
HTML nous propose trois formes différentes de listes :
-
Liste ordonnée, utilisant les balises
- +
- ; pour définir une liste, utilisez la balise
- +
- +
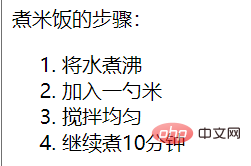
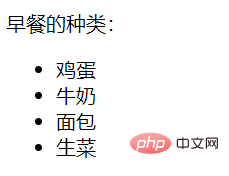
- Parmi les listes ordonnées et les listes non ordonnées, les éléments de la liste par défaut doivent être précédés de symboles :
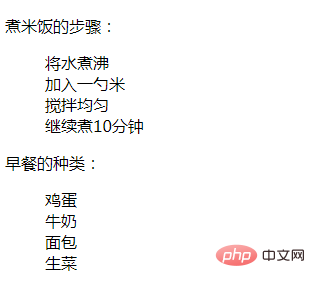
 Alors, comment annuler les puces de la liste ?
Alors, comment annuler les puces de la liste ? 
.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>none
(Partage de vidéos d'apprentissage :  tutoriel vidéo CSS
tutoriel vidéo CSS
front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

