Maison >interface Web >js tutoriel >Comment implémenter une page cliquer pour sauter dans jquery
Comment implémenter une page cliquer pour sauter dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-30 10:43:1213387parcourir
Comment implémenter la page Click-to-Jump : 1. Liez l'événement click à l'élément bouton et spécifiez la fonction de gestionnaire d'événement ; 2. Utilisez l'attribut "window.location.href" dans la fonction de gestionnaire d'événement pour réaliser la page. jump La syntaxe est " window.location.href="Spécifier le chemin de la page";".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment jquery implémente le clic pour accéder à la page
Dans jquery, vous pouvez lier un événement de clic à un bouton et utiliser window.location.href pour accéder à la page.
L'exemple est le suivant :
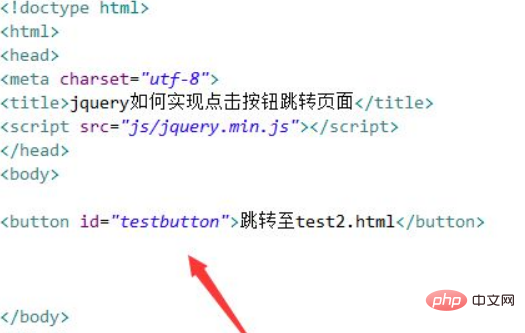
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery implémente le fait de cliquer sur un bouton pour accéder à la page. Utilisez la balise bouton pour créer un bouton sur lequel cliquer pour sauter. Définissez l’identifiant de l’étiquette du bouton sur testbutton, qui est utilisé pour obtenir l’objet bouton ci-dessous.

2. Dans la balise js, utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.
Dans la méthode fonction, obtenez l'objet bouton via l'identifiant, liez-y l'événement click et lorsque vous cliquez sur le bouton, utilisez window.location.href pour accéder à la page.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Après avoir cliqué sur le bouton :

Résumé :
1. Créez un bouton en utilisant l'étiquette du bouton et définissez l'identifiant de l'étiquette du bouton sur testbutton.
2. Dans js, récupérez l'objet bouton via l'identifiant, liez-y l'événement click et lorsque vous cliquez sur le bouton, utilisez window.location.href pour accéder à la page.
Remarque :
window.location.href prend en charge les liens de chemin relatif et les liens de chemin absolu.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si une classe spécifiée existe dans jquery
- Comment supprimer les espaces de la valeur d'entrée dans jquery
- Comment déterminer si une case à cocher est sélectionnée dans jquery
- Comment ajouter un événement click à un certain élément de classe dans jquery
- Est-ce que jquery est javascript ?

