Maison >interface Web >Voir.js >Que signifie le routage dynamique vue ?
Que signifie le routage dynamique vue ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-16 10:14:0911082parcourir
Dans Vue, le routage dynamique consiste à mapper les itinéraires correspondant à un certain modèle au même composant. L'essence du routage dynamique est de transmettre des paramètres via l'URL ; la dynamique peut être transmise via deux méthodes : les paramètres "params" et "query".

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Que signifie le routage dynamique vue
Comprendre le routage dynamique
Le routage dynamique consiste à mapper les itinéraires correspondant à un certain modèle au même composant. En fait, l'essence est de transmettre des paramètres via l'url
Par exemple : En tant que composant de Goods, nous devons mapper différents ID de produit à ce composant. À ce stade, nous devons utiliser le routage dynamique.
Configuration du routage dynamique
Vous pouvez transmettre des paramètres dynamiques de deux manières :
(1), params
(2), requête
Remarque : les démonstrations de code suivantes sont toutes en mode de routage historique
Passage des paramètres en mode paramètres
Comment configurer le routage : utilisez deux points : lier les paramètres dynamiques.
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]
Lorsque le routage saute, il est divisé en :
(1) Utilisez la méthode router-link pour implémenter le saut de route
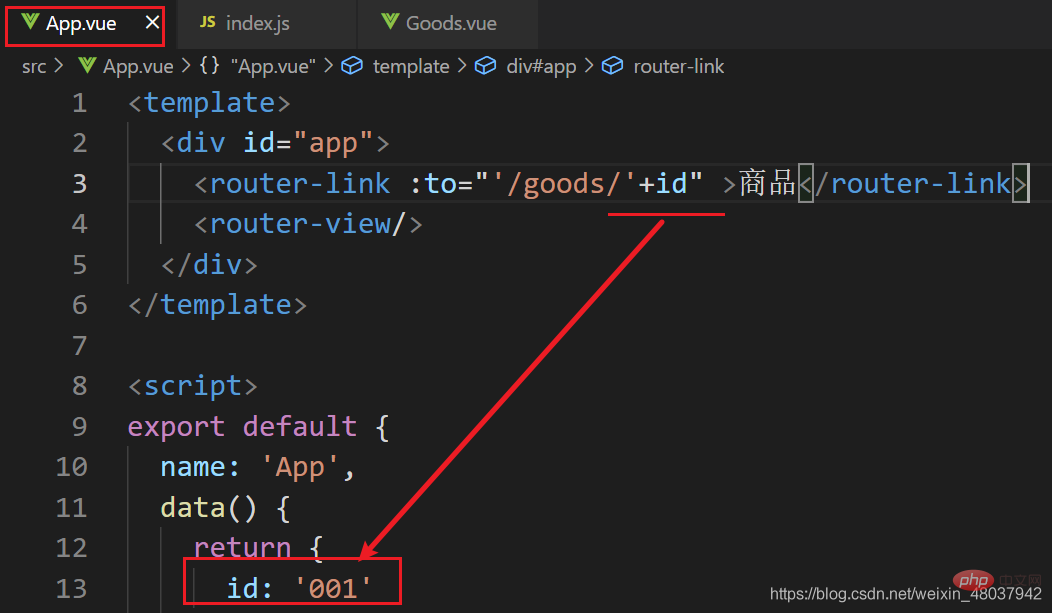
Dans cette méthode, vous pouvez utiliser une chaîne et suivre la valeur correspondante directement après le chemin, par exemple :

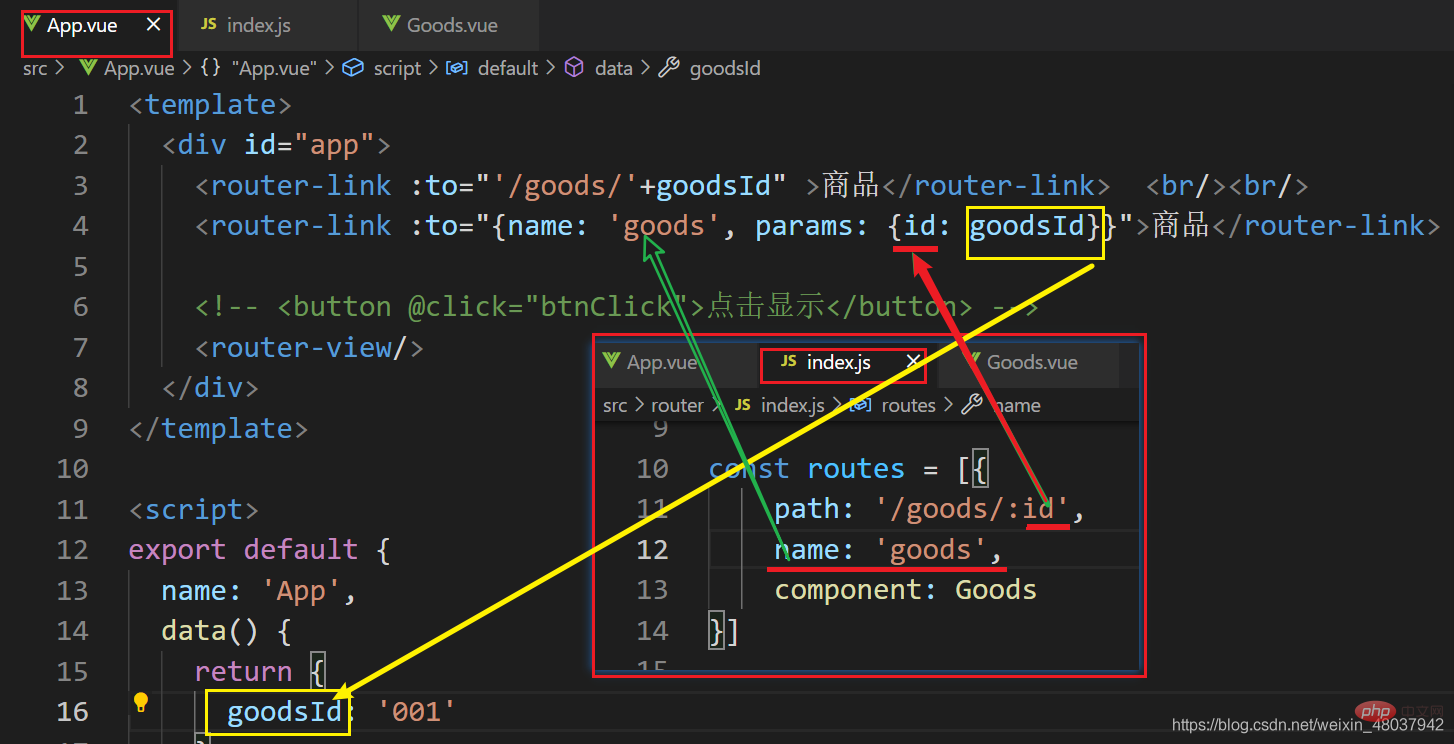
Deuxièmement, vous pouvez utiliser la méthode objet, telle que : 
Remarque : dans la méthode
- params, l'attribut to utilise la méthode objet, et la route doit être introduite par l'attribut name, et le chemin ne peut pas être utilisé.
- Lors du passage de paramètres dans la méthode params, le nom de l'attribut doit être cohérent avec le nom du paramètre dynamique lors de la configuration du routage, sinon une erreur sera signalée.
(2) Utilisez $router pour sauter des itinéraires
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
id: this.goodsId }})
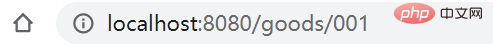
params, l'adresse url correspondante après passage des paramètres est la suivante : 
Méthode d'obtention des paramètres :
$router.params, Par exemple, si vous souhaitez obtenir la valeur de l'id dans cet exemple, le code correspondant est :
$route.params.id
Passer les paramètres en mode requête
Lors de la configuration du routage, configurez-le simplement normalement, c'est-à-dire comment vous avez configuré le routage à l'origine, vous pouvez toujours le configurer maintenant. Par exemple :
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]
Lorsque le routage saute, il est divisé en :
(1) Utilisez la méthode router-link pour implémenter les sauts de route
Les paramètres de requête ne peuvent être transmis que via des objets, pas des chaînes
<router-link>商品</router-link>
(2), utilisez $ méthode de routeur pour le saut d'itinéraire
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})
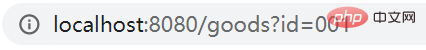
méthode de requête pour passer les paramètres, l'adresse URL correspondante après le passage des paramètres est affichée comme : 
Remarque : méthode de requête pour passer les paramètres, le nom de l'attribut dans l'objet de requête (comme dans cet exemple id ) peut être nommé arbitrairement, contrairement au passage de paramètres dans la méthode params, qui est limitée.
Dans le même temps, les itinéraires peuvent être introduits de cette manière en utilisant soit l'attribut path, soit l'attribut name.
La façon d'obtenir les paramètres :
$route.query Par exemple, si vous souhaitez obtenir la valeur de l'identifiant dans cet exemple, le code est :
$route.query.id
En bref, assurez-vous de faire attention à :
(1). Le routage des paramètres ne peut être introduit qu'avec le nom. Le routage en mode requête peut être introduit en utilisant le nom et le chemin.
(2). Utilisez "routeur" pour sauter des itinéraires ; utilisez "route" pour obtenir des paramètres
[Recommandations associées : "tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment le projet Vue encapsule-t-il élégamment les graphiques électroniques ? Présentation de la méthode
- Qu'est-ce que le cycle de vie de la vue
- Quel est le projet spa de vue ?
- Explication détaillée de la méthode d'encapsulation élégante de la carte echarts dans le projet vue2
- Résumé et partage de 10 questions d'entretien classiques avec Vue, venez les essayer !

