Maison >interface Web >Voir.js >Résumé et partage de 10 questions d'entretien classiques avec Vue, venez les essayer !
Résumé et partage de 10 questions d'entretien classiques avec Vue, venez les essayer !
- 青灯夜游avant
- 2022-03-15 10:46:063507parcourir
Cet article résume et partage avec vous 10 questions d'entretien front-end classiques vue (avec analyse). Venez les essayer. Vous pourrez les analyser par vous-mêmes pour voir si vous pouvez y répondre correctement !

1. Pourquoi v-for ajoute-t-il une valeur clé ?

【Recommandation associée : Tutoriel vidéo vuejs】
2 Pourquoi v-if et v-for ne peuvent-ils pas être utilisés ensemble ?

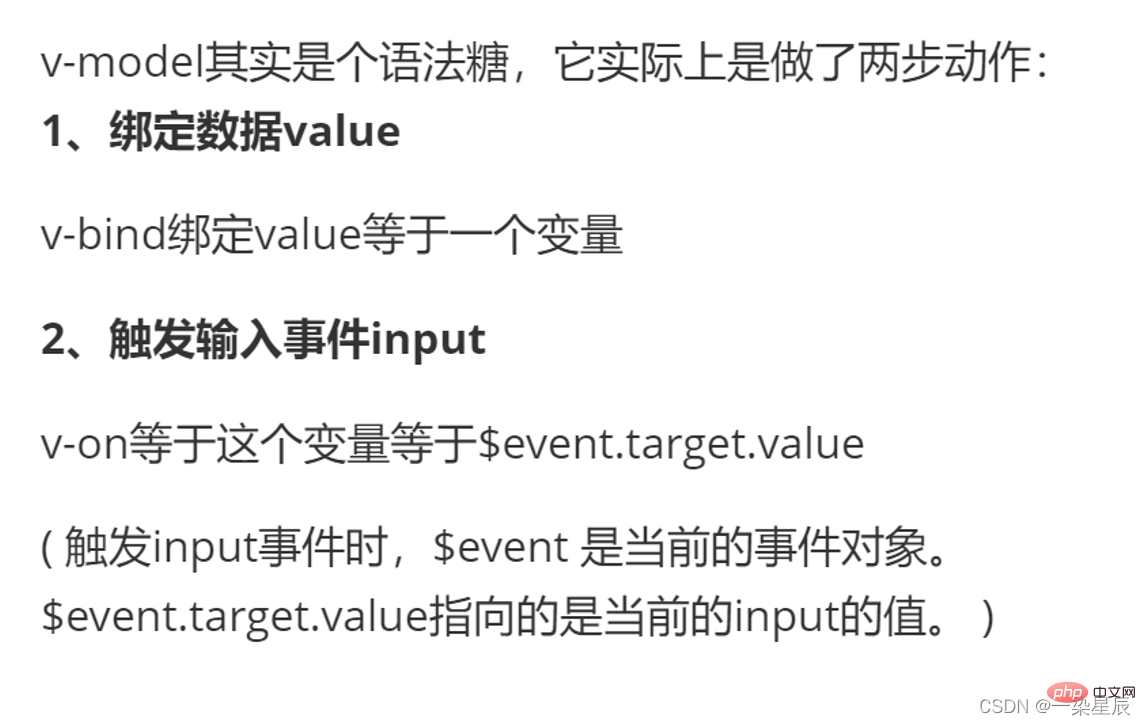
3. Quel est le principe de mise en œuvre du v-model ?

4. Qu'est-ce qui est lié au v-model ?

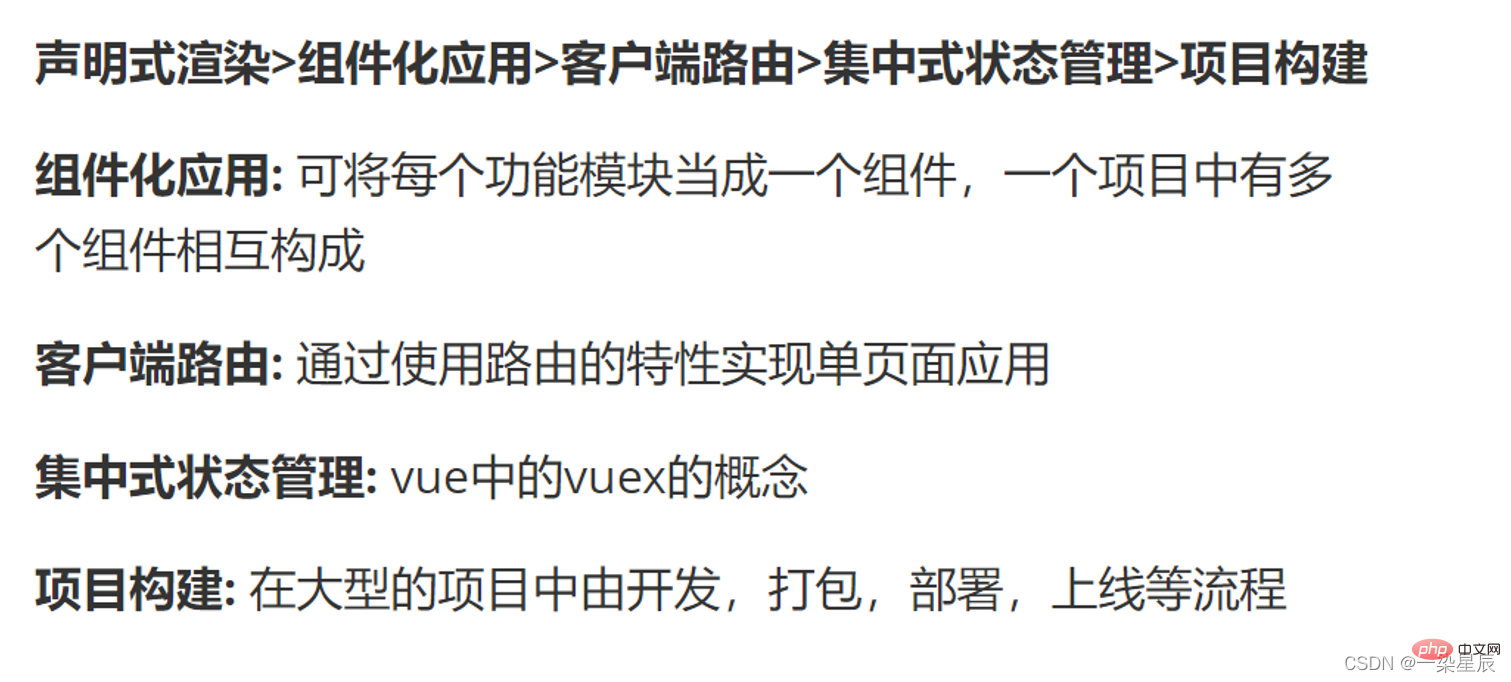
5. Style progressif de framework vue ?

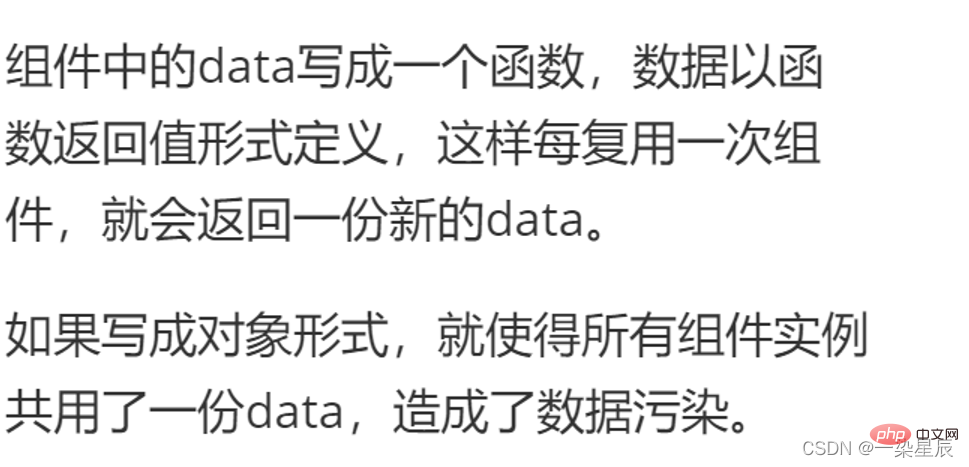
6. Pourquoi les données dans vue sont-elles une fonction ?

7. Quelle est la différence entre v-if et v-show ?
Première façon de répondre :

Deuxième façon de répondre :
v-if est un vrai rendu conditionnel, car il garantira que les écouteurs d'événements et les sous-composants à l'intérieur du bloc conditionnel sont correctement traités pendant le changement. ; également paresseux : si la condition est fausse lors du rendu initial, rien n'est fait - le rendu du bloc conditionnel ne commencera que lorsque la condition deviendra vraie.
v-show est beaucoup plus simple - l'élément est toujours rendu quelles que soient les conditions initiales et est simplement basculé en fonction de la propriété CSS "display".
Ainsi, v-if convient aux scénarios dans lesquels les conditions changent rarement pendant l'exécution et il n'est pas nécessaire de changer de conditions fréquemment ; v-show convient aux scénarios où les conditions doivent être modifiées très fréquemment.
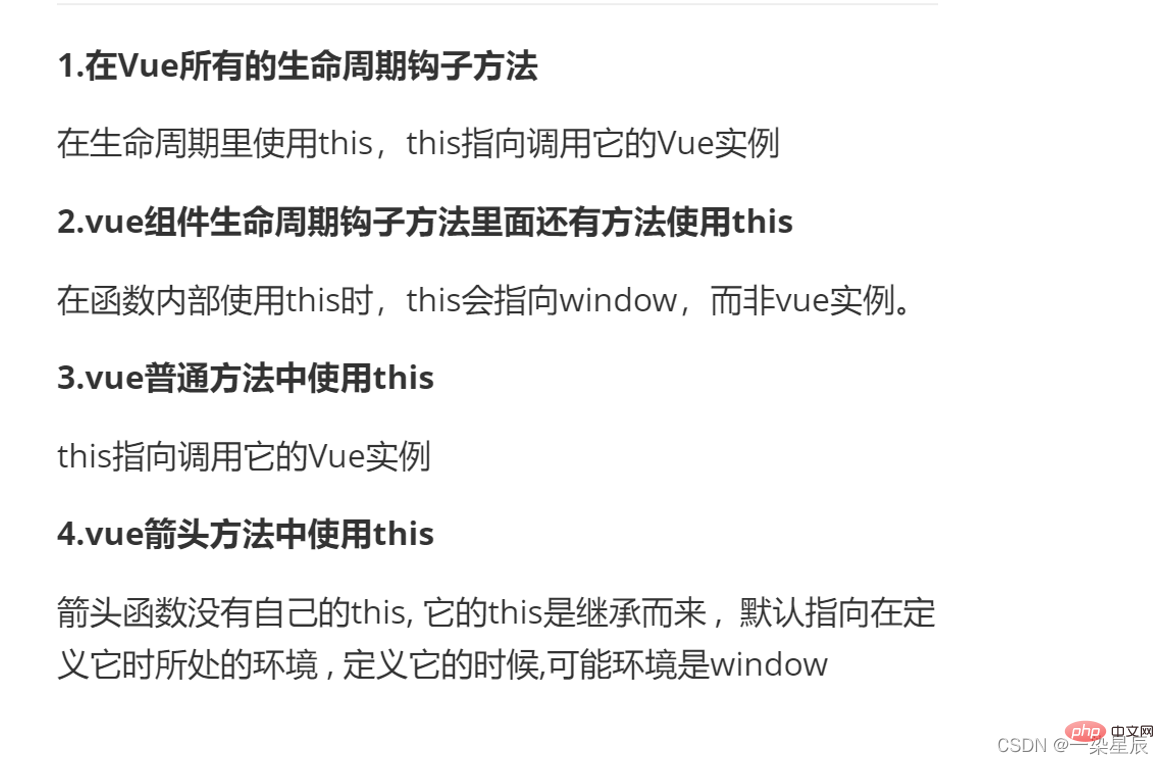
8. Qu'est-ce que cela signifie en vue ?

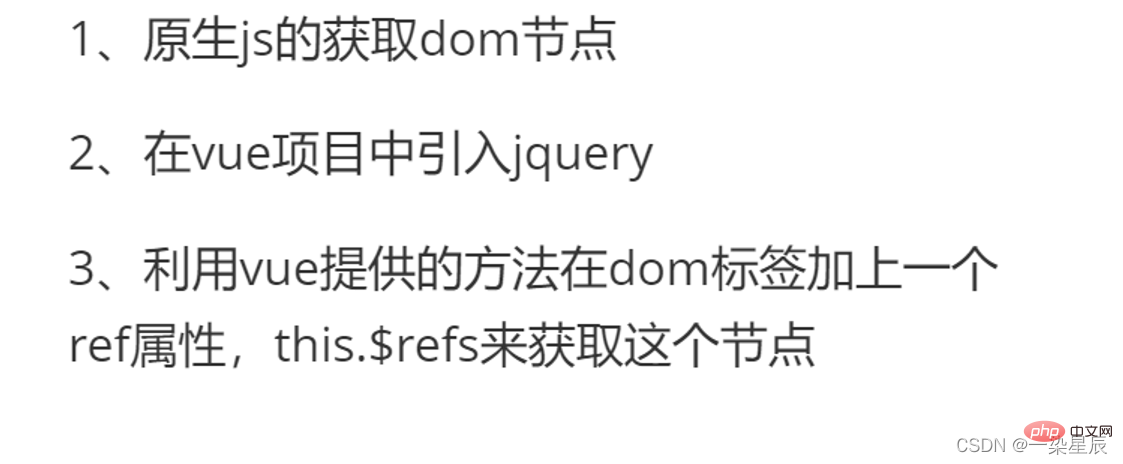
9. Comment obtenir des nœuds dans le projet vue ?

10.watch surveillance immédiate et surveillance approfondie

(Partage de vidéos d'apprentissage : tutoriel vuejs, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un article expliquant en détail comment Vue3 gère les exceptions globales
- Comment configurer VSCode, le code de débogage Vue et React de Su Shuang !
- Une compréhension approfondie du DOM virtuel et de l'algorithme Diff dans Vue dans un article
- Y a-t-il un conflit entre l'utilisation de vue et bootstrap ?
- 25 conseils Vue que vous méritez de connaître
- Comment le projet Vue encapsule-t-il élégamment les graphiques électroniques ? Présentation de la méthode

