Maison >interface Web >Voir.js >Comment le projet Vue encapsule-t-il élégamment les graphiques électroniques ? Présentation de la méthode
Comment le projet Vue encapsule-t-il élégamment les graphiques électroniques ? Présentation de la méthode
- 青灯夜游avant
- 2022-03-10 19:48:373345parcourir
Comment le projet
vue encapsule-t-il élégamment les echarts ? L'article suivant vous présentera une manière plus élégante d'encapsuler des graphiques dans le projet Vue. J'espère qu'il vous sera utile !

Scénarios
- 1. Lorsque vous utilisez Echarts, vous devez écrire un tas d'options Si vous devez en écrire une pour chaque graphique, la quantité de code dans un fichier est très importante
- . 2. Peu pratique à réutiliser
Exigences
- 1. Pratique à réutiliser
- 2. Pour afficher les graphiques, les données sont séparées de l'entreprise et du style. Il suffit de transférer les données
- 3. le projet ? , réaliser une importation automatique avec moins de code, pas besoin d'importer un par un importer
- 4. Mes graphiques sont souvent utilisés dans la visualisation de données sur grand écran, et la méthode de mise à l'échelle proportionnelle est utilisée, de sorte que les graphiques peuvent également être automatiquement mis à l'échelle en fonction de la mise à l'échelle de l'interface, pas besoin d'appeler manuellement. [Recommandations associées : Tutoriel vidéo vuejs]
- 5. Les graphiques sont configurables
Aperçu du code
Les fichiers impliqués sont les suivants (référence spécifiquecode) :
|-- src
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- bar // 随便一例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- main.js // 全局引入echarts图表implémentation
composants--graphique-- index.vue
Définit ici un composant nommé ChartView , qui ouvre 4 propriétés configurables : largeur largeur, hauteur hauteur, si redimensionnement automatique autoResize (la valeur par défaut est), configuration du graphique chartOption. ChartView 的组件,开放了4个可配置的属性:宽度width,高度height, 是否自动调整大小autoResize(默认是), 图表的配置chartOption。
这里默认用Canvas 渲染图表了,也可以用SVG的,自选吧
具体代码如下
<template>
<div class="chart">
<div ref="chart" :style="{ height: height, width: width }" />
</div>
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core'
// 引入柱状图图表,图表后缀都为 Chart
import {
BarChart
} from 'echarts/charts'
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注册必须的组件
echarts.use(
[TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]
)
export default {
name: 'ChartView',
props: {
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
autoResize: {
type: Boolean,
default: true
},
chartOption: {
type: Object,
required: true
},
type: {
type: String,
default: 'canvas'
}
},
data() {
return {
chart: null
}
},
watch: {
chartOption: {
deep: true,
handler(newVal) {
this.setOptions(newVal)
}
}
},
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeHandler)
}
},
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeHandler)
}
this.chart.dispose()
this.chart = null
},
methods: {
resizeHandler() {
this.chart.resize()
},
initChart() {
this.chart = echarts.init(this.$refs.chart, '', {
renderer: this.type
})
this.chart.setOption(this.chartOption)
this.chart.on('click', this.handleClick)
},
handleClick(params) {
this.$emit('click', params)
},
setOptions(option) {
this.clearChart()
this.resizeHandler()
if (this.chart) {
this.chart.setOption(option)
}
},
refresh() {
this.setOptions(this.chartOption)
},
clearChart() {
this.chart && this.chart.clear()
}
}
}
</script>components--chart--index.js
这里主要利用require.context,把options里面定义的图表遍历导入,这样就不需要在代码里一个个import了,特别是图表多的时候。
const modulesFiles = require.context('./options', true, /index.js$/)
let modules = {}
modulesFiles.keys().forEach(item => {
modules = Object.assign({}, modules, modulesFiles(item).default)
})
export default modulescomponents--chart--options
这里展示下如何封装自己想要的图表
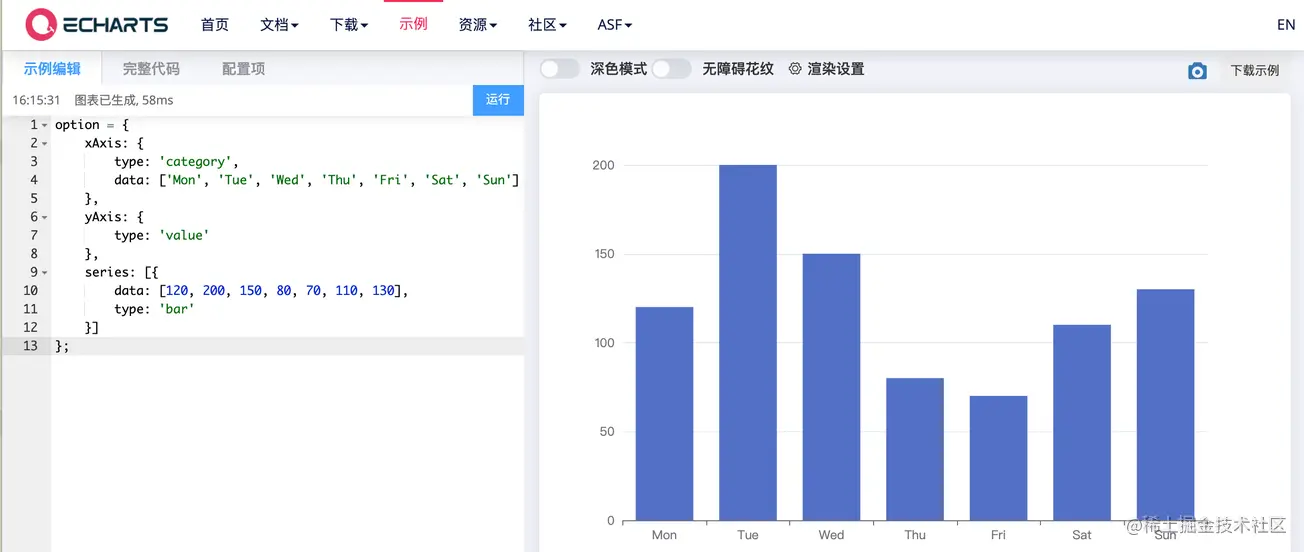
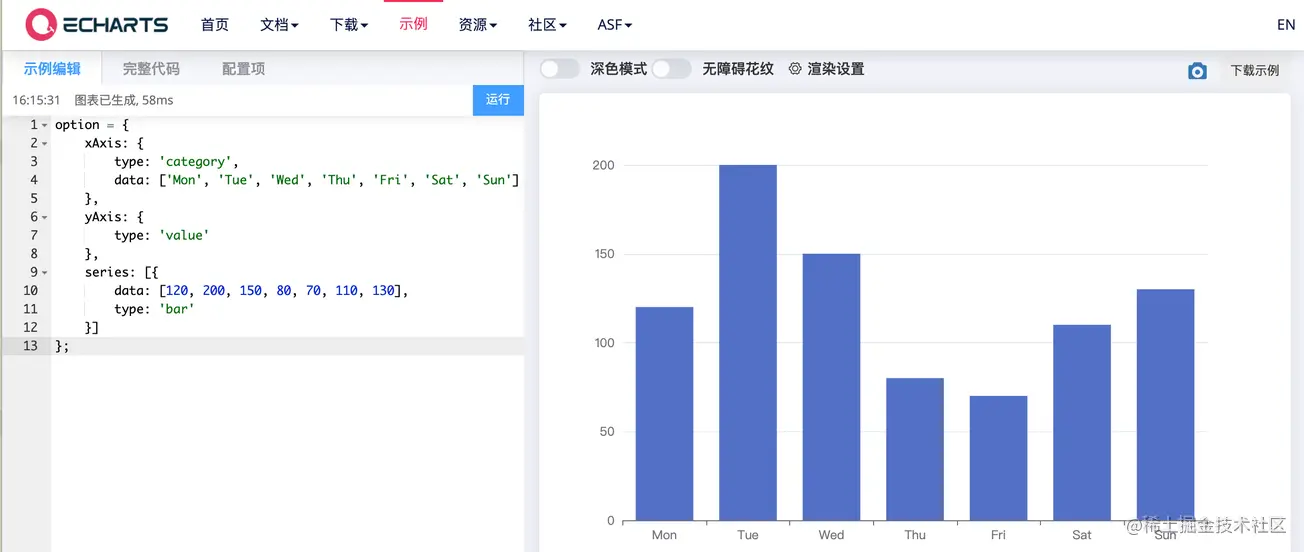
在Echarts官方示例(https://echarts.apache.org/examples/zh/index.html)上随便选了个示例

在options下新建一个bar目录,bar目录下新建一个index.js文件。(个人习惯而已,喜欢每个图表都独立文件夹存放。不喜欢这种方式的,可以不放目录,直接js文件,但是components--chart--index.js要对应修改下)
直接复制示例的option代码
index.js具体代码如下
const testBar = (data) => {
const defaultConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
}
const opt = Object.assign({}, defaultConfig)
return opt
}
export default {
testBar
}testBar方法是可以传参的,具体使用的时候,图表所需要配置的属性,如:data数据、图表颜色......等都可以作为参数传。
main.js
这里全局引入下封装的Echarts组件,方便界面调用。(至于单个引用的方式,就不必多说了)
具体代码如下:
import eChartFn from '@/components/chart/index.js' import ChartPanel from '@/components/chart/index.vue' Vue.component(ChartPanel.name, ChartPanel) Vue.prototype.$eChartFn = eChartFn
chartTest
这里展示下如何调用封装的bar图表,主要代码如下
index.vue
<chart-view class="chart-content" :chart-option="chartOpt" :auto-resize="true" height="100%" />
index.js
export default {
name: 'chartTestView',
data() {
return {
chartOpt: {}
}
},
mounted() {},
created() {
this.chartOpt = this.$eChartFn.testBar()
},
methods: {
},
watch: {}
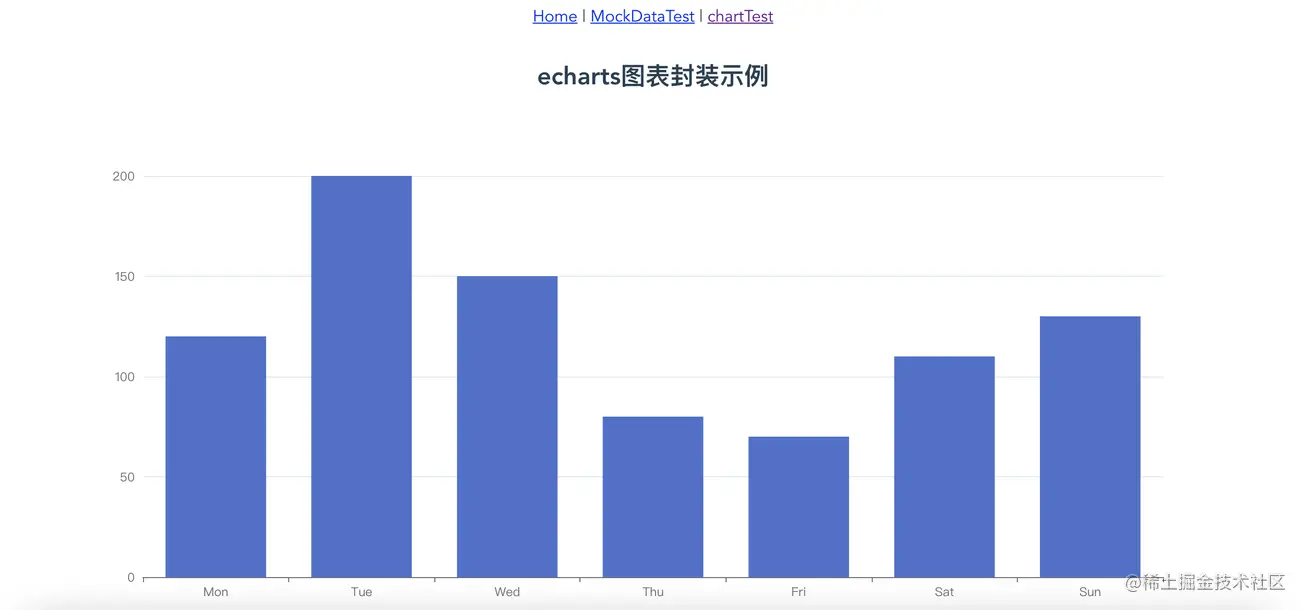
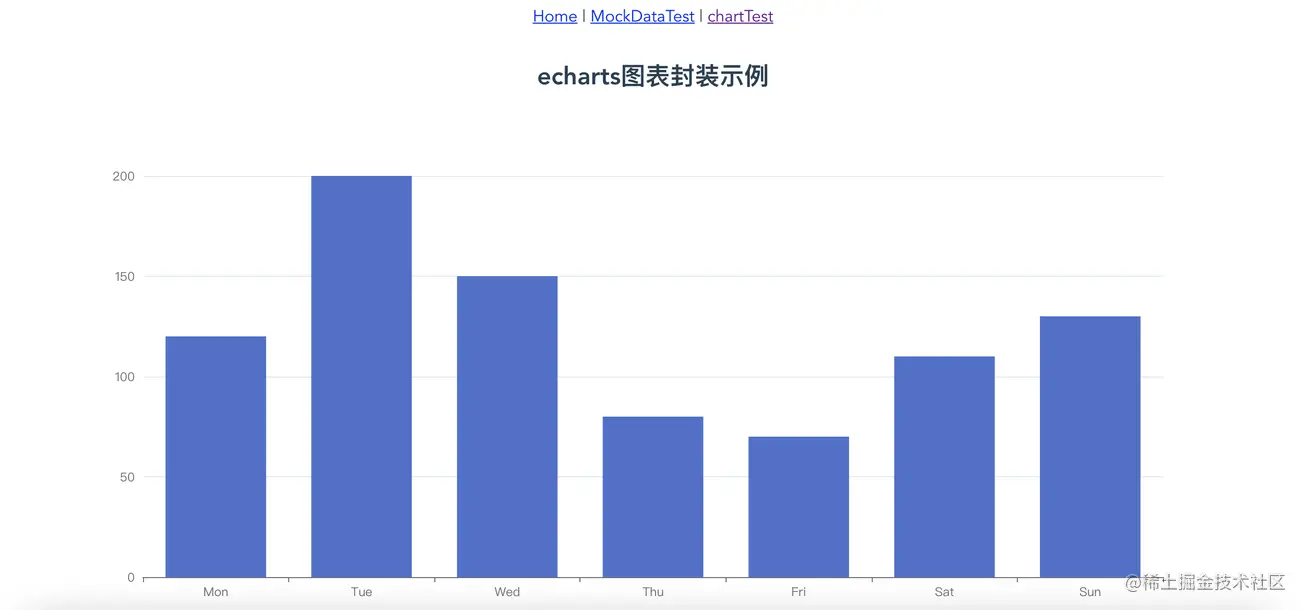
}效果如下

可以尝试拖动浏览器的大小,可以看到,图表也是随着浏览器的拖动自动缩放的。
代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
Echarts用到的各种图表,基本上都可以在Echarts官方示例和Echarts可视化作品分享上找到,特别是Echarts可视化作品分享,做项目的时候,可以去参考。
以上,封装了chart组件,按照上述方式,把图表的option配置和相关处理都放options文件夹下面,调用图表时传对应的option,也就几行代码的事情,算是比较方便了。
chart
Canvas est utilisé pour rendre les graphiques. Vous pouvez également utiliser SVG. Choisissez le vôtre 🎜🎜Le code spécifique est le suivant🎜|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.jscomponents--chart--index.js🎜🎜Ici, nous utilisons principalement require.context pour parcourir et importer les graphiques définis dans options, afin qu'il n'y ait pas besoin d'ajouter un import, surtout lorsqu'il y a de nombreux graphiques. 🎜this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
components--chart--options🎜🎜Ici, je vous montre comment encapsuler le graphique que vous voulez🎜🎜Dans l'🎜Exemple officiel Echarts🎜 (https://echarts. apache.org/examples/zh/index.html) 🎜🎜 🎜🎜Créez un nouveau répertoire
🎜🎜Créez un nouveau répertoire bar sous options, et créez un nouveau répertoire bar sous code>index Fichier .js. (C'est juste une habitude personnelle. J'aime que chaque graphique soit stocké dans un dossier séparé. Si vous n'aimez pas cette méthode, vous pouvez quitter le répertoire et utiliser directement le fichier js, mais components--chart-- index.js doit correspondre Modifié)🎜🎜Copier directement le code option de l'exemple🎜🎜index.jsLe code spécifique est le suivant🎜<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" style="max-width:90%" />
🎜Le La méthode testBar peut transmettre des paramètres. Lorsqu'elles sont utilisées spécifiquement, les propriétés qui doivent être configurées pour le graphique, telles que les données, la couleur du graphique, etc., peuvent être transmises en tant que paramètres. 🎜main.js🎜🎜Le composant Echarts encapsulé est globalement introduit ici pour faciliter les appels d'interface. (Quant à la méthode de référence unique, il n'est pas nécessaire d'en dire plus) 🎜🎜Le code spécifique est le suivant : 🎜|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表optionchartTest🎜🎜Voici comment appeler le barGraphique, le code principal est le suivant🎜index.vue
rrreeeindex. js
rrreee🎜L'effet est le suivant 🎜🎜 🎜🎜Oui Essayez de faire glisser la taille du navigateur. Vous pouvez voir que le graphique évolue automatiquement lorsque le navigateur est déplacé. 🎜
🎜🎜Oui Essayez de faire glisser la taille du navigateur. Vous pouvez voir que le graphique évolue automatiquement lorsque le navigateur est déplacé. 🎜Code🎜🎜Cliquez sur le répertoire Aperçu du code et accédez à 🎜Code🎜 pour le rechercher. 🎜🎜🎜https://github.com/liyoro/vue-skill🎜🎜🎜Résumé🎜🎜Echarts Les différents graphiques utilisés peuvent être trouvés essentiellement sur Echarts official examples🎜 et trouvé sur Echarts Visualization Work Sharing🎜, en particulier Partage du travail de visualisation Echarts🎜, vous pouvez vous y référer lorsque vous réalisez des projets. 🎜🎜Ce qui précède encapsule le composant chart Selon la méthode ci-dessus, placez la configuration option et le traitement associé du graphique sous le dossier options. et call L'option correspondante est passée lorsque le graphique est passé, ce qui ne représente que quelques lignes de code, ce qui est relativement pratique. 🎜🎜Le composant chart est très simple à réutiliser et peut être utilisé directement. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
 🎜🎜Créez un nouveau répertoire
🎜🎜Créez un nouveau répertoire bar sous options, et créez un nouveau répertoire bar sous code>index Fichier .js. (C'est juste une habitude personnelle. J'aime que chaque graphique soit stocké dans un dossier séparé. Si vous n'aimez pas cette méthode, vous pouvez quitter le répertoire et utiliser directement le fichier js, mais components--chart-- index.js doit correspondre Modifié)🎜🎜Copier directement le code option de l'exemple🎜🎜index.jsLe code spécifique est le suivant🎜<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" style="max-width:90%" />🎜Le La méthode
testBar peut transmettre des paramètres. Lorsqu'elles sont utilisées spécifiquement, les propriétés qui doivent être configurées pour le graphique, telles que les données, la couleur du graphique, etc., peuvent être transmises en tant que paramètres. 🎜main.js🎜🎜Le composant Echarts encapsulé est globalement introduit ici pour faciliter les appels d'interface. (Quant à la méthode de référence unique, il n'est pas nécessaire d'en dire plus) 🎜🎜Le code spécifique est le suivant : 🎜|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表optionchartTest🎜🎜Voici comment appeler le barGraphique, le code principal est le suivant🎜index.vue
rrreeeindex. js
rrreee🎜L'effet est le suivant 🎜🎜 🎜🎜Oui Essayez de faire glisser la taille du navigateur. Vous pouvez voir que le graphique évolue automatiquement lorsque le navigateur est déplacé. 🎜
🎜🎜Oui Essayez de faire glisser la taille du navigateur. Vous pouvez voir que le graphique évolue automatiquement lorsque le navigateur est déplacé. 🎜Code🎜🎜Cliquez sur le répertoire Aperçu du code et accédez à 🎜Code🎜 pour le rechercher. 🎜🎜🎜https://github.com/liyoro/vue-skill🎜🎜🎜Résumé🎜🎜Echarts Les différents graphiques utilisés peuvent être trouvés essentiellement sur Echarts official examples🎜 et trouvé sur Echarts Visualization Work Sharing🎜, en particulier Partage du travail de visualisation Echarts🎜, vous pouvez vous y référer lorsque vous réalisez des projets. 🎜🎜Ce qui précède encapsule le composant chart Selon la méthode ci-dessus, placez la configuration option et le traitement associé du graphique sous le dossier options. et call L'option correspondante est passée lorsque le graphique est passé, ce qui ne représente que quelques lignes de code, ce qui est relativement pratique. 🎜🎜Le composant chart est très simple à réutiliser et peut être utilisé directement. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
index.vue
rrreeeindex. js
rrreee🎜L'effet est le suivant 🎜🎜 🎜🎜Oui Essayez de faire glisser la taille du navigateur. Vous pouvez voir que le graphique évolue automatiquement lorsque le navigateur est déplacé. 🎜
🎜🎜Oui Essayez de faire glisser la taille du navigateur. Vous pouvez voir que le graphique évolue automatiquement lorsque le navigateur est déplacé. 🎜Code🎜🎜Cliquez sur le répertoire Aperçu du code et accédez à 🎜Code🎜 pour le rechercher. 🎜🎜🎜https://github.com/liyoro/vue-skill🎜🎜🎜Résumé🎜🎜Echarts Les différents graphiques utilisés peuvent être trouvés essentiellement sur Echarts official examples🎜 et trouvé sur Echarts Visualization Work Sharing🎜, en particulier Partage du travail de visualisation Echarts🎜, vous pouvez vous y référer lorsque vous réalisez des projets. 🎜🎜Ce qui précède encapsule le composant chart Selon la méthode ci-dessus, placez la configuration option et le traitement associé du graphique sous le dossier options. et call L'option correspondante est passée lorsque le graphique est passé, ce qui ne représente que quelques lignes de code, ce qui est relativement pratique. 🎜🎜Le composant chart est très simple à réutiliser et peut être utilisé directement. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
Résumé🎜🎜Echarts Les différents graphiques utilisés peuvent être trouvés essentiellement sur Echarts official examples🎜 et trouvé sur Echarts Visualization Work Sharing🎜, en particulier Partage du travail de visualisation Echarts🎜, vous pouvez vous y référer lorsque vous réalisez des projets. 🎜🎜Ce qui précède encapsule le composant chart Selon la méthode ci-dessus, placez la configuration option et le traitement associé du graphique sous le dossier options. et call L'option correspondante est passée lorsque le graphique est passé, ce qui ne représente que quelques lignes de code, ce qui est relativement pratique. 🎜🎜Le composant chart est très simple à réutiliser et peut être utilisé directement. 🎜补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option
pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。

:play-highlight="true"属性就行playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous apprendre étape par étape comment implémenter une liaison bidirectionnelle vue
- Une brève analyse de Vue.set et this.$set dans Vue et un aperçu des scénarios d'utilisation !
- Un article expliquant en détail comment Vue3 gère les exceptions globales
- Comment configurer VSCode, le code de débogage Vue et React de Su Shuang !
- Une compréhension approfondie du DOM virtuel et de l'algorithme Diff dans Vue dans un article
- 25 conseils Vue que vous méritez de connaître

