Maison >interface Web >Voir.js >Que sont les modificateurs des directives vue
Que sont les modificateurs des directives vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-16 10:35:584668parcourir
En vue, le modificateur de l'instruction est un suffixe spécial indiqué par le point anglais ".", qui est utilisé pour indiquer qu'une instruction doit être liée d'une manière particulière parmi eux, ".passive" et ".prevent ; " ne peut pas être utilisé ensemble, car ensemble Lorsqu'il est utilisé, ".prevent" sera ignoré et le navigateur affichera un avertissement.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Quel est le modificateur de la commande vue ?
Modifier (modifier) est un suffixe spécial indiqué par un point anglais ., qui est utilisé pour indiquer qu'une commande doit être liée d'une manière spéciale.
1, modificateur de commande v-bind
1) camel
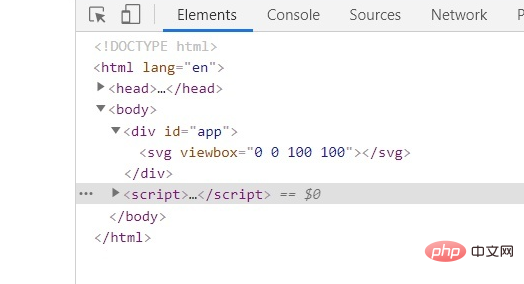
En raison de la fonction de liaison, les lettres majuscules seront converties en lettres minuscules, telles que


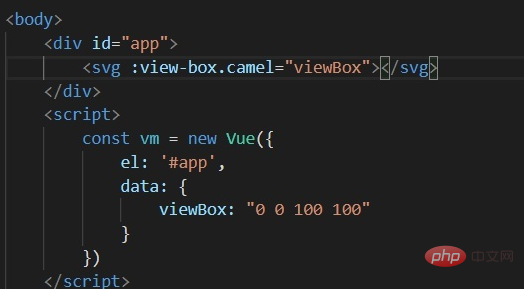
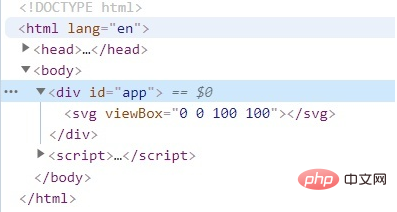
Ainsi, Vue fournit une modification v-bind. le modificateur camel permet au nom de l'attribut v-bind d'être mis en camel lors de l'utilisation de modèles DOM, tels que l'attribut viewBox de SVG.


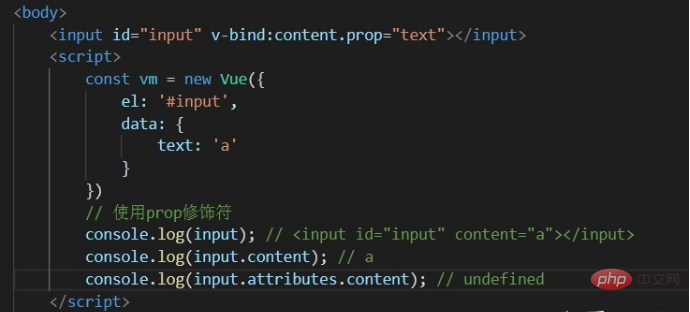
2) prop
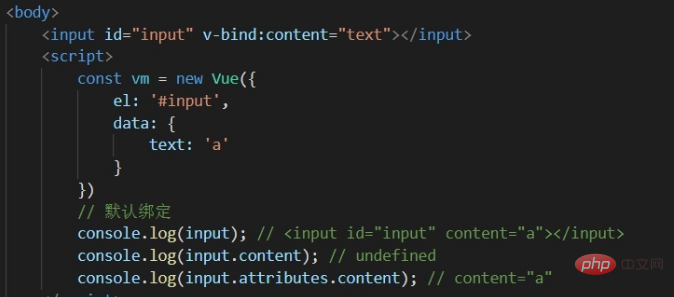
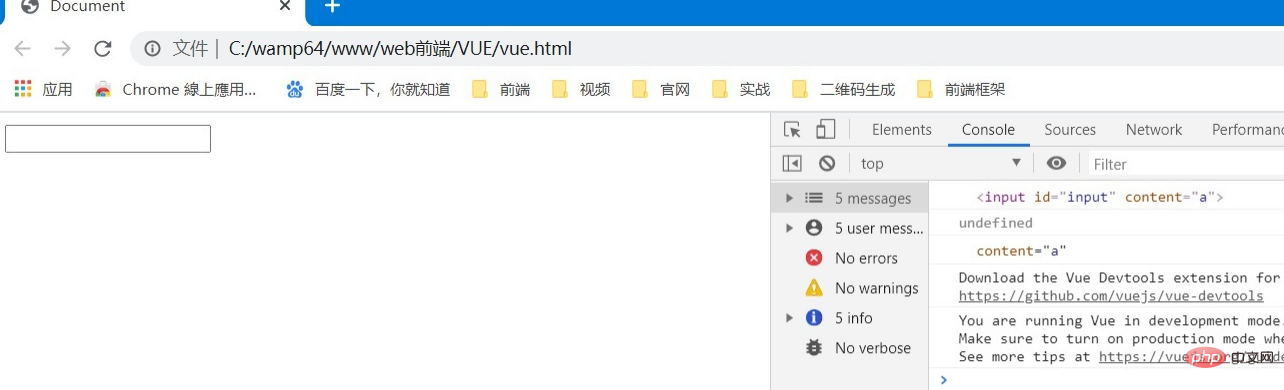
est utilisé pour lier les attributs DOM (propriété).
v-bind est lié à l'attribut du nœud DOM par défaut. Après avoir utilisé le modificateur .prop, il sera lié à la propriété.




3) sync
2, modificateur de la commande v-on
1) Modificateur d'événement
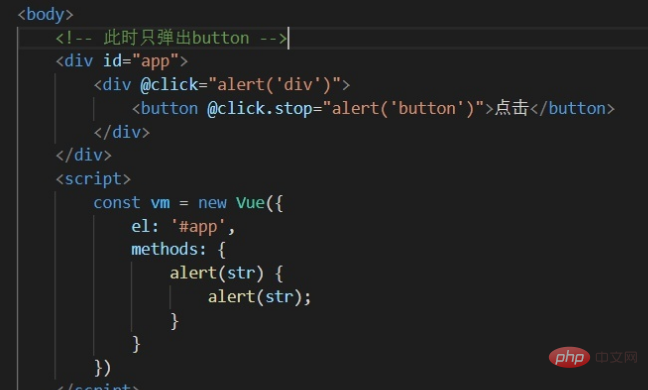
- .stop empêche le bouillonnement d'événement






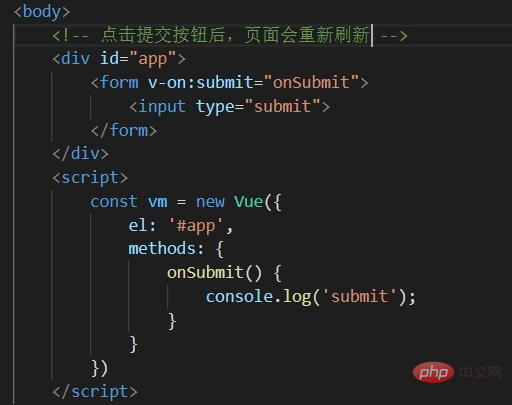
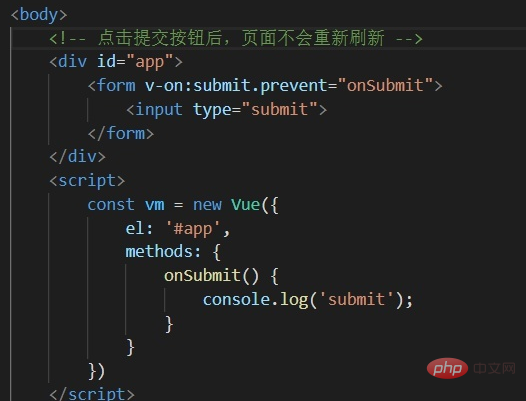
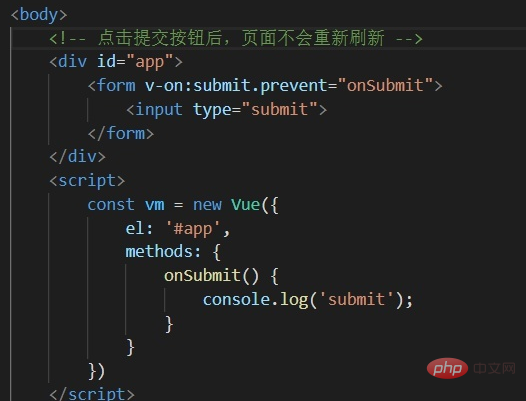
- .prevent Empêcher l'événement par défaut




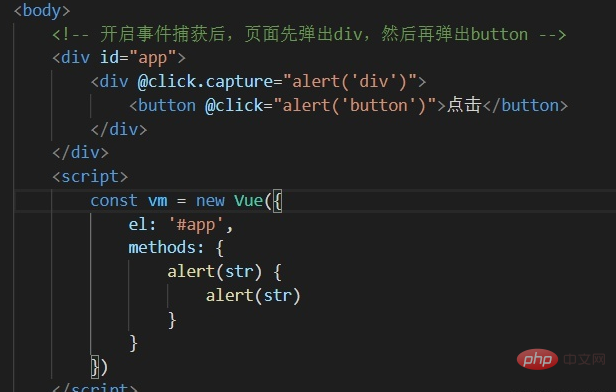
- .capture Ouvrir le mode de capture d'événement






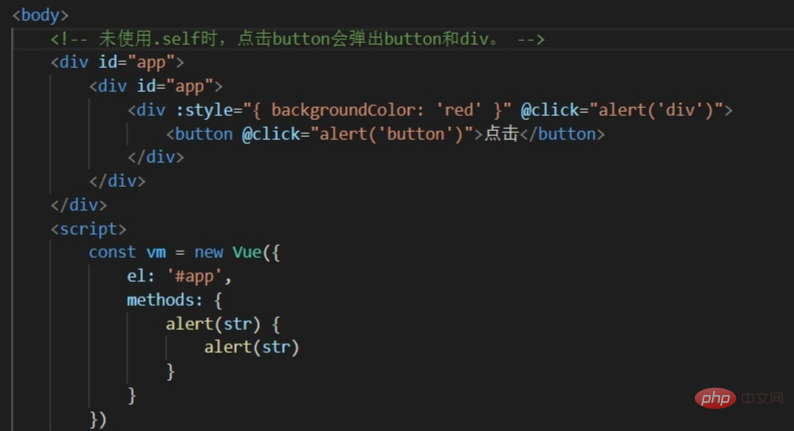
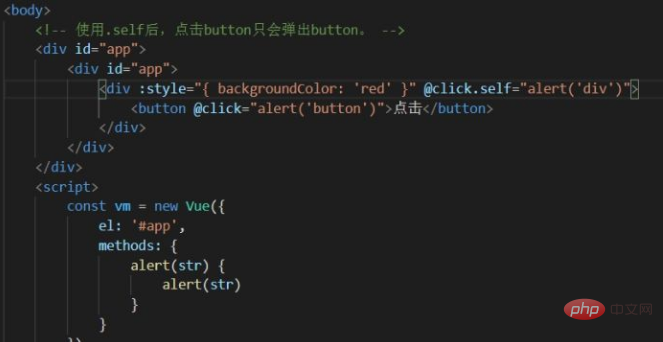
- .self
Le rappel n'est déclenché que lorsque l'événement est déclenché à partir de l'élément lui-même auquel l'auditeur est lié (déclenché uniquement en cliquant sur lui-même, sans bouillonnement).




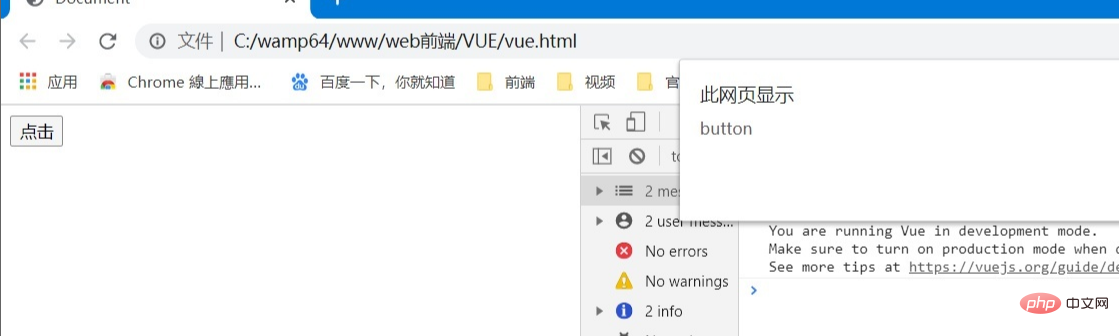
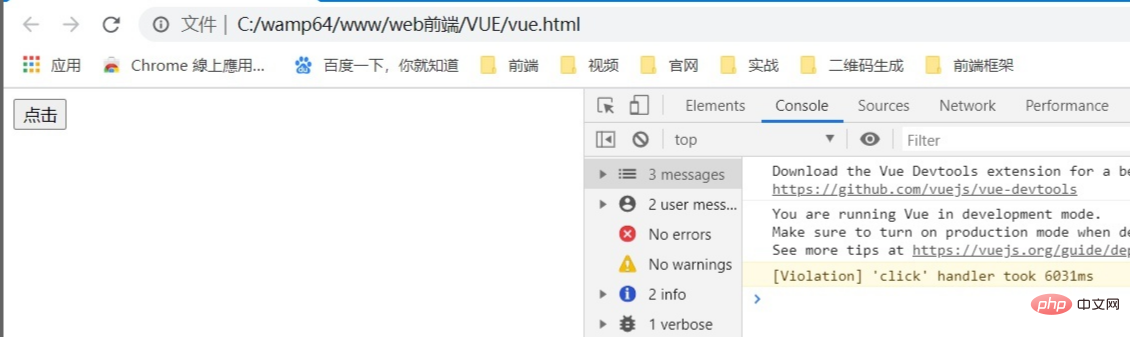
Pourquoi utiliser ce modificateur ?
Même si une fonction vide est exécutée lorsqu'un événement tactile est déclenché, la page se fige. Étant donné que le navigateur ne sait pas si l'écouteur bloquera l'événement par défaut, le navigateur ne peut pas décider s'il doit faire défiler la page jusqu'à ce que la fonction entière soit exécutée. L'écouteur d'événements passif permet aux développeurs d'indiquer au navigateur que l'écouteur n'empêchera pas le comportement par défaut, afin que le navigateur puisse faire défiler la page en toute sécurité et audacieusement. Cela peut grandement améliorer les performances de la page mobile, car selon les statistiques, seulement 20. % d'événements tactiles Les événements par défaut sont bloqués.
2) Modificateurs de touches
Lorsque nous écoutons des événements de clavier, nous devons souvent vérifier les frappes détaillées. Vue permet d'ajouter des modificateurs de touches à v-on lors de l'écoute des événements de clavier.
URL : https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values.
3) Touches de modification du système
Les touches de modification sont différentes des touches normales. Lorsqu'elles sont utilisées avec l'événement keyup, la touche de modification doit être enfoncée lorsque l'événement est déclenché. En d'autres termes, les autres touches ne peuvent être relâchées qu'en maintenant la touche enfoncée. ctrl. Pour déclencher keyup.ctrl. Le simple fait de relâcher ctrl ne déclenchera pas l'événement. Si vous souhaitez ce comportement, utilisez plutôt keyCode pour ctrl : keyup.17.
- .ctrl
- .alt
- .shift
- .meta
- exact (permet de contrôler les événements déclenchés par une combinaison précise de modificateurs système)
4) Modificateurs des boutons de la souris
uniquement La fonction d'exécution est traitée lorsqu'un bouton de souris spécifique est cliqué. (2.2.0+)
- .left
- .right
- .middle
3. Modificateur du v-model
1) paresseux
Lorsque l'événement de changement n'est pas déclenché, les données ne seront pas mis à jour.
Par défaut, v-model synchronise la valeur de la zone de saisie avec les données après le déclenchement de chaque événement d'entrée. Si vous souhaitez utiliser la synchronisation des événements de changement, vous pouvez ajouter le modificateur paresseux.
2) number
convertit automatiquement la valeur saisie par l'utilisateur en un type numérique.
3) trim
filtre automatiquement les caractères vides de début et de fin saisis par l'utilisateur.
-----Remarque :
1. Lorsque vous utilisez des modificateurs, l'ordre est important. Les codes correspondants seront générés dans le même ordre. Par conséquent,
v-on:click.prevent.self empêchera tous les événements de clic par défaut
v-on:click.self.prevent empêchera uniquement l'événement de clic par défaut de l'élément lui-même
2 Ne mettez pas .passive. Utiliser avec .prevent car .prevent sera ignoré et le navigateur peut vous afficher un avertissement.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir un tableau en chaîne dans vue
- Un article expliquant en détail comment Vue3 gère les exceptions globales
- Comment configurer VSCode, le code de débogage Vue et React de Su Shuang !
- Une compréhension approfondie du DOM virtuel et de l'algorithme Diff dans Vue dans un article
- Y a-t-il un conflit entre l'utilisation de vue et bootstrap ?

