Maison >interface Web >js tutoriel >Comment modifier la valeur d'une certaine ligne dans jquery
Comment modifier la valeur d'une certaine ligne dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-01 09:51:302593parcourir
Comment jquery modifie la valeur d'une certaine ligne : 1. Utilisez la méthode eq() pour obtenir l'objet élément de ligne spécifié, la syntaxe est "element object.eq (index de l'élément de ligne)" ; () méthode pour modifier l'obtenu Spécifiez la valeur de l'objet élément de ligne, la syntaxe est "objet élément de ligne.html (valeur modifiée)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment modifier la valeur d'une certaine ligne avec jquery
Nous pouvons utiliser la méthode html et la méthode eq() pour modifier la valeur d'une certaine ligne. La méthode
eq() renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné. Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
La syntaxe est la suivante : la méthode
$(selector).eq(index)
html() renvoie ou définit le contenu (HTML interne) de l'élément sélectionné. Si cette méthode ne définit pas de paramètres, elle renvoie le contenu actuel de l'élément sélectionné.
La syntaxe est :
$(selector).html(content)
Prenons un exemple pour voir comment modifier la valeur d'une ligne. L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("tr").eq(0).html("<td>hello</td>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
<button class="btn1">改变第一行的元素的内容</button>
</body>
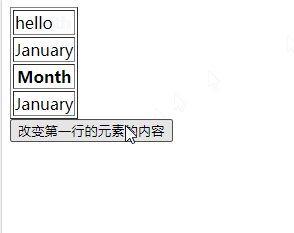
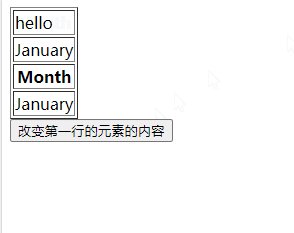
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment interroger combien d'éléments de tableau il y a dans jquery
- Comment implémenter une page cliquer pour sauter dans jquery
- Comment remplacer le contenu au milieu d'une balise avec jquery
- Comment supprimer le premier élément de nœud dans jquery
- Comment jquery détermine-t-il sur quel élément est cliqué ?

