Maison >interface Web >Questions et réponses frontales >La fonction courbe de Bézier css3 a plusieurs paramètres
La fonction courbe de Bézier css3 a plusieurs paramètres
- 青灯夜游original
- 2022-03-17 17:05:262357parcourir
css3 La fonction courbe de Bézier cubique-bezier() a 4 paramètres, qui spécifient respectivement les coordonnées de deux points intermédiaires mutuellement séparés de la courbe. La syntaxe est "cubic-bezier(x1,y1,x2,y2)" ; La plage de valeurs de , y1, x2 et y2 est comprise entre 0 et 1.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css3 Courbe de Bézier (cubique-bézier)
cubique-bézier, également connue sous le nom de Bézier cubique, est principalement une fonction qui génère des courbes de vitesse (courbes de Bézier) pour l'animation. C'est une fonction d'animation-synchronisation et une fonction importante. valeur dans la fonction de synchronisation de transition.
Grammaire :
cubic-bezier(x1,y1,x2,y2)
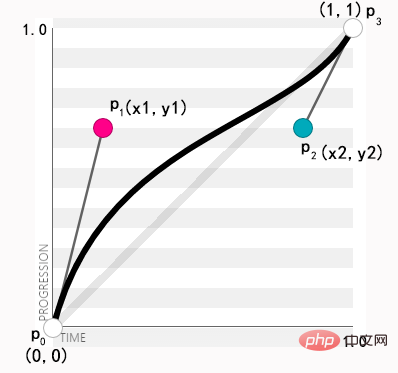
Regardons l'image et parlons :

À partir de l'image ci-dessus, nous pouvons clairement connaître la plage de valeurs de cubique-bézier :
-
p0 : Valeur par défaut (0,0)
-
p1 : Valeur (x1, y1)
p2 : Valeur (x2, y2)
p3 : Valeur par défaut (1,1)
En cubique-bézier, p0 et p3 sont Les point par défaut, nous n'avons donc besoin que de définir deux points p1 et p2 en même temps, la plage de valeurs de x1, y1, x2, y2 est [0,1]
Remarque : lorsque la valeur dépasse la plage, cubique-. bézier sera invalide.
Dans l'animation CSS3, il existe plusieurs valeurs fixes couramment utilisées.
facilité : cubique-bézier(.25, .1, .25, 1)
linéaire : cubique-bézier(0, 0, 1, 1)
facilité : cubique-bézier (.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0, .58,1)
facilité: cubique-bézier(.25, .1, .25, 1)

linéaire: cubique-bézier(0, 0, 1, 1)
ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir l'effet imminent lorsque la souris glisse en CSS3
- CSS3 peut-il implémenter des triangles ?
- Quel est le sélecteur de classe en CSS3
- Le modèle de boîte CSS3 a plusieurs propriétés
- Quels sont les pseudo-éléments CSS3 ?
- Comment implémenter une animation d'agrandissement et de réduction de police en CSS3



