Maison >interface Web >Questions et réponses frontales >Qu'est-ce que rgba en CSS3
Qu'est-ce que rgba en CSS3
- 青灯夜游original
- 2022-03-17 17:19:208208parcourir
rgba est une fonction qui définit la couleur en CSS3. La syntaxe est "rgba(R,G,B,A)", qui représente le rouge (R), le vert (G), le bleu (B) et la transparence (A). Changez et superposez-vous pour obtenir une variété de couleurs ; la plage de valeurs des paramètres R, G et B est « 0 ~ 255 » et la plage de valeurs de A est « 0 ~ 1 ».

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
RVB est un standard de couleur, qui est une variété de couleurs obtenues par les changements et la superposition du rouge (R), du vert (G) et du bleu (B). RGBA est basé sur RVB et ajoute des paramètres pour contrôler la transparence alpha.
Syntaxe :
rgba(R,G,B,A)
Paramètres :
R : valeur rouge. Entier positif | Pourcentage
G : Valeur verte. Entier positif | Pourcentage
B : Valeur bleue. Entier positif | Pourcentage
A : Transparence. La valeur est comprise entre 0 et 1
Plage de valeurs :
Explication simple :
Le mode couleur RVB (également traduit par « rouge, vert et bleu », moins couramment utilisé) est une norme de couleur dans l'industrie, qui est basée sur le rouge ( R ), vert (G) et bleu (B) et leur superposition pour obtenir une variété de couleurs. RVB représente la couleur des trois canaux rouge, vert et bleu. Cette norme comprend presque toutes les couleurs humaines. la vision peut percevoir et constitue l’un des systèmes de couleurs les plus largement utilisés actuellement.
RGBA dispose de paramètres supplémentaires pour contrôler la transparence Alpha basée sur RVB. Pour les trois paramètres R, G et B ci-dessus, la plage de valeurs entières positives est : 0 - 255. La plage de valeurs de la valeur en pourcentage est : 0,0 % - 100,0 %. Les valeurs en dehors de la plage sont arrondies à la limite de valeur la plus proche. Tous les navigateurs ne prennent pas en charge l'utilisation de valeurs en pourcentage. Un paramètre a une valeur comprise entre 0 et 1 et ne peut pas être négatif.
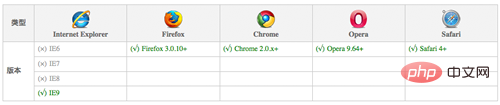
Compatibilité des navigateurs :

Si Pang Tong a dit que RGBA est utilisé pour créer des couleurs transparentes (couleur de fond transparente, couleur de bordure transparente, couleur de premier plan transparente, etc.), tout le monde ne peut s'empêcher de penser à l'opacité. Il est généralement utilisé pour créer la couleur d'arrière-plan dans notre CSS2, mais si vous souhaitez l'utiliser pour créer la couleur de bordure ou la couleur de premier plan, alors il ne peut se tenir que sur le côté et il est impuissant.
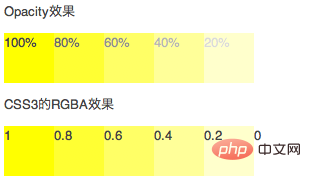
Jetons maintenant un coup d'œil à un exemple de comparaison entre RGBA et Opacity HTML :
<div class="example-opacity"> <p>Opacity效果</p> <ul> <li class="opacity opacity1">100%</li> <li class="opacity opacity2">80%</li> <li class="opacity opacity3">60%</li> <li class="opacity opacity4">40%</li> <li class="opacity opacity5">20%</li> <li class="opacity opacity6">0</li> </ul> <p>CSS3的RGBA效果</p> <ul> <li class="rgba rgba1">1</li> <li class="rgba rgba2">0.8</li> <li class="rgba rgba3">0.6</li> <li class="rgba rgba4">0.4</li> <li class="rgba rgba5">0.2</li> <li class="rgba rgba6">0</li> </ul> </div>
Nous appliquons des styles pertinents au li dans ces deux uls respectivement Dans li.opacity, j'utilise Opacity en CSS2 et dans li In . rgba nous utilisons le nouvel attribut RGBA de CSS3.
Style d'opacité
li.opacity{
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opaity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opaity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opaity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opaity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opaity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opaity=0);
}Échantillon RGBA :
li.rgba {
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}Jetons un coup d'œil à son effet :

Nous pouvons voir à partir de l'effet que la seule chose qu'ils ont en commun est que la couleur de fond est exactement la même, mais la différence est que tout le monde toujours. Le problème qui me semble être un casse-tête est que les éléments descendants d'Opacity auront de la transparence avec eux, donc les mots dans notre Opacity deviendront de plus en plus flous à mesure que la valeur de transparence diminue, mais RGBA n'a pas un tel problème.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter une animation d'agrandissement et de réduction de police en CSS3
- Quelles propriétés sont utilisées pour créer des coins arrondis en CSS3
- Comment définir le délai de l'animation CSS3 pendant quelques secondes
- La fonction courbe de Bézier css3 a plusieurs paramètres
- Quelle est l'utilisation de la cible en CSS3

