Maison >interface Web >js tutoriel >Comment jquery détermine-t-il sur quel élément est cliqué ?
Comment jquery détermine-t-il sur quel élément est cliqué ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-30 19:23:044989parcourir
Méthode : 1. Utilisez la méthode bind() pour lier un événement de clic à l'élément et spécifiez une fonction de traitement d'événement ; 2. Utilisez la méthode index() dans la fonction de traitement pour calculer la position d'index de l'élément cliqué. la syntaxe est "$(element object) .bind('click',function(){element object.index();})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
jquery détermine sur quel élément est cliqué
Dans jquery, vous pouvez utiliser la méthode index() pour obtenir sur quel élément est actuellement cliqué. L'exemple suivant explique comment utiliser jquery pour savoir sur quel li j'ai cliqué.
L'exemple est le suivant :
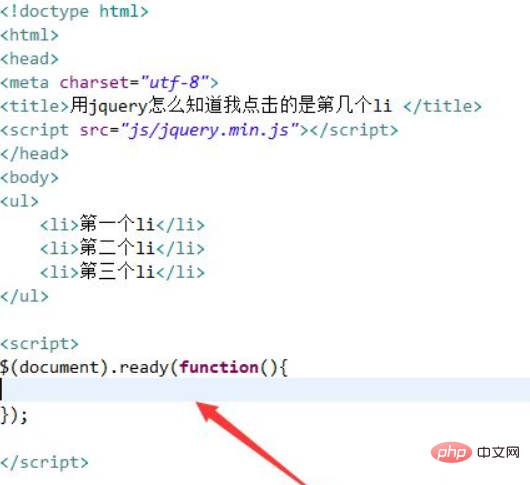
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour savoir sur quel lien j'ai cliqué. Utilisez la balise de script pour charger le fichier jquery.min.js Ce n'est que lorsque le fichier est chargé avec succès que vous pouvez utiliser la méthode jquery. Utilisez la balise ul, la balise li pour créer une liste, par exemple, créez une liste de trois éléments. Utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.

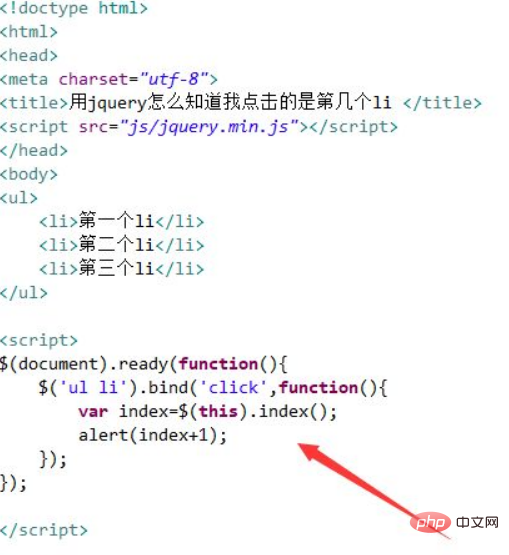
2. Dans la méthode fonction, en obtenant l'objet li, utilisez la méthode bind() pour lier un événement de clic à chaque li, obtenez la valeur d'index de la balise li actuelle via le. méthode index() , Enfin, utilisez la méthode alert() pour afficher la valeur de l'index.

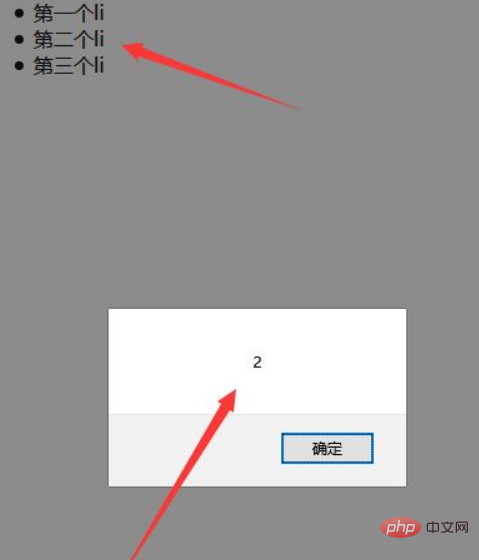
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Utilisez la méthode bind() pour lier l'événement click à chaque balise li.
2. Obtenez l'index de position de la balise li actuellement cliquée via la méthode index().
Remarque : L'index obtenu par
index() commence à 0, donc l'exemple ci-dessus nécessite d'ajouter 1.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déclencher une méthode une seule fois dans jquery
- Comment interroger combien d'éléments de tableau il y a dans jquery
- Comment implémenter une page cliquer pour sauter dans jquery
- Comment effacer les éléments enfants dans jquery
- Comment remplacer le contenu au milieu d'une balise avec jquery
- Comment supprimer le premier élément de nœud dans jquery

