Maison >interface Web >Questions et réponses frontales >A quoi sert l'audio en HTML5
A quoi sert l'audio en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-17 17:02:323976parcourir
En HTML5, la balise audio est utilisée pour définir des sons, tels que de la musique ou d'autres flux audio. Cet élément prend en charge les fichiers au format audio MP3, wav et ogg. Lorsque le navigateur ne prend pas en charge cette balise, le package dans la balise le sera. affiché. Le contenu, la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quelle est l'utilisation de l'audio en HTML5 ?
La balise
Vous pouvez placer du contenu textuel entre la balise de début et la balise de fin, afin que les anciens navigateurs puissent afficher un message indiquant que la balise n'est pas prise en charge. Les attributs pris en charge dans la balise
sont les suivants :
autoplay Si cet attribut apparaît, l'audio sera joué dès qu'il sera prêt.
controls Si cet attribut apparaît, des contrôles sont affichés à l'utilisateur, comme un bouton de lecture.
loop Si cet attribut est présent, la lecture redémarrera à chaque fin de l'audio.
muted précise que la sortie vidéo doit être coupée.
preload Si cet attribut apparaît, l'audio sera chargé lorsque la page sera chargée et préparée pour la lecture. Si "autoplay" est utilisé, cet attribut est ignoré.
src URL de l'audio à lire.
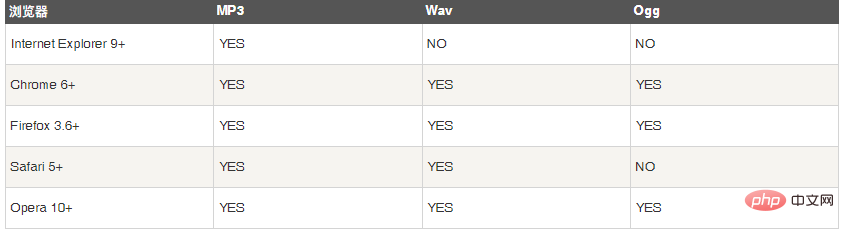
Actuellement, l'élément

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

