Maison >interface Web >Voir.js >Explication détaillée de la méthode d'encapsulation élégante de la carte echarts dans le projet vue2
Explication détaillée de la méthode d'encapsulation élégante de la carte echarts dans le projet vue2
- 青灯夜游avant
- 2022-03-11 20:05:162635parcourir
vue2Comment encapsuler élégamment la carte echarts dans le projet ? L'article suivant vous présentera la manière la plus élégante d'encapsuler la carte echarts dans le projet vue2. J'espère qu'il vous sera utile !

J'ai déjà écrit Une manière plus élégante d'encapsuler des graphiques électroniques dans le projet vue Dans la visualisation sur grand écran, en plus des graphiques de données étant très couramment utilisés, l'affichage des zones de cartes de provinces et de villes est également très couramment utilisé. . Ceci est un article complémentaire. [Recommandations associées : Tutoriel vidéo vuejs]
Lors de la sélection d'une zone sur une carte régionale, une fenêtre contextuelle est nécessaire pour afficher les données. Il existe différents styles, diverses dispositions de données, des mashups graphiques et textuels, des vidéos. .here En plus d'encapsuler le module de carte régionale echarts, il présente également la mise en œuvre de fenêtres contextuelles personnalisées et la manière de charger dynamiquement les données d'interface dans les fenêtres contextuelles personnalisées
Ce que vous pouvez apprendre
- 1. Encapsulation du module de carte, réutilisable
- 2. Fenêtres contextuelles personnalisées pour la carte echarts (affichant des styles personnalisés, des données personnalisées et des images personnalisées. Vous pouvez vous référer aux fenêtres contextuelles personnalisées pour d'autres graphiques).
- 3. La fenêtre contextuelle personnalisée de la carte echarts affiche dynamiquement les données d'interface
- 4 Basé sur l'article sœur, ce module de carte est également adaptatif
- 5 Basé sur
vue2,vue. cli3,echarts 5vue2、vue cli3、echarts 5
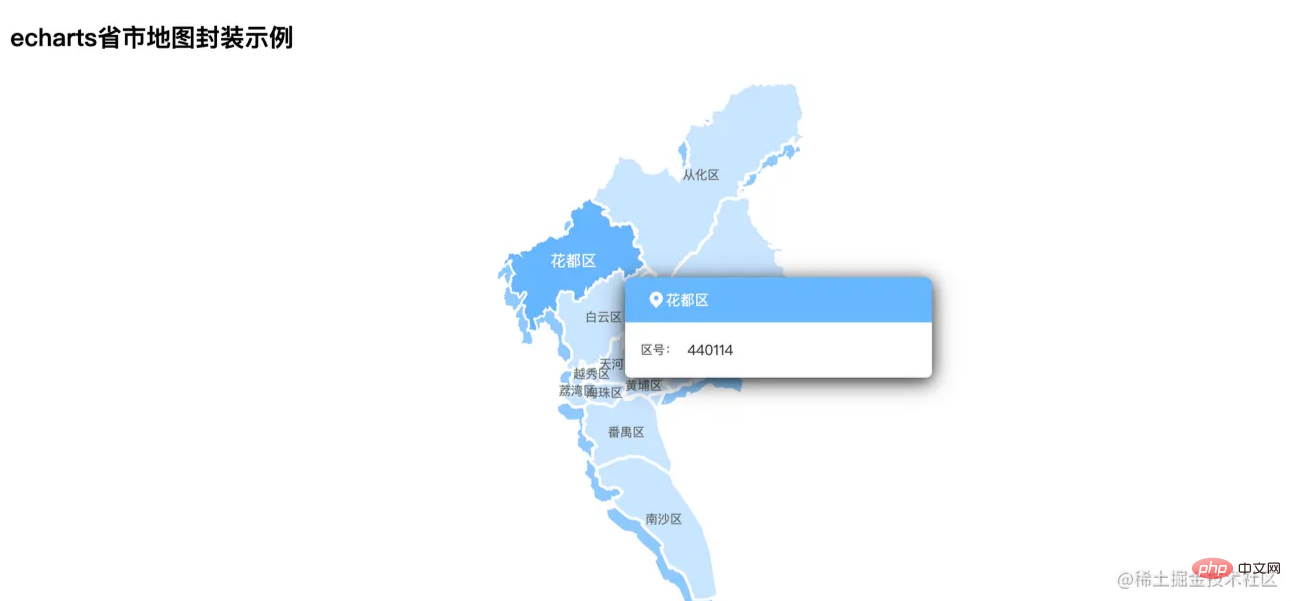
效果图
先上个效果图吧,说明下实现的效果。
- 1、广州区域地图
- 2、自定义弹窗,显示选中地区的名称、区号,弹窗加了个小图片
- 3、基本上图片、视频什么的,都可以在自定义弹窗上显示,这里只展示下自定义弹窗加图片的方式,视频同理的,不介绍了,有兴趣自己随便试试就好
- 4、弹窗数据是从模拟接口取的

注意
1、vue中echarts 5.x以下版本和5.x以上版本引入的区别
5.x以下版本
import echarts from 'echarts'
5.x以上版本
import * as echarts from 'echarts'
2、记得在vue.config.js中开启运行时编译功能
runtimeCompiler: true
实现
数据准备
|-- public |-- data |-- 4401.json |-- mapdata.json |-- images |-- map-ic.png
- 1、
4401.json是广州区域的geojson数据,用来给echarts显示广州的区域地图 - 2、
mapdata.json是模拟接口请求的假数据,自己随便自定义了,在获取数据后,看情况处理下传到封装好的echarts地图模块就行,这里模拟接口请求的知识可参考这里: https://juejin.cn/post/6995147964427534373/ - 3、
map-ic.png地图自定义弹窗用到的图片
echarts地图模块封装
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js具体代码如下:
import * as echarts from 'echarts'
const getSimpleMap = (jsonMap, data, config) => {
if (!echarts.getMap(jsonMap.mark)) {
echarts.registerMap(jsonMap.mark, jsonMap.json)
}
const defaultConfig = {
tooltip: {
// 窗口外框
trigger: 'item',
padding: 0,
borderWidth: 0,
borderColor: '#FFFFFF',
backgroundColor: '#FFFFFF',
formatter: (params) => {
const { data } = params
const str = `
 ${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}
${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}自定义弹窗主要是在tooltip的formatter里面实现,自定义好html弹窗,把params里要显示的数据显示到对应的地方就OK了。
个人喜欢直接纯html实现好设计给的弹窗样式,然后直接复制到formatter里面。每次遇到不同的设计,就修改下formatter里面的html和匹配下要显示的数据就行了。这里可以进一步封装的,有兴趣的可以试试。
页面调用
<chart-view
class="map-view"
:chart-option="mapOpt"
height="100%"
@click="handleMapClick" />- 1、
:chart-option="mapOpt"这个是给封装的echarts地图模块的传参,接口数据要经过处理,具体看下一节 - 2、
@click="handleMapClick"这里是点击地图时,对应区域的数据,用于有下一步的操作,例如地图下钻
接口数据处理
initMap(url) {
mapRequest(url).then((res) => {
const mapData = res.data
const jsonMap = { mark: this.mapName, json: mapData }
const data = mapData.features.map((item) => {
const { name, adcode } = item.properties
let hoverObj = {}
const objIndex = findElem(this.mapPopData, 'adcode', adcode)
if (objIndex !== -1) {
hoverObj = this.mapPopData[objIndex]
} else {
hoverObj = null
}
return {
name,
hoverObj: hoverObj
}
})
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
}).catch((err) => {
console.log(err, '加载地图失败')
})
}这里对地图geojson数据和接口返回数据进行匹配处理,达到弹窗数据是对应地区数据的效果。
地图geojson数据是必有adcode字段的,所以接口数据mapPopData最好也是加上此字段,用来匹配。
上面代码里的hoverObj是匹配好的每个区域的数据,最终形成数组data,通过以下代码给封装的echarts模块传参
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
具体代码可以参考echartMapTest文件夹里面的index.js文件
代码总览
涉及的文件如下(具体参考代码
Rendu
Prenons d'abord un rendu pour expliquer l'effet obtenu . 🎜🎜🎜1. Carte de la région de Guangzhou🎜🎜2. Fenêtre contextuelle personnalisée qui affiche le nom et l'indicatif régional de la zone sélectionnée🎜🎜3. etc. peuvent être personnalisés dans la fenêtre contextuelle. Affiché sur la fenêtre, nous montrons ici uniquement comment personnaliser la fenêtre contextuelle et ajouter des images. La vidéo est la même, donc je ne la présenterai pas si vous l'êtes. Si vous êtes intéressé, essayez-le vous-même🎜🎜4. Les données de la fenêtre contextuelle proviennent de l'interface de simulation🎜 ul>🎜 🎜Remarque 🎜
🎜Remarque 🎜 1. Versions sous echarts 5.x et 5.xDifférences introduites dans les versions ci-dessus
5.xVersions inférieures
|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 获取地图geojson数据、地图弹窗接口模拟数据
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js
|-- views
|-- echartMapTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全局引入echarts图表
5.x ou supérieures
rrreee2. N'oubliez pas de l'activer dans vue.config.js Fonction de compilation du runtime
rrreeeImplémentation🎜Préparation des donnéesrrreee🎜🎜1, 4401 .json sont les données geojson de la région de Guangzhou, utilisées pour affichez la carte régionale de Guangzhou sur echarts🎜🎜2, mapdata.json Ce sont de fausses données demandées par l'interface simulée. Vous pouvez la personnaliser à volonté. Après avoir obtenu les données, il peut être traité en fonction de la situation et transféré au module de carte echarts encapsulé. Pour en savoir plus sur les demandes d'interface simulées, veuillez vous référer ici : https://juejin.cn /post/6995147964427534373/🎜🎜3. .pngImages utilisées dans la fenêtre contextuelle personnalisée de la carte🎜Encapsulation du module de carte echarts
rrreee🎜Le code spécifique est le suivant : 🎜rrreee🎜La fenêtre pop-up personnalisée est principalement implémentée dans le formatter de tooltip, et la personnalisation est html code>fenêtre pop-up, affichage les données à afficher dans <code>params à l'endroit correspondant et tout ira bien. 🎜🎜Personnellement, j'aime implémenter directement le style de fenêtre contextuelle conçu en utilisant du html pur, puis le copier directement dans le formatter. Chaque fois que vous rencontrez un design différent, modifiez simplement le html dans le formatter et faites correspondre les données à afficher. Il peut être résumé ici. Si vous êtes intéressé, vous pouvez l'essayer. 🎜Appel de page
rrreee🎜🎜1 :chart-option="mapOpt"Ceci est pour l'encapsulation de echartscode> code>Les paramètres passés par le module cartographique, les données de l'interface doivent être traitées, voir la section suivante pour plus de détails🎜🎜2 @click="handleMapClick"Voici les données de la zone correspondante. lorsque l'on clique sur la carte, utilisé pour l'opération suivante, telle que l'exploration de la carte🎜Traitement des données d'interface
rrreee🎜Voici la carte geojson et retour d'interface Les données sont mises en correspondance et traitées pour obtenir l'effet que les données contextuelles sont les données de la région correspondante. 🎜🎜Les données de la carte geojson doivent avoir le champ adcode, il est donc préférable d'ajouter ce champ aux données d'interface mapPopData pour la correspondance.
Le hoverObj dans le code ci-dessus correspond aux données correspondantes de chaque zone et forme finalement un tableau data, qui est transmis au module echarts encapsulé. via le code suivant 🎜rrreee🎜Pour le code spécifique, veuillez vous référer au fichier index.js dans le dossier echartMapTest🎜Aperçu du code🎜🎜Impliqué Le fichier est le suivant (voir code pour plus de détails) : 🎜|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 获取地图geojson数据、地图弹窗接口模拟数据
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js
|-- views
|-- echartMapTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全局引入echarts图表代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
以上,就是对echarts地图模块的封装,还有自定义弹窗的实现。使用和复用都比较方便了。
最近才发现 www.makeapie.com 停服了,挺好用的东西来的,感谢这么多年的奉献。
有需求的可转移到 PPChart,算是一个替代品了
@click="handleMapClick"Voici les données de la zone correspondante. lorsque l'on clique sur la carte, utilisé pour l'opération suivante, telle que l'exploration de la carte🎜Traitement des données d'interface
rrreee🎜Voici la cartegeojson et retour d'interface Les données sont mises en correspondance et traitées pour obtenir l'effet que les données contextuelles sont les données de la région correspondante. 🎜🎜Les données de la carte geojson doivent avoir le champ adcode, il est donc préférable d'ajouter ce champ aux données d'interface mapPopData pour la correspondance.
Le hoverObj dans le code ci-dessus correspond aux données correspondantes de chaque zone et forme finalement un tableau data, qui est transmis au module echarts encapsulé. via le code suivant 🎜rrreee🎜Pour le code spécifique, veuillez vous référer au fichier index.js dans le dossier echartMapTest🎜Aperçu du code🎜🎜Impliqué Le fichier est le suivant (voir code pour plus de détails) : 🎜|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 获取地图geojson数据、地图弹窗接口模拟数据
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js
|-- views
|-- echartMapTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全局引入echarts图表代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
以上,就是对echarts地图模块的封装,还有自定义弹窗的实现。使用和复用都比较方便了。
最近才发现 www.makeapie.com 停服了,挺好用的东西来的,感谢这么多年的奉献。
有需求的可转移到 PPChart,算是一个替代品了
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre vue3.0 et vue2.0 ?
- Vous apprendre étape par étape comment utiliser le code Vue2 pour passer à Vue3 (explication détaillée de l'image et du texte)
- Apprenez étape par étape à utiliser svg pour développer un composant de barre de progression circulaire dans vue2
- Analyse du principe de réactivité aux données Vue2 et Vue3 et mise en œuvre manuelle (exemples détaillés)
- Vous amène à avoir une compréhension approfondie du v-model dans vue2 et à voir comment faire en sorte que les composants prennent en charge cette syntaxe
- Parlons de la façon dont vue2.x + turn.js obtient l'effet tournant du livre


 ${data.name}
${data.name}