Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le cycle de vie de la vue
Qu'est-ce que le cycle de vie de la vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-11 15:40:073695parcourir
Dans Vue, le cycle de vie fait référence au processus d'un objet instance Vue depuis sa création jusqu'à sa destruction. Toutes les fonctions de Vue sont implémentées autour de son cycle de vie. Les fonctions de hook correspondantes sont appelées à différentes étapes du cycle de vie pour réaliser les deux fonctions importantes de gestion des données des composants et de rendu DOM.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Quel est le cycle de vie de vue ?
Nous savons que vue est un framework progressif pour la création d'interfaces Web basées sur les données, alors quel est le cycle de vie de vue ?
Le cycle de vie de vue fait référence au processus allant de la création à la destruction d'un objet instance de vue. L'implémentation de toutes les fonctions de vue s'effectue autour de son cycle de vie. Les fonctions hook correspondantes sont appelées à différentes étapes du cycle de vie. pour implémenter la gestion des données des composants et le rendu DOM a deux fonctions importantes.
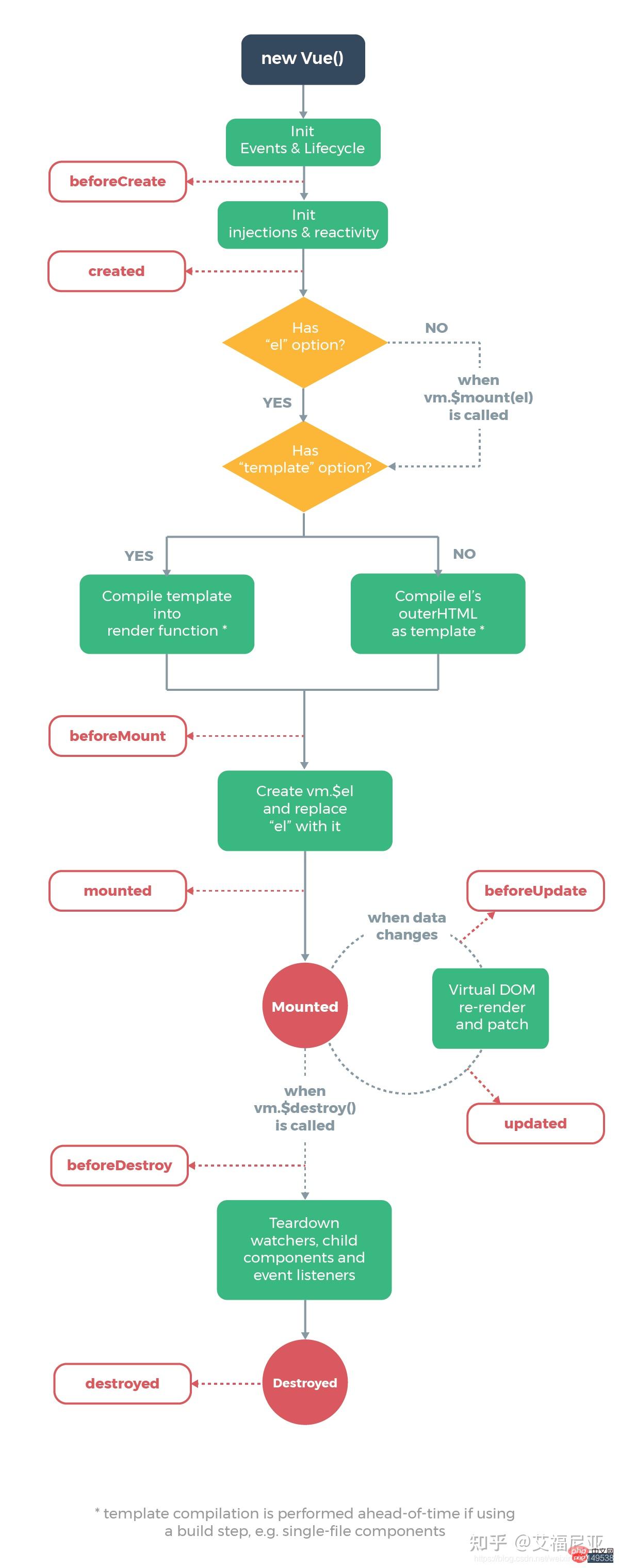
Le diagramme du cycle de vie de vue donné par le site officiel :

Utilisons ce diagramme pour expliquer le cycle de vie de vue en détail
Le cycle de vie de vue est divisé en huit étapes :
1. )
Cette étape a lieu après l'initialisation de l'instance. À l'heure actuelle, le mécanisme d'observation des données et d'événements n'a pas été formé et le nœud DOM ne peut pas être obtenu.
2. Après la création (créée)
Dans cette étape, l'instance a terminé la configuration suivante : observation des données, fonctionnement des attributs et des méthodes, rappel d'événement de surveillance/événement, initialisation des données terminée, ce qui n'est pas le cas. Cependant, la phase de suspension n'a pas encore commencé et l'attribut $el est actuellement invisible. Il s'agit d'un cycle de vie couramment utilisé, car vous pouvez appeler des méthodes dans les méthodes et modifier les données dans les données, et les modifications peuvent être reflétées via le réactif de Vue. liaison. Sur la page, obtenez les attributs calculés, etc. Habituellement, nous pouvons prétraiter l'instance ici, et certains enfants aiment envoyer des requêtes ajax ici. Il convient de noter qu'il n'y a aucun moyen de prétraiter l'instance dans ce cycle. Le processus est intercepté, donc si certaines données doivent être obtenues avant d'entrer dans la page, il n'est pas approprié d'envoyer une requête avec cette méthode. Il est recommandé de la compléter dans le hook de routage du composant avantRouteEnter
3. chargement (beforeMount)
Le hang est appelé avant de démarrer et la fonction de rendu associée est appelée pour la première fois (DOM virtuel) L'instance a terminé la configuration suivante : compilez le modèle, générez du HTML à partir des données et du modèle dans). les données, et terminez l'initialisation de el et data. Notez qu'à ce stade, le code HTML n'est pas attaché à la page.
4. Après le chargement (monté)
Le montage est terminé, c'est-à-dire que le code HTML du modèle est rendu dans la page. À ce stade, vous pouvez généralement effectuer certaines opérations ajax, et le montage sera uniquement exécuté. une fois.
5. BeforeUpdate (beforeUpdate)
est appelé avant que les données ne soient mises à jour. Cela se produit avant que le DOM virtuel ne soit restitué et corrigé. L'état peut être modifié davantage dans cette fonction de hook sans déclencher de processus de rendu répétés supplémentaires. .
6. Après la mise à jour (mise à jour)
Lorsque les données définies dans les données changent, la méthode mise à jour sera chargée
7 Avant la destruction (beforeDestroy)
Cette étape peut également être utilisée pour obtenir l'instance. , Généralement, certaines opérations de réinitialisation sont effectuées au cours de cette étape, comme l'effacement du minuteur du composant et des événements dom surveillés, etc.
8 Après destruction (destroyed)
est appelé après la destruction de l'instance. appelant, tous les événements Les écouteurs seront supprimés et toutes les sous-instances seront détruites. Ce hook ne sera pas appelé lors du rendu côté serveur
Résumé : L'idée du cycle de vie de vue traverse tout le développement des composants. se familiariser avec ses appels de cycle de vie Avec différentes fonctions de hook, nous pouvons contrôler avec précision le flux de données et son impact sur le DOM ; l'idée du cycle de vie de vue est l'incarnation vivante et l'héritage de Vnode et MVVM ;
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

